広告
新規作成日 2017-08-15
最終更新日
Fusion360では、スクリプトとアドインが使用できます。スクリプトやアドインは、プログラミングの技能があれば、自分でプログラムすることが可能です。プログラミングできなくても、公開されているスクリプトやアドインを利用することができます。
スクリプトやアドインは、定形機能をスクリプトで記述し、複数の操作をまとめて実行する機能です。ほとんどのCADでは、UIで提供されるコマンドは、APIと呼ばれる基本機能を組み合わせたスクリプトで作成されています。スクリプトとアドインが作成できれば、自分の必要な機能を自分で用意することができます。

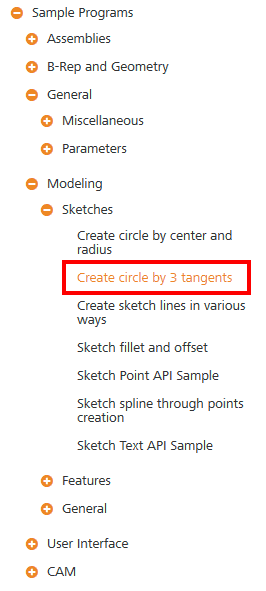
このAPIサンプルは、Fusion360のドキュメント内で紹介されているものです。
Create circle by 3 tangents API Sample
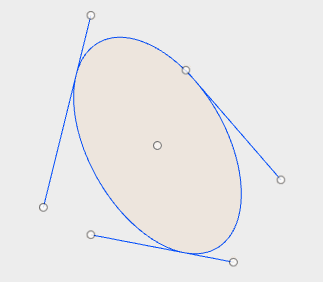
3本の線を作成し、続いて、線に正接する円を描画し、続いて、その関係を維持する接線拘束を作成します。


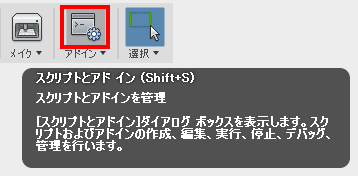
スクリプトとアドインをクリックします。

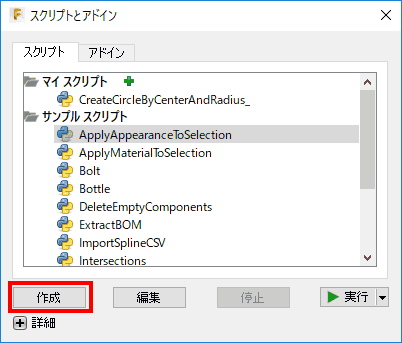
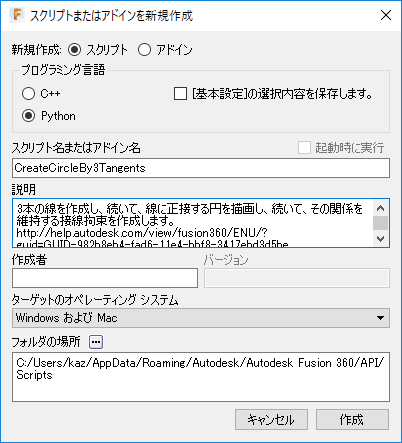
作成をクリックします。

必要な項目を入力します。スクリプトまたはアドイン名は、日本語で入力するとエラーが発生して実行できないので注意して下さい。

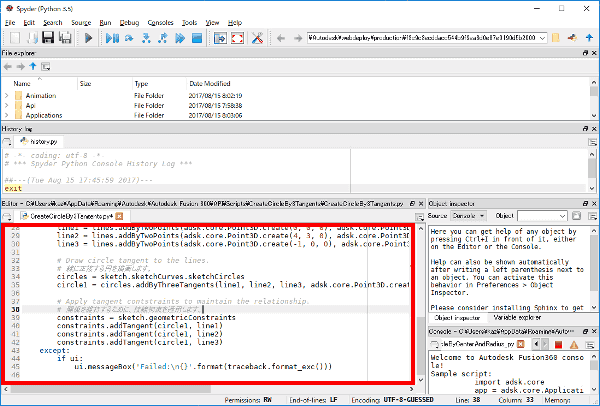
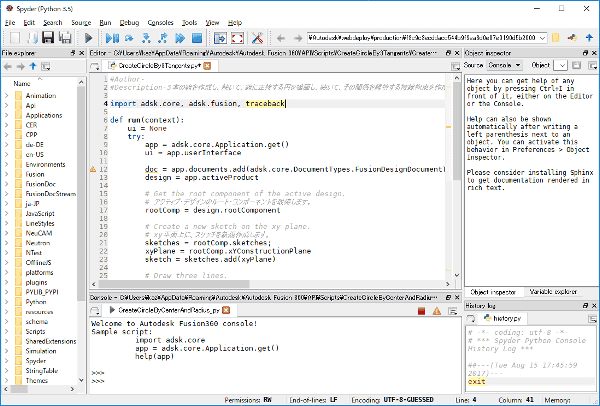
Spyderが起動するので、サンプルコードをコピーしてEditorペインに貼り付けます。
#Author-
#Description-3本の線を作成し、続いて、線に正接する円を描画し、続いて、その関係を維持する接線拘束を作成します。\nhttp://help.autodesk.com/view/fusion360/ENU/?guid=GUID-982b8eb4-fad6-11e4-bbf8-3417ebd3d5be
import adsk.core, adsk.fusion, traceback
def run(context):
ui = None
try:
app = adsk.core.Application.get()
ui = app.userInterface
doc = app.documents.add(adsk.core.DocumentTypes.FusionDesignDocumentType)
design = app.activeProduct
# Get the root component of the active design.
# アクティブ・デザインのルート・コンポーネントを取得します。
rootComp = design.rootComponent
# Create a new sketch on the xy plane.
# xy平面上に、スケッチを新規作成します。
sketches = rootComp.sketches;
xyPlane = rootComp.xYConstructionPlane
sketch = sketches.add(xyPlane)
# Draw three lines.
# 3本の線を描画します。
lines = sketch.sketchCurves.sketchLines;
line1 = lines.addByTwoPoints(adsk.core.Point3D.create(0, 0, 0), adsk.core.Point3D.create(3, 1, 0))
line2 = lines.addByTwoPoints(adsk.core.Point3D.create(4, 3, 0), adsk.core.Point3D.create(2, 4, 0))
line3 = lines.addByTwoPoints(adsk.core.Point3D.create(-1, 0, 0), adsk.core.Point3D.create(0, 4, 0))
# Draw circle tangent to the lines.
# 線に正接する円を描画します。
circles = sketch.sketchCurves.sketchCircles
circle1 = circles.addByThreeTangents(line1, line2, line3, adsk.core.Point3D.create(0,0,0))
# Apply tangent contstraints to maintain the relationship.
# 関係を維持するために、接線拘束を適用します。
constraints = sketch.geometricConstraints
constraints.addTangent(circle1, line1)
constraints.addTangent(circle1, line2)
constraints.addTangent(circle1, line3)
except:
if ui:
ui.messageBox('Failed:\n{}'.format(traceback.format_exc()))
Spyderのそれぞれのペインは、移動可能ですので好みに合わせて配置を変更することができます。

実行します。

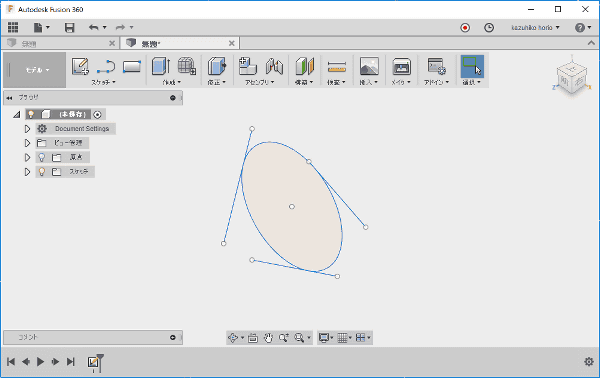
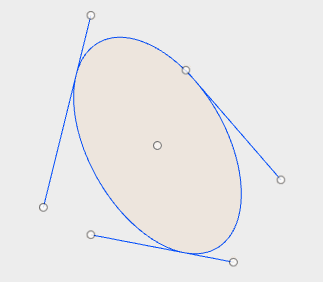
新規デザインが作成されたあと、3本の線が描かれ、その3本の線に接する円が描かれます。

このようなスケッチが描かれます。
Tweet
広告