広告
Autodeskから、提供されているアニメーション機能の公式ヘルプは、英語で提供されています。 このままでは、わからないときに参照するヘルプとしては、使いにくいので和訳して、キャプチャ画像を追加しました。
Fusion360のアニメーション化のヘルプ
アニメーション化する
Animate
概念
概念上の情報は、実際に、あなたが、それを使用し始める前に、あなたが設計意図、そして、Fusion 360の背後にある理論を理解するのを役立ちます。
この項目のトピック
- アニメーションについて
自動的に、あるいは、手動で、分解ビューを作成するために、アニメーション作業スペースを使用するのと、同様に、 部品とアセンブリの独自のアニメーションを、直接、制御できます。
- プレゼンテーション、分解図、動作と、公開することについて
アニメーション作業スペースにアクセスする
Access the Animation workspace

Fusion 360のデザインを、開きます。作業スペースのドロップダウン・メニューを展開して、アニメーションをクリックします。
ストーリーボードを作成します。
ストーリーボードは、各々のモデルのために、自動的に作成されます。 同様に、追加のストーリーボードは、いつでも追加することができます。 それぞれの新しいストーリーボードは、編集することができる既定の名前「ストーリーボード」を持っています。 出力で、ストーリーボードの名前は、A360 Webビューアのタイトルとして表示されます。
ストーリーボードを追加するために、モデルを開きます。次のメソッドを使用します:
-

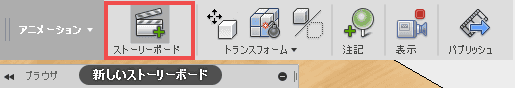
アニメーション作業スペースで、リボンの新しいストーリーボードをクリックします。
-

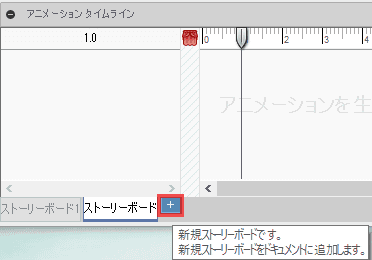
ストーリーボードタブ横の+アイコンでストーリーボードを追加できます。

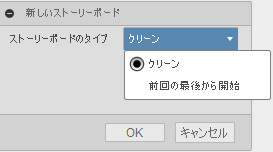
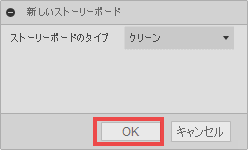
新しいストーリーボードのダイアログ・ボックスで、ストーリーボードの種類を選択します。:
- クリーン [Clean]:
新しいストーリーボードには、動作は、含まれていません。変形は、モデル作業スペースから、それと同じです。
- 前回の最後から開始 [Start from end of previous]:
新しいストーリーボードには、動作は、含まれていません。すべての部品のための変形は、新しいストーリーボードで保持されます。 そして、先程のストーリーボードから、派生しています。
ダイアログ・ボックスを閉じるために、OKをクリックします。

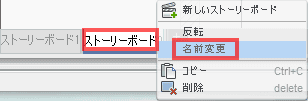
新しいストーリーボードの名前を変更するには、既定のストーリーボードの名前をダブルクリックします。そして、新しい名前を入力します。
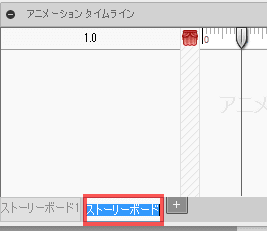
ストーリーボードをコピーします

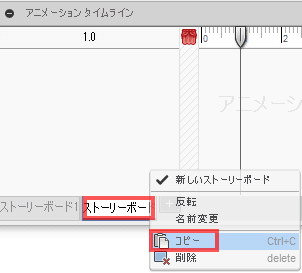
ストーリーボードをコピーするために、ストーリーボード・タイトルを右クリックします。そして、Copyをクリックします。

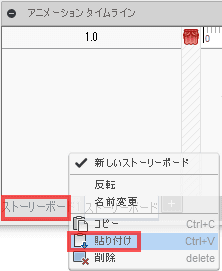
ストーリーボード・タイムラインで、どこかを右クリックします。そして、Pasteをクリックします。
備考
適切なストーリーボードの名前に変更します。
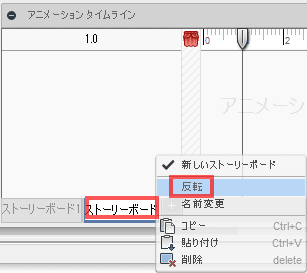
ストーリーボードを反転させます
ストーリーボードを反転させるのは、全体のストーリーボードを逆にすることができる場所を1回クリックする工程です。 例えば、完全なアセンブリが、別々のコンポーネントに分解される場所に、ストーリーボードを構築します。 逆向きのストーリーボードで、どのように、アセンブリを組立てるか、ストーリーボードを作成します。

アニメーション・タイムラインで、ストーリーボードの名前を右クリックします。そして、Reverseをコンテキストメニューから選択します。
動作を作成します。
アニメーション作業スペースで、モデルを開きます。そして、アニメーションを追加するために、ストーリーボードを開きます。

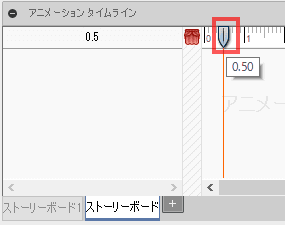
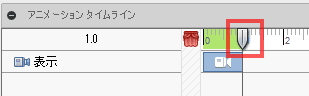
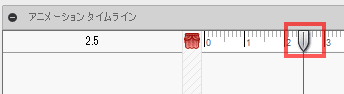
動作を追加する時間を指定するには、タイムライン上の望む時点に、再生の先頭をドラッグします。
グラフィックウィンドウのシーンを変更するために、コマンドを使用します。

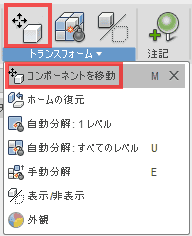
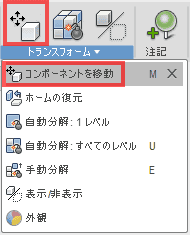
例えば、コンポーネントを選択します。リボンからコンポーネントを移動コマンドをクリックします。

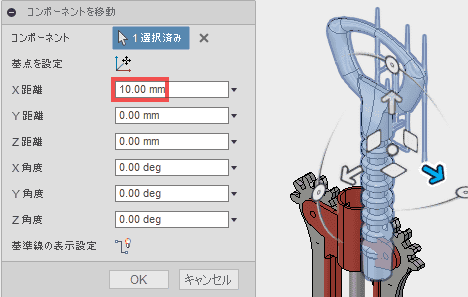
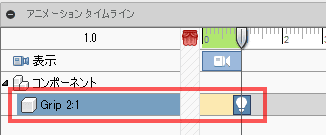
続いて、x軸に沿ってオブジェクトを10cm移動します。OKを押します。そして、あなたは、その動きを記録するタイムライン上に、動作が、現れるのを見るでしょう。

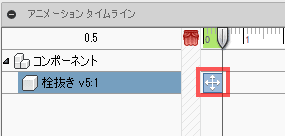
あなたが、シーンの変更を確認したあと、(コマンド・ダイアログのOKをクリックします)、対応する動作は、自動的に、タイムラインに追加されています。
ヒント:
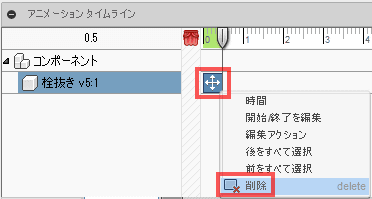
動作を削除するために、次のメソッドを使用します:

右クリックし、そして、削除をクリックします。

動作を選択し、そして、キーボードで、Deleteキーを押します。
モデルを分解する
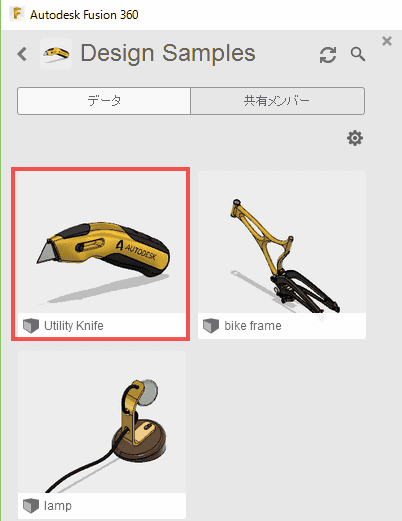
原文のページには、動画があります。動画のモデルは、データパネル内から、利用することができます。

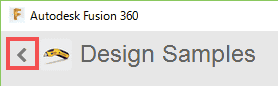
<アイコンをクリックし、データパネルの最上位に移動し、

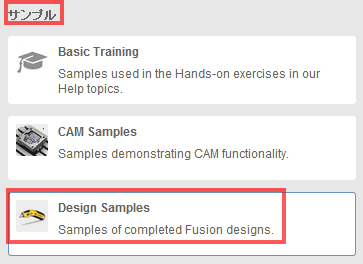
サンプルの項目のDesign Sampleの中に移動します。

Utility Knifeという名前のデザインを利用しています。
モデルを分解する、2つのメソッドがあります。:
自動と手動。自動的にモデルを分解は、あなたのモデルの分解状態をかっこよく、そして、すばやく作成するために、アルゴリズムが使用されます。 他の方法として、手動で分解コマンドを使用すると、特定のコンポーネントが分解する軸をさらに精密にできます。
自動的に、コンポーネントを分解する
Automatically explode components

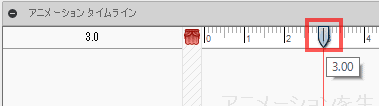
タイムライン上で、モデルを分解する時間を指定するために、再生の先頭を望む点へ移動します。

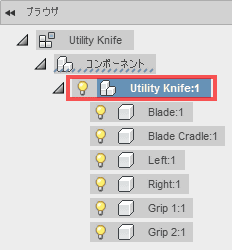
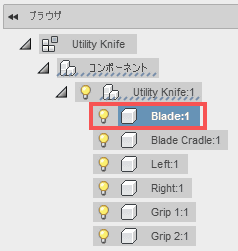
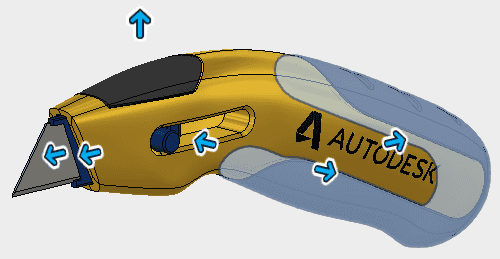
ブラウザやグラフィックウィンドウ内で、分解するために、コンポーネントを選択します。
※、直下に、アセンブリしたコンポーネントが存在するコンポーネントを選択する必要があります。
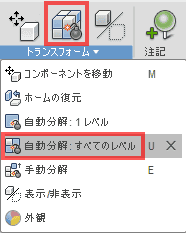
自動分解コマンドを開始する:

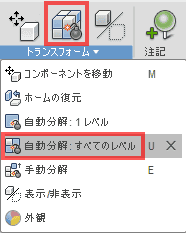
すべての選択したコンポーネントを、自動的に、階層内の1つのレベルまで分解するために、リボンの上で、トランスフォーム > 自動分解:1レベルをクリックします。
参考:
アセンブリを選択と、サブ・アセンブリが、自動的に、サブ・アセンブリを分解しません。


自動的に、すべての選択されたコンポーネントを、コンポーネント階層のすべてのレベルまで分解するために、リボンの上で、トランスフォーム > 自動分解:すべてのレベルをクリックします。
備考
サブ・アセンブリとアセンブリを選択すると、同様に、サブ・アセンブリを分解します。
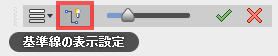
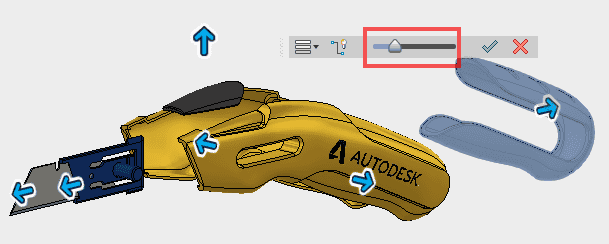
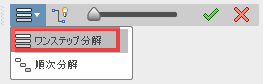
自動分解ツールバー上で、オプションを設定します。:

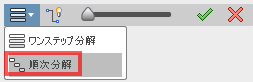
分解ルールバーの一番左のドロップダウンから、一度に分解する「ワンステップ分解」と1つ1つ分解する「順次分解」2つから、分解する方法を選択できます。

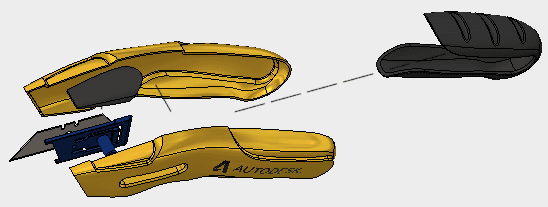
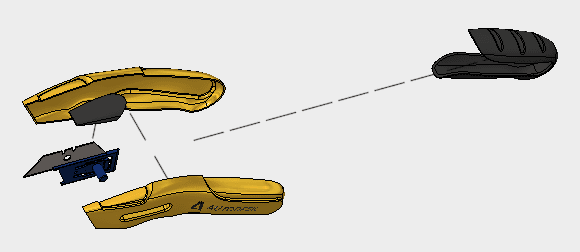
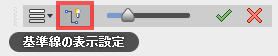
隣のアイコンで、分解した部品の関係を示す線を表示することができます。

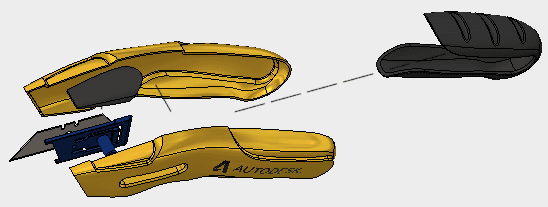
分解された画像に点線が表示されます。

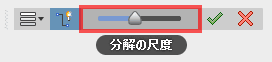
その隣の、分解の尺度で、分解の距離を指定できます。

分解距離を大きくして見ました。

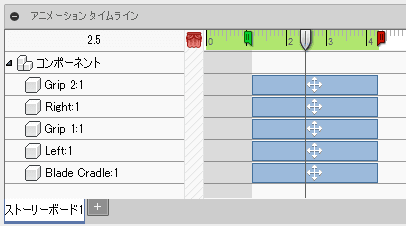
タイムライン上で、自動分解動作の開始と終了時間を指定するために、緑と赤のスライダーを移動します。

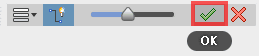
自動分解動作を保存するために、「OK」をクリックし、そして、コマンドを終了します。

中央下の再生ボタンで、アニメーションの動作を確認することができます。
手動で、コンポーネントを分解する
Manually explode components

+アイコンをクリックして、新しいストーリーボードを作成します。

ダイアログで、OKをクリックします。

名前を変更します。

名前を変更しました。

動作パネルで、モデルを分解する時間を指定するために、再生の先頭を望む点へ移動します。

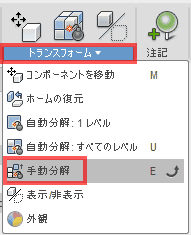
リボンの上で、トランスホーム>手動分解をクリックします。

コンポーネントを選択します。

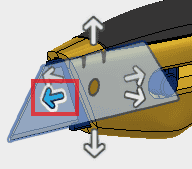
そして、その次に、あなたが、コンポーネントを分解したい、利用できる三組から軸を選択します。

あなたが、分解することを望む、各々のコンポーネントにこの操作を繰り返します。
自動分解ツールバー上で、オプションを設定します。:

分解の寸法を設定するために、分解寸法スライダーを望む位置へ移動します。

順序に、各々のコンポーネントを分解するために、順次分解を選択します。

タイムライン上で、分解動作の開始と終了時間を指定するために、緑と赤のスライダーを移動します。
分解動作を保存するために、「OK」をクリックします。そして、コマンドを終了します。
シーンのカメラを調整して、アニメーション化する
Adjust and animate the scene camera

カメラの位置を変更するには、タイムライン上の再生の先頭を望む点へ移動します。

カメラ記録に切り換えます。必要であれば、カメラ録画に切り替えをクリックします。

参考:
カメラ・アイコンの緑の点は、録画をオフにしているカメラを示しています。赤いマークは、カメラ録画がオンであることを示しています。
カメラの視点の位置に変更するために、ナビゲーション・ツールバーやView Cube上で、Viewツールを使用します。 Viewの動作は、自動的に、タイムラインに追加されます。
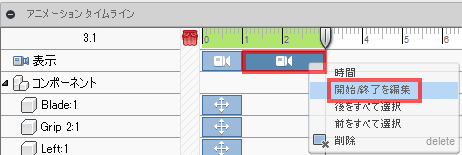
Viewの移行の所要時間を変更するために、次に示すメソッドの1つを使用します。:
-

View動作を右クリックし、そして、「開始/終了を編集」をクリックします。続いて、開始と終了時間を設定し、そして、「OK」をクリックします。
-
全体として、俳優の中心から、タイムラインに沿って移動するために、動作の終了を追加する、 あるいは、時間を削減する、動作をドラッグする、いずれかをドラッグします。

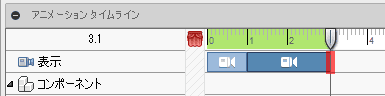
動作の端に、カーソルを重ねると左右に矢印カーソルに変更し、ドラッグして時間を拡大・縮小できます。
コンポーネントを移動や回転する
加えて、あるいは、分解コマンドを使用する代わりに、さまざまな、アニメーションの順序を作成するために、コンポーネントは、手動で変換することができます。

コンポーネントを移動、あるいは、回転させるための時間を指定するために、ストーリーボード上の再生の先頭を望む点へ移動します。

トランスフォーム>「コンポーネントを移動」をクリックします。

続いて、グラフィックウィンドウまたはブラウザで、移動や回転するために、コンポーネントを選択します。

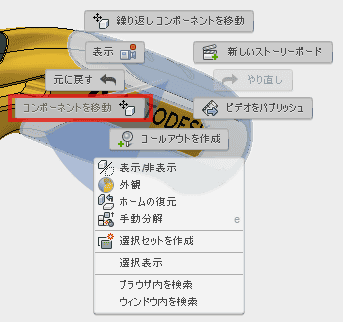
グラフィックウィンドウやブラウザで、移動や回転するために、コンポーネントを選択します。続いて、右クリックし、そして、コンポーネントの変形を選択します。「コンポーネントを変形」を選択します。
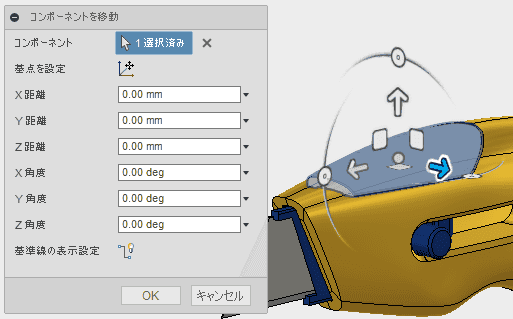
コンポーネントを変形・ダイアログ・ボックスで移動と回転を指定します。 あるいは、移動するために、マニピュレーターを使用します。あるいは、選択されたコンポーネントを回転させます。:
- X、YやZ方向でコンポーネントを変換するために、X、YとZの距離を指定します。
- X、YやZ軸のまわりで、コンポーネントを回転させるために、X、YとZ角度を指定します。
- 軸に沿ってコンポーネントを移動するために、方向マニピュレーターを使用します。
- コンポーネントを回転させるために、回転マニピュレーターを使用します。
- 平面上でコンポーネントを移動するために、平面マニピュレーターを使用します。
コンポーネントを変形・ダイアログボックスで、新しいコンポーネントの位置を確認するために、「OK」をクリックします。そして、コマンドを終了します。 選択されたコンポーネントやコンポーネントのために、移動あるいは/および回転動作は、自動的に、動作パネルに追加されます。
ヒント:
その最初の位置に、コンポーネントを移動するために、コンポーネントを選択し、そして、変形を元に戻すをクリックします。
コンポーネントの表示属性を変更する
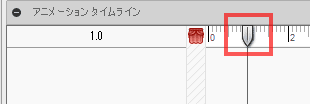
表示属性動作を追加する時間を指定するには、タイムライン上の再生の先頭を、望む位置へ移動します。
グラフィックウィンドウまたはブラウザで、表示属性を変更するために、1つ以上のコンポーネントを選択します。
コンポーネントの表示属性を切り換えるために、次に示すメソッドを使用します。:
-

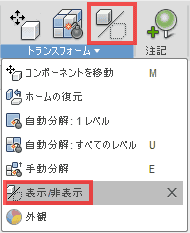
コンポーネントを選択してから、トランスフォーム>表示/非表示をクリックします。
-

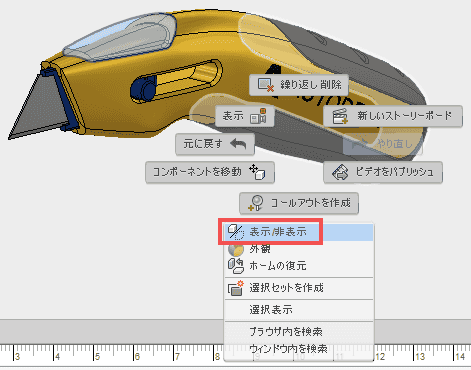
右クリックし、そして、表示/非表示をクリックします。

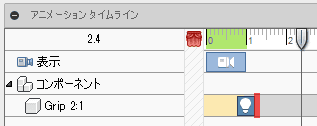
選択されたコンポーネントやコンポーネントのために、表示属性動作は、自動的に、動作パネルに追加されます。
表示属性動作に、移行を設定するために、次のメソッドを使用します:

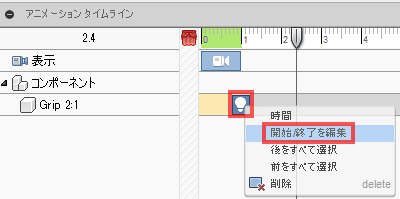
動作パネルで、電球アイコンを右クリックし、そして、「開始/終了を編集」をクリックします。

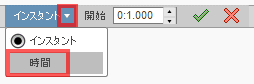
インスタントの隣にある矢印をクリックします。

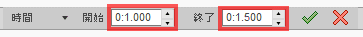
そして、所要時間を選択します。移行の所要時間を定義するために、開始と終了時間を入力します。

電球動作の端のどちらかに、カーソルを重ねます。そして、所要時間を手動で設定するために、ドラッグします。
吹き出しを作成する
最小化された吹き出しは、テキストを含むドロップピンです、そして、環境の範囲内でコンポーネントから関連付けたり、 あるいは、関連を解除したりできます。クリックされると、関連するテキストを知らせるために、最小化された吹き出しはA360のWebビューアに応答します。 これらは、コンポーネントの情報、あるいは、プロセス情報を伝達する必要が生じるとき、とても役に立つことがあります。 最小化された吹き出しは、タイムライン上の動作として保存されます。 そして、同じように、そこで管理することができます。

動作パネルで、吹き出しを表示する時間を指定するために、再生の先頭を望む点に移動します。

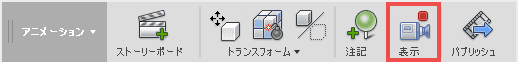
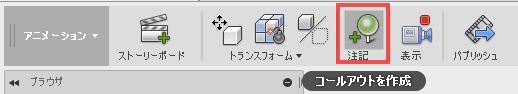
リボンの上で、注記をクリックします。
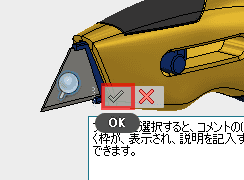
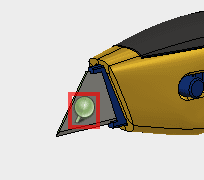
注記を配置するために、クリックします。あるいは、注記を添付するモデル・ジオメトリーを選択します。
備考
最小化された吹き出しの色は、赤から緑へ変化します。 あなたが、そのコンポーネントに結合を示すモデル・ジオメトリーの上にカーソルを重ねると、 また、そのジオメトリーに適用されるジオメトリーの変形を考慮した吹き出しが関連付けられることに注意します。

アノテーション・ダイアログボックスで、吹き出しテキストを入力します。

ダイアログ・ボックスを閉じるために、OKをクリックします。そして、コマンドを終了します。
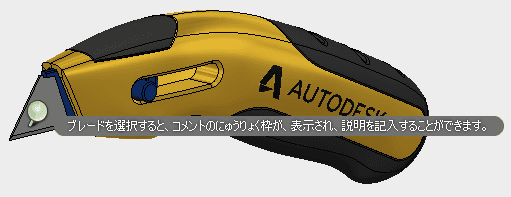
吹き出しが環境で表示される時間を設定することが必要な場合、タイムラインに沿った吹き出しをドラッグします。

アニメーションに字幕が表示されるわけではなく、表示されるピンにカーソルを重ねると、入力したコメントがポップアップします。 ただ、この機能が、アニメーションとして、操作する必要があるかは、かなり疑問です。
ヒント:
既存の吹き出しのテキストを編集するために、次のメソッドを使用します:

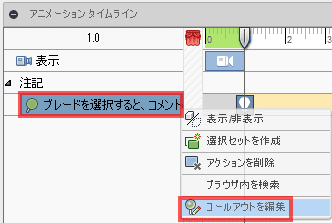
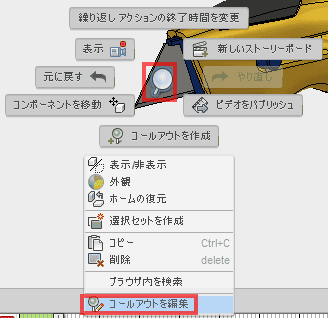
動作パネルで、注釈リストを展開します。続いて、編集する注記を右クリックします。そして、「吹き出しを編集」をクリックします。

注記の存在を示すピンをダブルクリックします。続いて、注釈のダイアログ・ボックスで、テキストを編集します。

右クリックして、コンテキストメニューから、「コールアウトを編集」を選択することもできます。
動作を編集する
タイムラインの動作の所要時間を編集するために、次のメソッドを使用します:
動作の所要時間を増加または減少するために、タイムラインに沿って、動作の右側、あるいは、左の稜線をドラッグします。
他の時間へ、動作を移動するために、動作を選択します。そして、タイムラインに沿って、動作をドラッグします。
痕跡の公開
痕跡は、コンポーネントの移動の軌跡を示す表示属性をonやoffに切り換えることができます。 移動の軌跡は、痕跡が、onに切り替えられたとき、公開されます。 そして、コンポーネントの現在の位置の中心から、コンポーネントの最初のホーム位置の中心まで、描画されます。
コンポーネントを選択します。
痕跡のonおよび/またはoffを切り換えるために、右クリックして、マーキング・メニューから、痕跡の表示属性を選択します。

隣のアイコンで、分解した部品の関係を示す線を表示することができます。

分解された画像に点線が表示されます。
マテリアルを上書きする
あなたは、あなたのデザインで使用される、既存のマテリアルの外観を調整することができます。外観は、物質の材料から割り当てられる色を上書きします。外観は、工学的な特性に影響を及ぼしません。
外観ダイアログ・ボックスを開きます。次の方法を使用します:

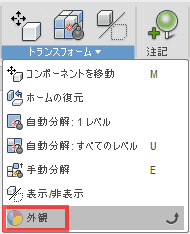
リボンで、トランスフォーム・ドロップダウンを展開し、そして、外観を選択します。

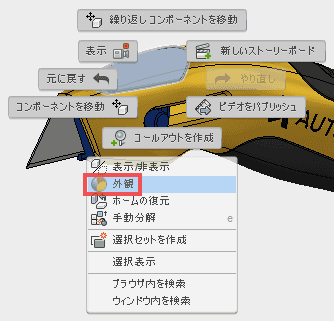
グラフィックウィンドウで、コンポーネントを選択し、右クリックして、外観を選択します。

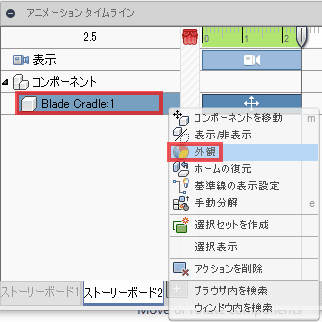
動作パネルの項目をクリックし、右クリックして、外観を選択します。

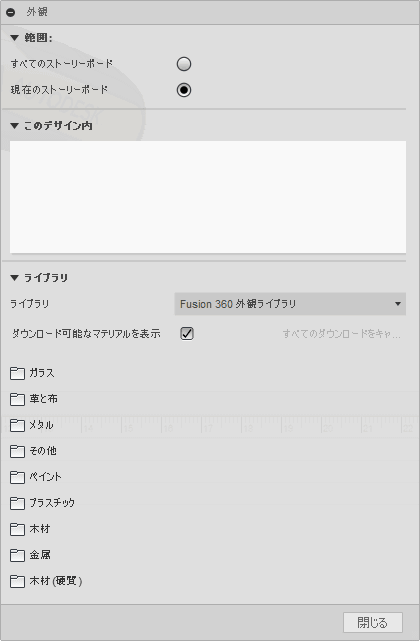
外観ダイアログ・ボックスで:
範囲:
あなたが、全部の文書で、あるいは、アクティブなストーリーボードで、コンポーネントの外観を変更したいとき、選択します。
このデザインで:
現在のデザインで使用されるマテリアルを一覧にします。マテリアルの名前と説明を取得するために、カーソルを画像の上に重ねます。
ライブラリ:
希望するマテリアルの外観を変更するために使用されるライブラリを選択するために、ドロップダウンを使用します。
コンポーネントに、選択されたマテリアルを適用するには、希望するマテリアルをドラッグして、直接コンポーネントにそれをドロップします。
外観ダイアログ・ボックスを閉じるために、「閉じる」をクリックします。
ストーリーボードを再生する
Play a storyboard
あなたのプレゼンテーションをプレビューする、アプリケーション・ウィンドウの下部にある再生コマンドを使用します。 表示を開始する時間を指定するには、ストーリーボード上の再生の先頭を、望む位置に移動します。

現在のストーリーボードのプレゼンテーションを見るために、現在のストーリーボードを再生をクリックします。

プレゼンテーションをフルスクリーンモードで表示するには、フルスクリーン・モードをクリックします。
アニメーションを見て、共有する
View and share an animation
対話型のA360Webビューアを利用して、見る価値のあるFusion 360の一部として、すべてのアニメーションは保存されます。
アニメーションを見るために:

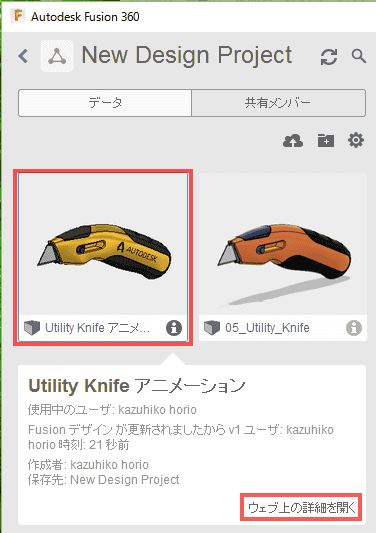
データ・パネルで、望む文書で、アイコンをクリックします。「ウェブ上の詳細を開く」をクリックして開きます。
ブラウザで、A360クラウドの該当するデザインのページが開きます。

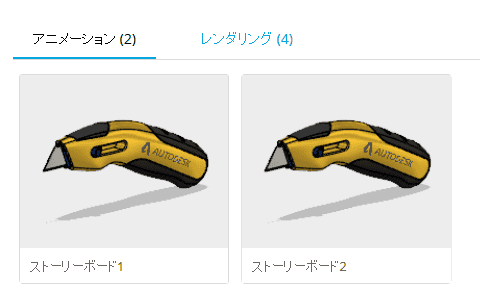
サムネイル・アイコンをクリックします。そして、その次に、あなたが、それを再生し、選択したい、ストーリーボードを下にスクロールします。 そのストーリーボード・アニメーションは、ビューアーに読み込まれるでしょう。
文書を公開する
全体の文書や独自のストーリーボードは、局所的にビデオを公開するために、選択することができます。 WindowsのOSは、AVI配布をサポートしています。そして、Mac OSは、MP4配布をサポートしています。

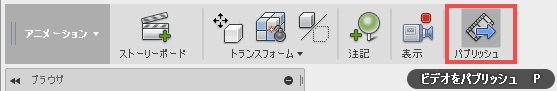
アニメーション作業スペースで、リボンのパブリッシュをクリックします。

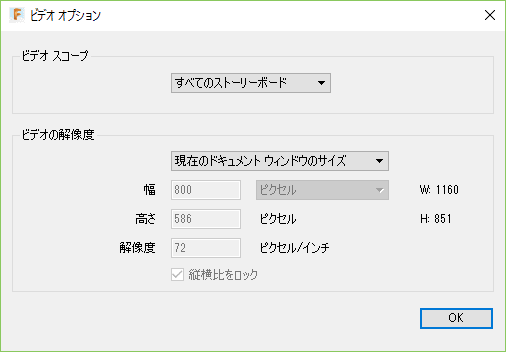
ビデオ・オプション・ダイアログ・ボックスが開きます。

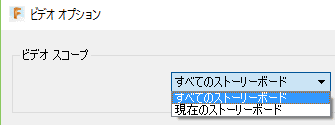
何を配布するか選択するために、ビデオスコープ・ドロップダウンを使用します。:
文書:
文書が含まれる、すべてのストーリーボードを公開します。
現在のストーリーボード:
現在のストーリーボードを公開します。
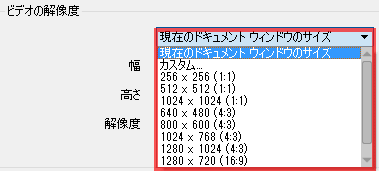
ビデオ解像度領域で、ビデオの大きさを選択するために、最初のドロップダウンを使用します。:
現在のドキュメントウィンドウのサイズ:

現在の環境のピクセル・サイズと解像度を使用して、ビデオを配布します。
カスタム:
ビデオ解像度を定義するために、ピクセルに幅と高さを入力します。 幅や高さを変更する間、ビデオ・アスペクト比の固定を維持するために、「アスペクト比を固定」を選択します。
プリセット・リスト:
ビデオ解像度のプリセット・リストから選択します。
OKをクリックします。
名前を付けて保存ダイアログボックスで、ビデオのファイル名と位置を指定し、そして、「保存」をクリックします。
広告