広告
原文:Color Picker
このページの内容は、原文ページのライセンス「CC-BY-SA 4.0 Int. License」の影響下にあります。
カラー・ピッカーは、あなたが、色の値を定義できるポップアップです。Ctrlキーを押しながらドラッグすると、色相がスナップされ、原色を素早く選択できます。

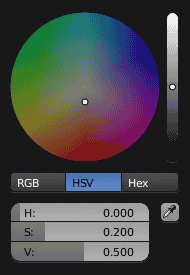
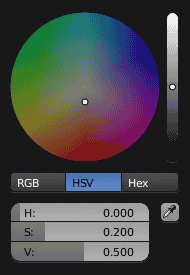
HSVサークル。
- カラー・フィールドColor field
あなたが、第1色成分と第2色成分を選択できます。図形は、Typeで選択できます。
- カラー・スライダーColor slider
背景のグラデーションを持つスライダで、3番目のカラーコンポーネントを定義できます。ホイールで制御することもできます。
- 色空間Color space
以下の数字ボタンの色空間を選択します。
RGB, HSV/HSL, Hex
- 色の値Color values
Blenderでは、RGBおよびHSVカラーの色を表現するために0~1.0の値を使用します。
16進(Hex)の値は、RRGGBBとして表示されます。また、省略表現の16進数の色は、RGBとしてもサポートされています。例えば 、dark-yellow FFCC00、FC0として、記述することができます。
Alphaを使用できる操作では、別のスライダー"A"が追加されます。
- スポイトEyedropper
スポイト(ピペットアイコン)を使用して、Blenderウィンドウ内からカラー値をサンプリングすることができます。
Blenderでは、Hex値とHSV / HSL値は自動的にガンマ補正されます。しかしながら、RGB値については、それらは、シーンの線形の色空間にあります。そして、その結果、ガンマは、修正されません。詳細については、「カラーマネージメントと公開ページ」を参照してください。
Type
Types
デフォルトのカラーピッカー種類は、「ユーザー設定」で選択できます。システムを参照:
- 円Circle
色の値は中央から境界に及びます。中心は、混合です。
- 正方形Square
正方形の境界は、中心を右下に持つ、2つの色成分のための軸です。
カラー・ピッカーの種類

HSVサークル。

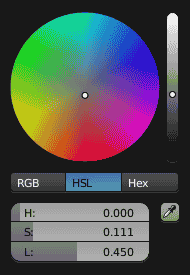
HSLサークル。
.png)
正方形(SV+H)。
.png)
正方形(HS+V)。
.png)
正方形(HV+S)。
ショートカット
- Ctrl+左マウス・ボタン(ドラッグ)は、色相にスナップします。
- Shift+左マウスボタン(ドラッグ)は、精密な動作を行います。
- ホイールは、明るさを調整します。
- Backspaceは、値をリセットします。
広告