広告
公式ドキュメントの和訳です。
原文:「Command Inputs」
コマンド入力
- AngleValueCommandInput
- BoolValueCommandInput
- ButtonRowCommandInput
- DirectionCommandInput
- DistanceValueCommandInput
- DropDownCommandInput
- FloatSliderCommandInputとFloatSliderListCommandInput
- FloatSpinnerCommandInput
- GroupCommandInput
- ImageCommandInput
- IntegerSliderCommandInputとIntegerSliderListCommandInput
- IntegerSpinnerCommandInput
- RadioButtonGroupCommandInput
- SelectionCommandInput
- StringValueCommandInput
- TabCommandInput
- TableCommandInput
- TextBoxCommandInput
- ValueCommandInput
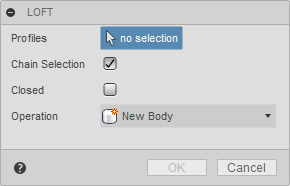
コマンド入力は、ユーザーからの入力を取得するために、コマンド・ダイアログで使われます。単純なコマンドでは、必ずしもコマンド・ダイアログが必要なわけではありません。そして、いくつかの入力が必要な場合、他の方法で、入力を集めることができます。例えば、メッセージボックスを使用して、質問に対する「はい/いいえ」の回答を得ることができますが、ほとんどのコマンドは、それらが行う、どんな動作でも実行する前に、ユーザーから、更に入力を得る必要があります。Fusionのコマンド機構の重要な部分は、ユーザーから、さまざまな種類の入力を取得するためのサポートです。これは、Fusionのコマンドの大部分で見ることができます。例えば、Loftコマンドが、実行されるとき、次のダイアログは、必要な入力を集めるために表示されます。

コマンド・ダイアログは、コマンド入力のリストから構成されています。ロフト・コマンドの場合、プロファイルを選択するための選択入力が、あります。2つのブーリアンの入力;1つは、チェーンの選択、そして、結果が閉じているならば、指定するもの、そして、操作の種類を取得するドロップダウン入力。Fusionは、コマンド入力のさまざまな種類をサポートしています。そして、現在、APIは、あなたのコマンドの中で使用することができる、これらのサブセットをサポートしています。更なる入力の種類のサポートは、今後のリリースで、追加され続けるでしょう。
以下は、APIが、現在サポートする、別のコマンド入力の説明です。
AngleValueCommandInput
AngleValueCommandInputは、コマンド・ダイアログの入力値として、表示します。そして、また、グラフィックウィンドウに、ウィジェットを表示します。それは、ユーザーが、設定するために、値をドラッグできます。特定のコマンド入力は、一般に、Fusionのコマンドによって、使用されます。例えば、押し出しのテーパー角度や回転の掃引角度を指定するために。
また、関連するグラフィカルなウィジェットを持つコマンド入力は、通常、最初は、見えないか、無効にされている設定です。そして、その次に、それらのisVisibleやisEnabledプロパティは、ユーザーが、他の必要とする入力を指定すると切り換えられます。そして、グラフィカルなウィジェットの位置と方向を定義するために、あなたは十分な情報を持っています。また、入力を不可視や無効にすると、関連するグラフィカルなウィジェットが隠れます。

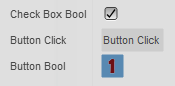
BoolValueCommandInput
BoolValueCommandInputは、ユーザーから、TrueやFalseの応答を取得するために用いられます。コマンド入力が作成されるとき、指定される引数に従って達成できる3つの外観のスタイルがあります。3つのスタイルを以下に示します。;チェック・ボックス、状態は変化しませんが、クリックできるボタン、そして、押された状態と押されていない状態の間で状態を変えるボタン。

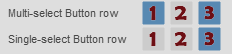
ButtonRowCommandInput
ButtonRowCommandInputは、ユーザーが、1つ以上の選択をできるボタンの行を表示します。以下の最初の例では、ユーザーが、1つ以上のボタンを選択できる、isMultiSelectEnabledプロパティは、trueになります。2つ目の例では、それは、falseです。そのため、1つのボタンだけが、選択できます。2つ目の場合では、他のボタンを選択すると、現在、選ばれているボタンの選択を解除します。

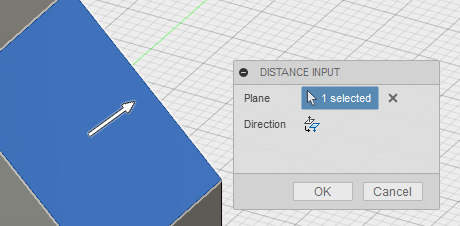
DirectionCommandInputは、コマンド・ダイアログのボタンとして表示します。そして、また、グラフィックウィンドウに、矢印を表示します。ユーザーが方向性を変更するために、これは、ユーザーに、正、あるいは、負の方向を選択させるために使用します。
また、関連するグラフィカルなウィジェットを持つコマンド入力は、通常、最初は、見えないように設定されています。そして、その次に、それらのisVisibleプロパティは、ユーザーが、他の必要な入力を指定すると、切り換えられます。そして、グラフィカルなウィジェットの位置と方向を定義するために、あなたは十分な情報を持っています。

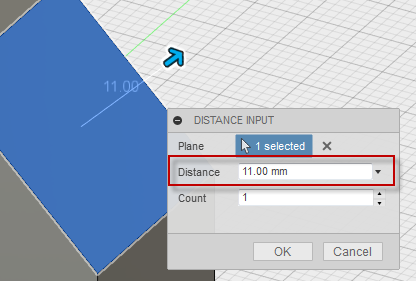
DistanceValueCommandInput
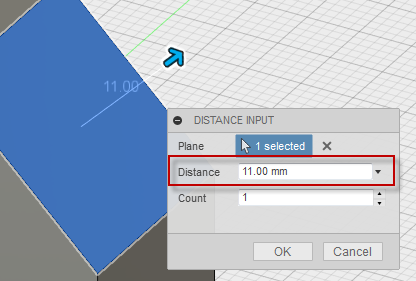
DistanceValueCommandInputは、コマンド・ダイアログの値の入力として、表示します。そして、また、グラフィックウィンドウに、ユーザーが、設定するために、値をドラッグできる矢印を表示します。特定のコマンド入力は、一般に、Fusionのコマンドによって、使用されます。例えば、押し出しの深さや構築平面のオフセット距離を指定するために。
また、関連するグラフィカルなウィジェットを持つコマンド入力は、通常、最初は、見えないか、無効にされている設定です。そして、その次に、それらのisVisibleやisEnabledプロパティは、ユーザーが、他の必要とする入力を指定すると切り換えられます。そして、グラフィカルなウィジェットの位置と方向を定義するために、あなたは十分な情報を持っています。また、入力を不可視や無効にすると、関連するグラフィカルなウィジェットが隠れます。

DropDownCommandInput
DrowDownCommandInputは、ユーザーから、0個以上の選択肢から選択を取得する際に用いられます。ドロップダウンの設定とスタイルに応じて、ユーザーは、複数の項目を選ぶことができます。あるいは、リストから一つの項目を選択する際、制限されるかもしれません。ドロップ・ダウン入力には、それぞれを以下に示される、4つのスタイルがあります。
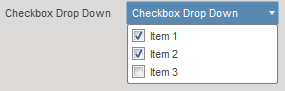
最初のドロップ・ダウン・スタイルは、ユーザーが、リスト内の項目の組合せを確認し、そして、チェックを外すことができるチェックボックスを含むリストを表示します。これは、ドロップ・ダウン・スタイルをDropDownStyles.CheckBoxDropDownStyleに設定するによって定義されます。アイコンは、このスタイルでは、使用できません。

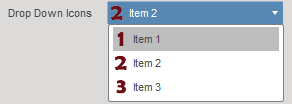
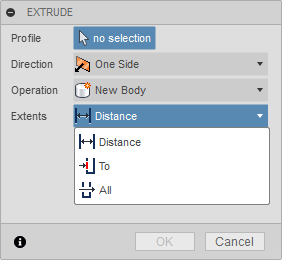
2つ目のドロップ・ダウン・スタイルは、アイコンを含む項目のリストを表示します。ユーザーは、リストから1つの項目で選択きます。そして、選択した項目が、表示されます。これは、ドロップ・ダウン・スタイルを、DropDownStyles.LabeledIconDropDownStyleに設定することで、定義します。そして、リスト内の各々の項目にアイコンを指定します。

Extrudeコマンド・ダイアログで、見ることができるように、Fusionは、そのコマンドの多くで、この種類のコントロールを使用します。Direction、Operation、およびExtentsは、すべてこの種類の入力です。

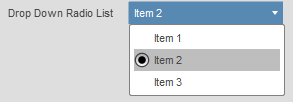
また、ラジオボタンがアイコンの代わりに表示される、この種類のドロップ・ダウンのバリエーションが、あります。これは、あなたが、リストで、項目のためのアイコンを定義しない場合、生じます。

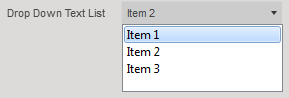
3. 第3のドロップ・ダウン・スタイルは、テキストのみの項目のリストを表示します。これは、ドロップ・ダウン・スタイルをDropDownStyles.TextListDropDownStyleに設定することによって定義されます。アイコンは、このスタイルでは、使用できません。ドロップ・ダウンのこのスタイルは、内容が変更できる動的なリストを表示するとき、役に立ちます。例えば、Fusionは、スケッチの中でテキストを配置するとき、Textコマンドのフォント選択を取得するために、これを使用します。

FloatSliderCommandInputとFloatSliderListCommandInput
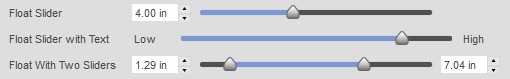
FloatSliderCommandInputとFloatSliderListCommandInputは、1つを取得するのに、あるいは、ユーザーから、定義された領域内の2浮動小数点数用いられます。それが、どのように表示される、そして、それが、どのように動作するかを変更するための、いくつかの利用可能な選択肢があります。さまざまな利用可能な選択肢は、下記の画像の中で説明されます。;値のスピンコントロールを持つ、1つのスライダ、スピンコントロールの代わりにテキスト、そして、2つのスライダで、値の範囲を定義します。FloatSliderListCommandInputは、有効な値のリストを定義します。そのため、スライダは、あらかじめ設定された値の一つを選ぶことだけができます。

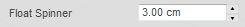
FloatSpinnerCommandInput
FloatSpinnerCommandInputは、ユーザーが、キーボードを使っている値を入力できる編集フィールドの右側に「スピナー」持っている、あるいは、あらかじめ設定された量によって、値を増減するために、上や下の矢印をクリックすることを除いて、値の入力によく似ています。

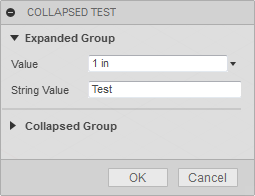
GroupCommandInput
GroupCommandInputは、あなたが、一連のコマンド入力をグループ化できます。グループは、グループ・ラベルの左側の三角形をクリックすることによって、展開する、あるいは、折り畳むことができます。下の図には、2つのグループが含まれています。2つのコマンド入力が含まれる最初のグループ「Expanded Group」は、展開されます。2つ目のグループ、「Collapsed Group」は、折りたたまれます。それで、コマンド入力は表示されません。この入力は、あなたが、多くの入力を持っている更に複雑なダイアログで、より素晴らしい構成を提供するために、役に立てることができます。また、それは、あなたが、それは、一般に変更されていない入力を持っているとき、とても便利です。それで、あなたは、折り畳まれたグループに、それらを配置することができるため、それらは、まだ、利用可能ですが、あなたのコマンドの典型的な使いかたは、難しくしません。

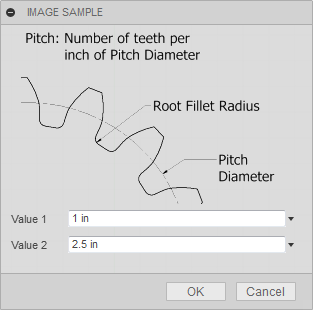
ImageCommandInput
ImageCommandInputは、コマンド・ダイアログで、画像を表示することができます。画像は、png形式で、透明な背景をサポートしています。それらは、表示された最大の大きさです。例えば、下記において、名前が定義されていないので、ラベルは表示されません。また、isFullWidthプロパティを使うことができるため、画像は、ダイアログの幅の中で中央揃えされます。

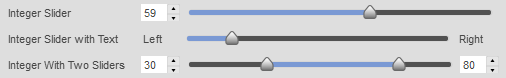
IntegerSliderCommandInputとIntegerSliderListCommandInput
IntegerSliderCommandInputとIntegerSliderListCommandInputは、ユーザーから定義された領域の中で,1つや2つの整数を取得するために用いられます。それが、どのように表示される、そして、それが、どのように動作するかを変更するための、いくつかの利用可能な選択肢があります。さまざまな利用可能な選択肢は、下記の画像の中で説明されます。;値のスピンコントロールを持つ、1つのスライダ、スピンコントロールの代わりにテキスト、そして、2つのスライダで、値の範囲を定義します。IntegerSliderListCommandInputは、有効な値のリストを定義します。そのため、スライダは、あらかじめ設定された値の一つを選ぶことだけができます。

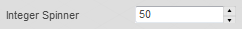
IntegerSpinnerCommandInput
IntegerSpinnerCommandInputは、それが、編集フィールドの右側に「スピナー」持っていることを除いて、値の入力によく似ています。ユーザーが、キーボードを使っている値を入力できる場所、あるいは、それらは、あらかじめ設定された量によって、値を増減するために、上や下の矢印をクリックできます。

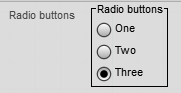
RadioButtonGroupCommandInput
RadioButtonGroupCommandInputは、あなたが、すべて表示され、そして、一緒にグループ化される、ラジオボタンのリストを表示できます。

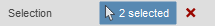
SelectionCommandInput
SelectionCommandInputは、ユーザーから、幾何学的な選択を取得するのに用いられます。あなたは、定義するために、フィルタリングを使用することができます。それは、エンティティの型が、選択でき、そして、選択できるエンティティの数値に対する範囲を設定します。

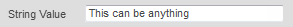
StringValueCommandInput
StringValueCommandInputは、ユーザーから、いずれかの文字列の入力を取得するために用いられます。いずれかのテキストを入力することができ、そして、検証は実行されません。

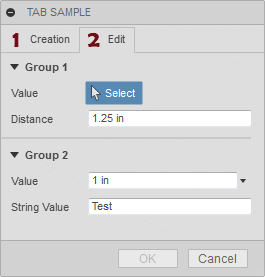
TabCommandInput
TabCommandInputは、更なるグループを提供するのに用いられるものによって、グループ化されたコマンド入力が、提供されます。タブで、全体のダイアログは、別のタブで利用可能です。これは、ウィンドウの高さを超えるダイアログなしで、あなたが、多くの入力を提供できます。そして、論理的に、あなたのコマンド入力をグループ化する機会を提供します。各々のタブは、以下に示すように、グループを含む、コマンド入力の全てを含めることができます。

TableCommandInput
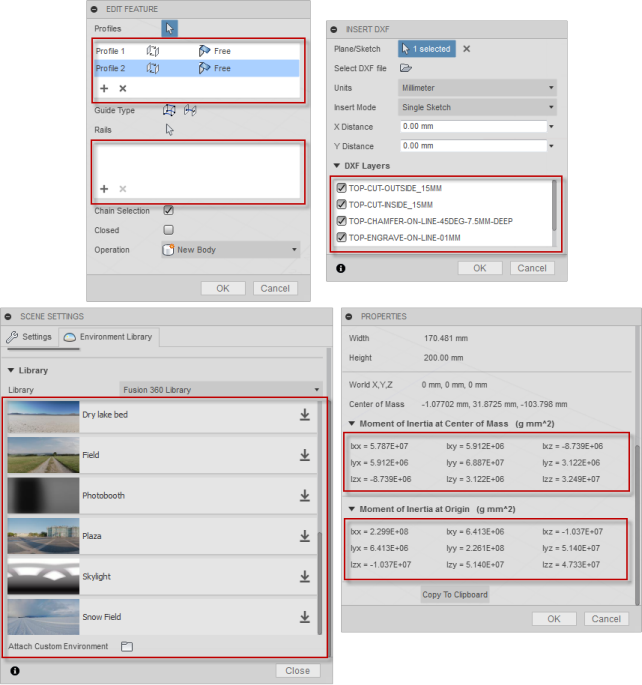
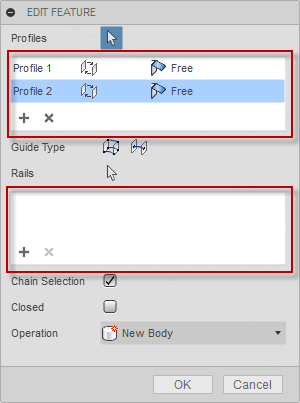
TableCommandInputは、行-列構造内で、他のコマンド入力を系統化するために用いられます。テーブル・コマンド入力は、あなたが、使用しているような、一般的なテーブルではありません。そこには、一般的に、テキストと、時に、は他の種類のデータが、含まれています。テーブル・コマンド入力は、テーブルですが、他のコマンド入力が、含まれているだけです。ダイアログ上で、コマンド入力を構造化するための方法を考えるのが一番です。以下は、Fusion 360コマンドが、テーブル・コマンド入力をどこで、使用するかについてのいくつかの例です。

Loftコマンド・ダイアログで、更に詳細に見ると、2つのテーブルが、使用されていることがわかります。プロファイルが指定されている一番上のテーブルを、更に細かく見ると、私たちは、現在、2行と3列であると確かめることができます。最初の列のセル「プロファイル1」と「プロファイル2」の各々は、読取専用に設定されるStringValueInputオブジェクトが含まれています。読取専用のStringValueInputを使用することは、テーブルで、簡単なテキストを使用表示する方法です。各行の2番目と3番目の列には、DropDownCommandInputオブジェクトが、含まれています。非常に、ユーザーは、プロファイルを並べ直し、そして、条件を定義することができます。あなたは、テーブルで、1つ以上の位置に、コマンド入力を割り当てることができます。それで、各々のコマンド入力は、非常に、ユニークです。

また、TableCommandInputは、テーブル内のセルのほかに、テーブルの下部に表示される、それ自身のツールバーを持っています。また、ツールバーは、コマンド入力のホストでもあります。Loftコマンドは、ツールバーに、リストから、プロファイルを追加する、あるいは、削除することができる、2つのBoolValueCommandInputオブジェクトを持っています。
テーブル・コマンド入力が、動作する時の作業工程は、CommandInputsオブジェクトを使用して、テーブルを作成します。あなたは、他のコマンド入力と同じように、コマンドから取得します。テーブルは、順番に配置されます。それは、ダイアログで、他の入力に関連して作成されました。入力が変更されるとき、作成あるいはイベントへの反応の間は、いつでも、あなたは、コマンド入力を作成することができます。あなたは、テーブルを中に、配置することを望みます。また、あなたは、これを、コマンドから取得するCommandInputsオブジェクトを用いて作成します。続いて、あなたは、テーブルに、コマンド入力を追加するために、TableCommandInputオブジェクトのaddCommandInputメソッドを使用します。それをテーブルに追加した結果、それは、ダイアログで、テーブルの外には、表示されません。また、あなたは、テーブルのツールバーに、入力を追加するaddToolbarCommandInputを使用することができます。
あなたが、行う他のコマンド入力と同じように、テーブル・コマンド入力で動作するとき、作業工程は、あなたが、コマンドから取得するCommandInputsオブジェクトを使用して、テーブルを作成します。テーブルは、ダイアログで、他の入力に関連して作成された順番に配置されます。入力が変更されるとき、作成あるいはイベントへの反応の間は、いつでも、あなたは、テーブル内に、あなたが、配置したいコマンド入力を作成することができます。また、あなたは、これを、コマンドから取得するCommandInputsオブジェクトを用いて作成します。続いて、あなたは、テーブルに、コマンド入力を追加するために、TableCommandInputオブジェクトのaddCommandInputメソッドを使用します。それをテーブルに追加した結果、ダイアログで、テーブルの外には、表示されません。また、あなたは、テーブルのツールバーに、入力を追加するaddToolbarCommandInputを使用することができます。
以下は、テーブルの作成を説明する、いくつかのPythonコードの例です。ボタンをテーブルのツールバーに追加します。そして、StringValueInputとDropDownCommandInputをテーブルに追加します。類似したコードは、追加の行をテーブルに追加できるコマンドのinputChangedイベントの中に存在します。
#列の数とそれらの相対的な幅を定義するテーブルを作成します。
table = inputs.addTableCommandInput('sampleTable', 'Table', 2, '1:1')
# いくつかのテーブル・プロパティを定義します。
table.minimumVisibleRows = 3
table.maximumVisibleRows = 6
table.columnSpacing = 1
table.rowSpacing = 1
table.tablePresentationStyle = adsk.core.TablePresentationStyles.itemBorderTablePresentationStyle
table.hasGrid = False
# そのボタンを作成して、テーブルのツールバーに追加します。
button = inputs.addBoolValueInput('tbButton', 'Add Row', False, 'Resources/Add', False)
table.addToolbarCommandInput(button)
# 文字列の値の入力を作成します。そして、それを、最初の行と列に追加します。
stringInput = inputs.addStringValueInput('string1', '', 'Sample Text')
stringInput.isReadOnly = True
table.addCommandInput(stringInput, 0, 0, 0, 0)
# ドロップダウン入力を作成します。そして、それを、最初の行と2つ目の列に追加します。
dropDown = inputs.addDropDownCommandInput('dropList1', '', adsk.core.DropDownStyles.TextListDropDownStyle)
dropDown.listItems.add('Item 1', True, '')
dropDown.listItems.add('Item 2', False, '')
dropDown.listItems.add('Item 3', False, '')
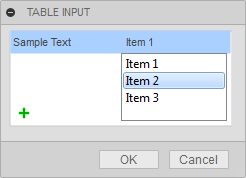
table.addCommandInput(dropDown, 0, 1, 0, 0)上記のコードでは、コマンドが、作成されたイベントで、使用されるとき、以下のコマンドダイアログが、表示されます。

TextBoxCommandInput
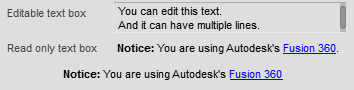
実質的に、StringValueCommandInputを使用することに比べて、TextBoxCommandInputは、書式を設定したテキストを表示するために、そして、より長いテキスト文字列を入力することをユーザーに提供するために、使用されます。下の図は、3つの別のTextBoxCommandInputオブジェクトを示しています。

最初の例は、1つ以上の線を持っています。そして、書き込み可能です。それは、ユーザーが、テキストを入力することができます。2つ目の例は、html要素を使用して、書式設定されるテキストを表示しています。このテキスト・ボックスを定義するために使用される実際のテキストは、以下の通りです。:
‘<b>Notice:</b> You are using Autodesk\'s <a href="http://fusion360.autodesk.com">Fusion 360</a>.'最後の例は、先程のものと同じテキストを使用していますが、それは、タイトルがありません。そして、テキストは、ダイアログ内で中央揃えする、いくつかの事を行います。まず、それは、タイトルをオフにする、コマンド入力のisFullWidthプロパティを、trueに設定し、そして、テキストボックスの一部を表示するだけです。isFullWidthプロパティは、さまざまなコマンド入力で、サポートされ、そして、テキストボックスだけに限定されるものではありません。ダイアログ内のテキストを中央に配置するために、更なるhtmlコーディングが、使用されます。:
‘<div align="center"><b>Notice:</b> You are using Autodesk\'s <a href="http://fusion360.autodesk.com">Fusion 360</a></div>.'ValueCommandInput
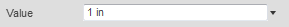
ValueCommandInputは、ユーザーから、特定の型の値を取得するために用いられます。これは、(すなわち長さ、角度など)特定の単位型の値です。そして、値のコマンド入力は、ユーザーが、有効値を入力するために、確実に、全ての検証を行います。入力された値が、有効でない場合、テキストは、自動的に、赤い色に変わり、そして、OKボタンは無効になります。

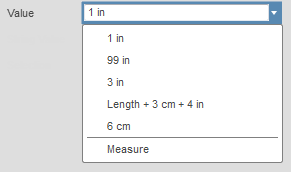
また、以下に示すように、ValueCommandInputは、先程の値が表示されるドロップダウンを提供し、そして、ユーザーは、入力値を設定するために、モデルで、寸法を実行するために、「Mesaure」オプションを使用することができます。

広告