広告
このページの内容は、Fusion360に 含まれている「ステップバイステップ」に含まれている内容です。

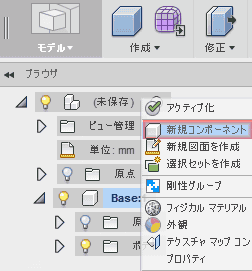
台座の時と同様に、新規コンポーネントを作成します。台座とランプの首を別の部品と考えているため、別々のコンポーネントでそれぞれを作成しています。

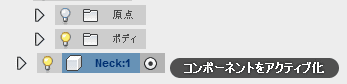
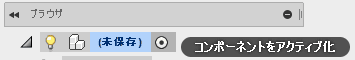
新しく作成したコンポーネントをクリックし、名前をNeckに変更します。横の白丸をクリックし、コンポーネントをアクティブ化します。

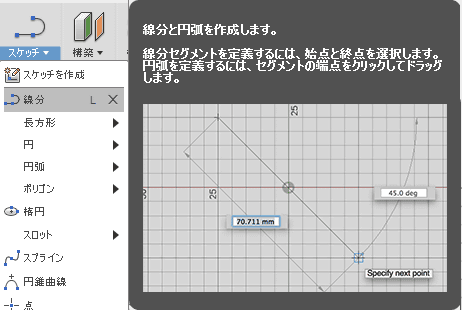
スケッチ・ドロップダウンから線分をクリックするか、Lキーを押すと、スケッチの線分ツールが起動します。 スケッチツールから、形状を作成する場合は、パラメトリック・モデリングのスタイルでモデリングを行うことないなります。
※基本ツールバーが存在しないデザインなので、ドロップダウンから機能を選択するか、ショートカットを使うか、右クリックで表示されるメニューで、階層をたどっていくかの選択になります。 つまり、必然的に、ショートカットを覚えて使っていくスタイルになります。おそらく、カスタマイズできるのでしょうが、かなり挑戦的なUIデザインを導入したものだと思います。

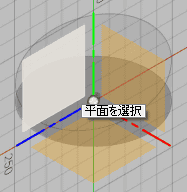
スケッチ平面を選択します。

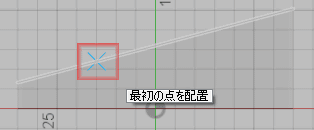
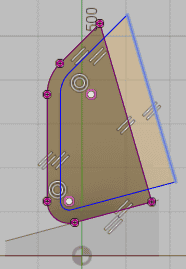
台座の上面に、線の最初の端点を指定します。マウスカーソルを台座の上面に重ねるとスナップした際に、青い×印が表示されます。この印を表示させたままクリックします。 ※横幅は、最後まで修正しません。グリットと台座の上面の交点で値を決めているようです。CADのチュートリアルとして、値を確定しない部分が存在するチュートリアルを提供するのはどうかと思います。 おそらく、3Dモデラーの方が作成されたチュートリアルなのだと思います。Fusion360を機械系のCADとして使う場合は、いろいろな困難が予想される怪しい雲行きです。

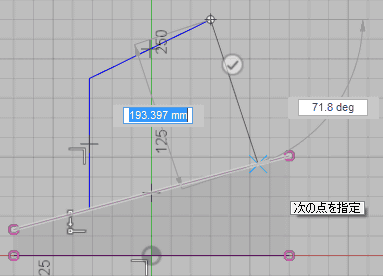
正確な寸法は後で指定するので、大まかな形状でスケッチします。 最後の点は、台座の上面にスナップした点をクリックします。 ※チュートリアルでは、横幅は、最後まで修正しません。 グリットと台座の上面の交点で値を決めているようです。

※このスケッチだと最終的に、台座のフィレット形状からはみ出ます。 最後に、台座の上部のエッジに25mmのフィレットを追加するので、フィレット内に収めたければ、25mm以上内側でスケッチを収める必要があります。

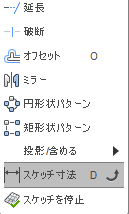
スケッチドロップダウンから、スケッチ寸法を選択するか、Dキーを押して、寸法指定ツールを起動します。

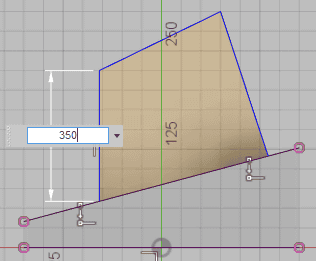
初めに描いた線を選択し、マウスを寸法線を描きたい方向に移動します。 適度な場所に移動したら、マクスをクリックします。寸法入力のテキストボックスが開くので、350と入力します。

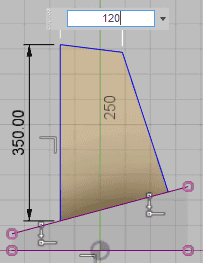
2つ目の線についても同様に寸法を指定します。120と入力します。

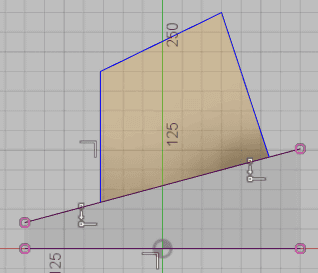
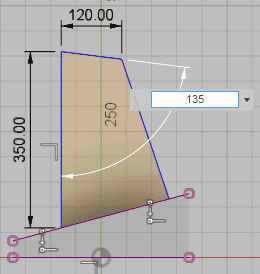
線を2つ選択して、マウスを移動すると角度が指定できます。 この場合も、寸法線が適度な位置になったら、マウスをクリックすると、角度入力のためのテキストボックスが表示されます。120と入力します。

スケッチを停止をクリックします。

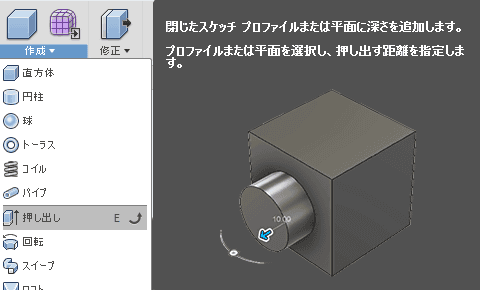
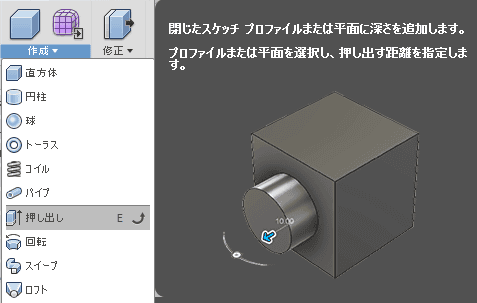
スケッチを押し出すために、押し出しツールを選択します。 押し出しツールを選択する方法は、作成ドロップダウンから、押し出しツールを選択する方法、Eキーを押す方法、

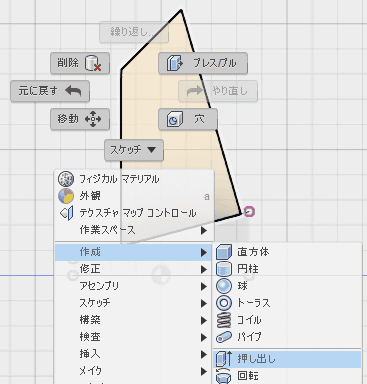
右クリックして表示されるメニューから、押し出しを選択する方法があります。


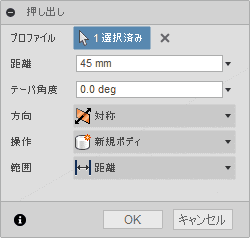
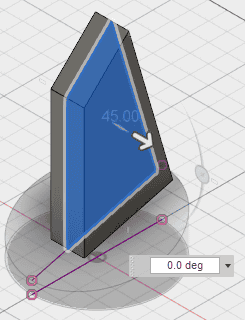
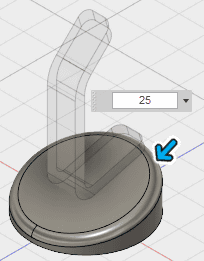
距離を45mm、方向を対称に設定し、OKを押します。
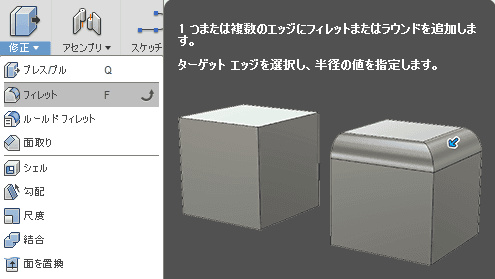
稜線にフィレット(ラウンド)を追加します。

修正ドロップダウンから、フィレットを選択します。あるいは、Fキーを押します。

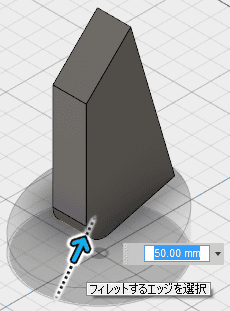
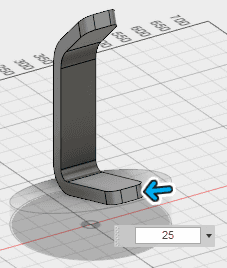
エッジを選択すると、矢印が表示されるのでドラッグして、フィレットの半径を変更します。

あるいは数値入力ボックスに直接数値を入力します。目的のフィレット半径に指定したら、ダイアログのOKを押して確定します。

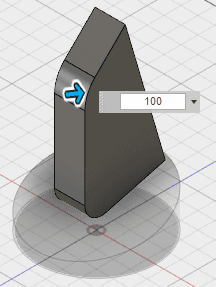
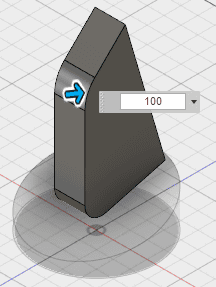
同様に、中程の稜線にもフィレットを追加します。フィレット半径に100を設定します。

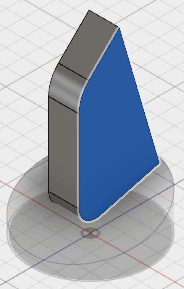
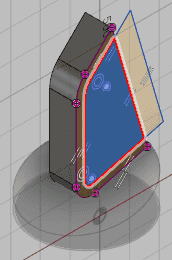
首本体の側面のプロファイルを選択します。

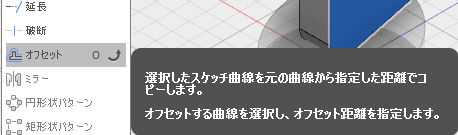
スケッチドロップダウンから、オフセットを選択するか、Oキーを押します。

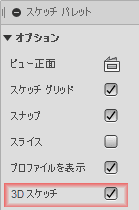
外周部のエッジを選択し、オフセットを作成するのですが、エッジが選択できない場合は、 スケッチパレットの3Dスケッチにチェックを入れてください。スケッチパレットを操作するとオフセットツールが解除されるので、 再度、オフセットツールを選択する必要があります。

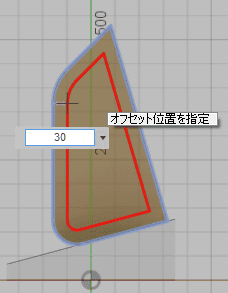
外周部のエッジを選択し、30オフセットします。数字を入力した後、連続で入力する際は、クリックすると次のオフセットを作成できます。 今回は、Enterを入力してオフセットツールを終了します。

オフセット・スケッチで最も長い稜線を短くクリックして選択し、本体の外側にそれをドラッグします。 ※選択する際、マウスの左ボタンを押し続けると、メニューが表示される別の動作になります。

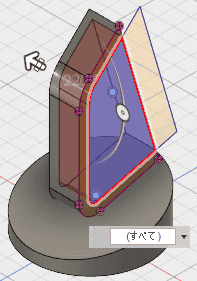
オフセットにより作成したプロファイルを選択します。

作成ドロップダウンから押し出しを選択します。あるいは、Eキーを押します。


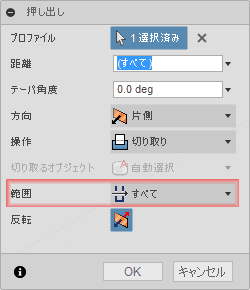
ダイアログから、範囲ですべてを選択するか、ビュー上に表示される矢印を削除方向にドラッグし、OKをクリックして確定します。

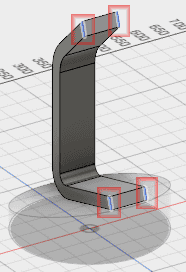
首の末端の上部と底部の角を選択します。複数選択は、Ctrlキーを押しながらクリックします。

Fキーを押して、フィレットツールを起動し、25を入力し、OKを押して確定します。首の部分は完成です。
台座の上部の稜線にフィレットを追加します。

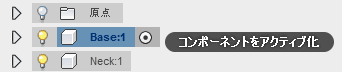
Baseコンポーネントをアクティブ化します。

台座の上部のエッジにフィレットを追加します。

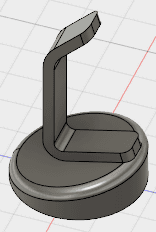
一番上のコンポーネントをアクティブ化して全体を表示します。

首の部分の長さが長いので、台座からはみ出ます。修正の方法は、この段階では、不明です。
広告