広告
このページの内容は、Fusion360に 含まれている「ステップバイステップ」に含まれている内容です。

このチュートリアルでは、[アニメーション]作業スペースを使用して設計の分解とアニメーションを行う方法を学習します。
![[アニメーション]作業スペースに切り替える](Images/001-002.png)
[アニメーション]作業スペースへようこそ。今後ここに戻るには、開いている任意の設計の作業スペース ドロップダウンから、[アニメーション]作業スペースに切り替えるだけです。

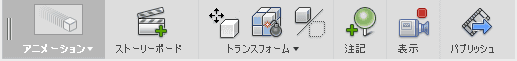
メニューが変わります。

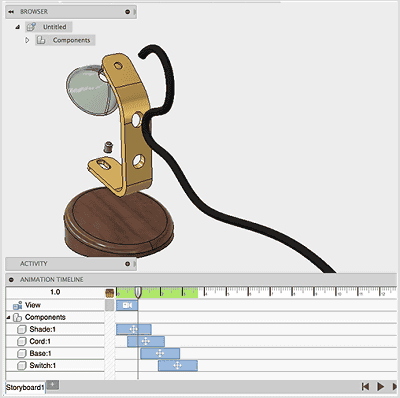
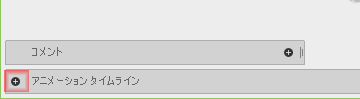
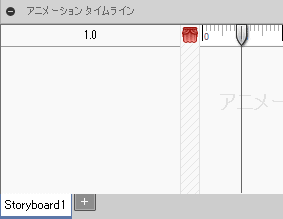
アニメーションの作業を開始する前に、シーンを設定しましょう。アニメーションタイムラインを広げます。

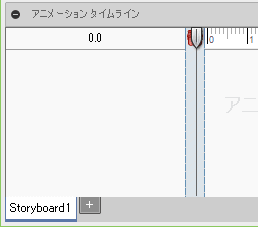
再生ヘッドをタイムラインに沿ってドラッグ、あるいは、赤いアイコンをクリックし、スクラッチ領域に移動させます。

移動しました。スクラッチ領域はアクティブではない領域で、モデルまたはシーンへの編集内容はキャプチャされますが、アニメーションされません。
![[画面移動]ツールを使用して、右/背面ビューにモデルの向きを設定する](Images/001-007.png)
次に、使い慣れている ViewCube と[画面移動]ツールを使用して、右/背面ビューにモデルの向きを設定し、画面中央に配置します。

ここでは、ランプのアニメーションをいくつか作成していきます。再生ヘッドをタイムラインの 1 秒付近にドラッグします。 または、タイムライン上をクリックして再生ヘッドを目的の時間にジャンプすることもできます。 アニメーションを作成するために記録されるアクションはすべて、再生ヘッドの現在の位置の時間に実行されます。 そのため、再生ヘッドの時間と位置を何度か調整します。

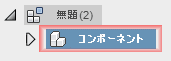
まず、簡単な自動分解アニメーションを作成します。そのため、ランプ全体が選択されるように最上位コンポーネントを選択して、
![[トランスフォーム]メニューから[自動分解: すべてのレベル]を選択します。](Images/001-010.png)
[トランスフォーム]メニューから[自動分解: すべてのレベル]を選択します。

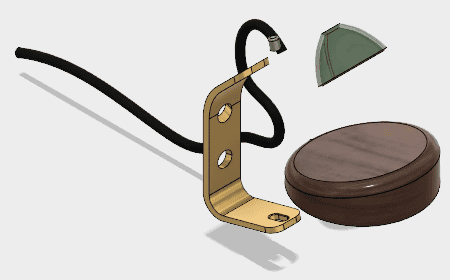
分解されます。
![[分解]ミニ ダイアログで、分解スライダをほぼ中央までドラッグします。](Images/001-012.png)
[分解]ミニ ダイアログで、分解スライダをほぼ中央までドラッグします。モデルのパーツが互いに遠ざかるように移動するのが分かります。 また、分解タイプのドロップダウンから[順次分解]を選択して、パーツが 1 つずつアニメーションされるようにします。

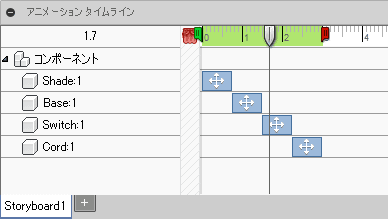
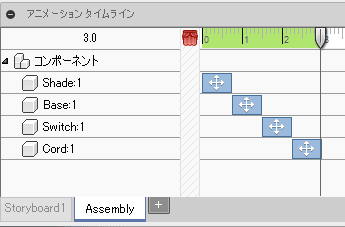
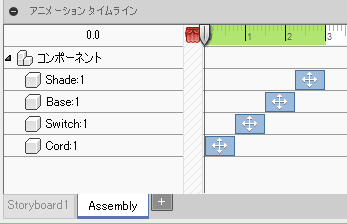
4 つのコンポーネントの各タイムライン上に移動アクションが作成されたことに注意してください。 アクティブな分解の開始を緑のアイコンをドラッグして、タイムラインの時間 0 秒付近にドラッグし、赤いアイコンをドラッグし、 終了を時間 3 秒付近にドラッグして、分解アニメーション全体の時間を設定します。

次に、分解スライダーの緑のチェックマークを選択して分解を終了します。
![メニューの[ズーム]と[画面移動]ツールを使用してビューを縮小](Images/001-015.png)
これで分解が完成したので、ナビゲーション メニューの[ズーム]と[画面移動]ツールを使用してビューを縮小し、分解されたすべてのジオメトリをキャンバス上に表示します。

下部のメニューで再生ボタンを使用してアニメーションを再生します。これまでの作業の進行状況を確認できます。
![Storyboard1 タブを右クリックして、コンテキストメニューから[コピー]を選択します](Images/001-017.png)
次に、このアニメーションを使用して、2 つ目の反転したアニメーションを作成します。Storyboard1 タブを右クリックして、コンテキストメニューから[コピー]を選択します。
![もう一度右クリックして、[貼り付け]を選択します。](Images/001-018.png)
もう一度右クリックして、[貼り付け]を選択します。

コピーしたストーリーボードをダブルクリックして、名前を「Assembly」に変更します。
![「Assembly」ストーリーボード名を右クリックして、[反転]を右クリックします。](Images/001-020.png)
「Assembly」ストーリーボード名を右クリックして、[反転]を右クリックします。

アニメーションが反転し、分解ではなく組み立てになったことが分かります。
![ストーリーボード タブの横にある[+]ボタンを使用して、3 つ目のストーリーボードを追加します。](Images/001-022.png)
ストーリーボード タブの横にある[+]ボタンを使用して、3 つ目のストーリーボードを追加します。
![[ストーリーボード]ダイアログで、[ストーリーボードのタイプ]として[クリーン]を選択し、OKを押して確定します。](Images/001-023.png)
[ストーリーボード]ダイアログで、[ストーリーボードのタイプ]として[クリーン]を選択し、OKを押して確定します。

最後にダブルクリックして、ストーリーボードの名前を「Disassemble」に変更します。

この新しいストーリーボードで、アセンブリ解除のアニメーションを手動で作成します。表示のアニメーションをいくつか作成することから始めましょう。 ViewCube を使用してビューを右/背面に変更し、

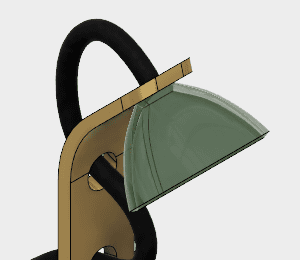
画面移動して拡大し、ランプ シェードに注目します。
![ランプ シェードを選択して、右クリックして[コンポーネントを移動]を選択します。](Images/001-027.png)
ランプ シェードを選択して、右クリックして[コンポーネントを移動]を選択します。

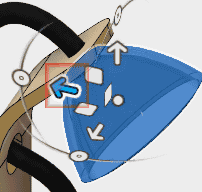
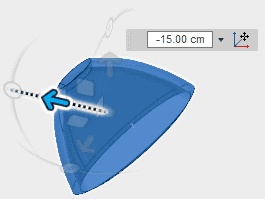
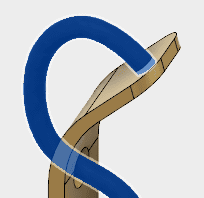
マニピュレータを使用してランプ シェードを組み立てられた場所から移動します。移動方向を選択します。

矢印をそのままドラッグすると、矢印方向に移動します。4角のアイコンをドラッグすると、平面移動します。

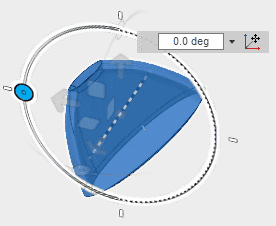
円弧上の丸をドラッグして、回転させます。
![ダイアログの[OK]ボタンを押して確定します。](Images/001-031.png)
ダイアログの[OK]ボタンを押して確定します。

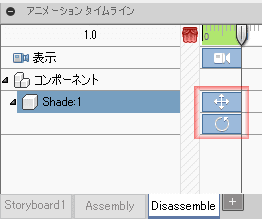
タイムラインに移動および回転アクションが作成されたことに注意してください。
![シェードの表示設定をオフにするには、シェードを選択して右クリックし、
マーキング メニューの[表示/非表示]を選択して、表示設定をオフに切り替えます。](Images/001-033.png)
シェードの表示設定をオフにするには、シェードを選択して右クリックし、マーキング メニューの[表示/非表示]を選択して、表示設定をオフに切り替えます。
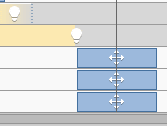
![タイムラインの[Shade:1]アクション行をダブルクリックし、シェードに適用されるアクションの時間を延長します。](Images/001-034.png)
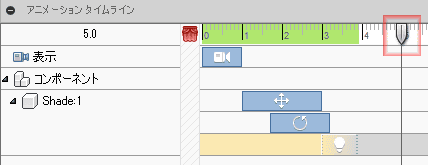
前に戻って、先ほど作成したアクションの一部を編集します。 タイムラインの[Shade:1]アクション行をダブルクリックし、シェードに適用されるアクションの時間を延長します。 アクションをタイムラインに沿ってドラッグし、タイミングと時間をすばやく編集します。

次に、ランプのその他のコンポーネントについてこのプロセスを繰り返して、アセンブリ解除を完成させます。再生ヘッドを時間 5 秒のところまで移動します。

コードを選択して右クリックし、
![[表示/非表示]を選択して表示設定をオフにします。](Images/001-037.png)
[表示/非表示]を選択して表示設定をオフにします。

コードが消えました。

ランプの他の領域に集中することができるように、いくつかのビュー効果を追加するには、タイムラインで時間 6 秒付近をクリックして、 そこに再生ヘッドを移動させます。ズームと画面移動を使用して、表示を縮小します。
ネックを選択し、右クリックして[コンポーネントを移動]を選択します。ネックを Y 軸に沿って上方向に 20 cm 移動します。

次に、スイッチを選択し、右クリックして[コンポーネントを移動]を選択します。スイッチを Y 軸に沿って上方向に 10 cm 移動します。

基部を選択し、右クリックして[コンポーネントを移動]を選択します。基部を Y 軸に沿って下方向に 10 cm 移動します。
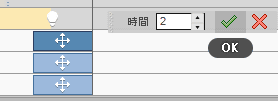
![ネックのアクションを右クリックして、[時間]を選択します。](Images/001-042.png)
次に戻って、アニメーションを作成した 3 つのコンポーネントのアクションを編集します。 そこで、ネック、スイッチ、基部の移動アクションにスクロールします。ネックのアクションを右クリックして、[時間]を選択します。

時間を 2 秒に設定します。

移動アクションをドラッグして、開始時間をコードの表示設定アクションと揃えます。 その他の移動アクションをドラッグしてネックのアクションと揃え、スムーズで均一なアニメーションを作成します。
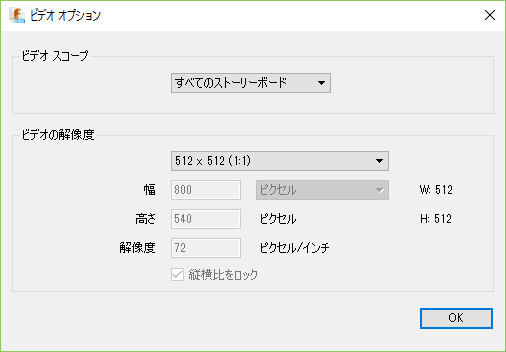
![。リボン メニューから [パブリッシュ]を選択して、](Images/001-045.png)
優れたアニメーションができたので、公開することにします。リボン メニューから [パブリッシュ]を選択して、

ビデオオプションを設定します。

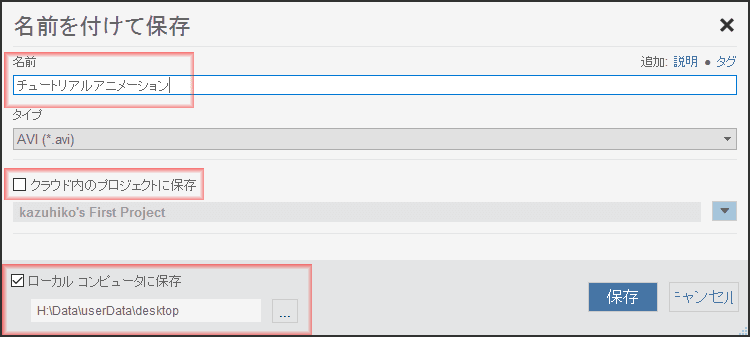
名前をつけて保存
ビデオをデスクトップにローカルに保存します。パブリッシュ処理には数分かかるので、ビデオのパブリッシュが終了するまで多少の遅延が発生します。
アニメーションをダウンロード広告