広告
ユーザー定義した図形の概要
Custom Graphics Overview
Fusion 360ユーザー・インターフェイスの重要な部分は、モデルと他のグラフィカルな情報と対話する、あなたが見るグラフィック・ウインドウです。Fusion 360を対話的に、あるいは、APIを使用して使用する場合、あなたは、フィーチャとスケッチ・エンティティのようなものを作成します。そして、それらの作成の副作用は、それらが、グラフィック・ウインドウに表示されるということです。ジオメトリーを表現する図形の作成と表示は、Fusion 360で自動的に処理されます。しかしながら、あなたが、グラフィック・ウインドウで、標準のFusion 360エンティティではない何かを表示したい場合があります。これは、通常、より高等なアプリケーションで使用されますが、また、小さな簡単なアプリケーションでも役立ちます。
例えば、あなたが、電磁界シミュレータ・アプリケーションをFusion 360に統合する場合は、ユーザーに表示したい記号と分析結果が生じます。それは、標準のFusionジオメトリーとは異なります。あるいは、おそらく、あなたは、各々の面にラベルを付ける、面白い製造プロセスを持つ必要があります。Fusion 360 APIは、グラフィック・ウインドウで、ユーザー定義した図形を描画する機能をサポートしています。これらのユーザー定義した画像は、他のFusion 360の図形と一緒に表示されますが、Fusion 360にとっては、意味のない「図形」に過ぎません。それらの図形が何を表現するかを理解して、期待する動作を提供するのは、あなたのアドインです。以下は、Fusion 360 APIで、ユーザー定義した図形でサポートされている機能の詳細な説明です。
あなたは、ほとんどのFusion 360 APIで作業するとき、APIを使用する、そして、あなたが、同じ事を対話的に行うために、ユーザー・インターフェイスを、どのように使うかの間で、平行線を描くことができます。例えば、押し出しを作成することは、UIとAPIとの間に、極めて多くの類似点を持っています。Fusion 360 APIのユーザー定義した図形部分は、完全に新しい概念です。それは、ユーザー・インターフェイスのどんな類似点も持っていません。ユーザー定義した図形では、あなたは、同じように、Fusion 360コアが、高水準のオブジェクトを描画する、画像プリミティブを定義しています。例えば、あなたが、Fusionを使用して、ソリッドの箱を描画するとき、あなたは、グラフィック・ウインドウでソリッドの立方体を見ます。そして、 面と稜線で接することができます。内部的に、Fusionは、図形を描画します。それは、12の三角形(各々の面のための2つ)と12本の線(各々の稜線のための1つ)を使用して、箱を表しています。Fusion 360は、続いて、ユーザーが理解する高レベルのオブジェクトに、これらの低レベルの図形をマッピングします。ユーザー定義した図形を使用すると、あなたは、また、アプリケーションで、オブジェクトを表現するために、低レベルの図形を描画します。あなたは、ユーザーが、確かめて、対話したいと望みます。
あなたが、前に、低レベルの図形で動作しなかった場合、やや急な学習曲線です。あなたが、DirectX、OpenGL、WebGLのようなものを使用する前に、グラフィックスをプログラミングしている場合、これらの概念は既に慣れているでしょう。
描画ができるユーザー定義した図形オブジェクトには、いくつかの種類があります。これらは、点、線、三角形、B-Repボディと曲線です。三角形、線と点は、低レベルの図形です。そして、他の種類は、より高い水準です。より高機能な図形は、より簡単に、いくつかの作業の流れを作成します。私たちは、まずは、プリミティブ型の議論から始めましょう。
ユーザー定義した図形オブジェクト・モデル
Custom Graphics Object Model
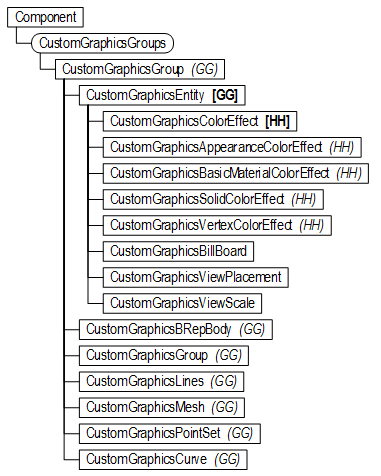
ユーザー定義した図形の作成と使用の詳細に入る前に、ここに、それらをサポートするオブジェクト・モデルの概要があります。 最初に気がつくことは、ユーザー定義した図形関連のオブジェクトに、Componentオブジェクトを通してアクセスすることです。 ほとんどの場合、これは、ルート・コンポーネントですが、それは、コンポーネントなら何でも利用できます。

Componentオブジェクトから、あなたは、CustomGraphicsGroupsオブジェクトにアクセスします。既定では、コンポーネントには、ユーザー定義した図形は含まれていないため、このコレクションは、最初は、空です。あなたは、CustomGraphicsGroupsコレクション・オブジェクトのaddメソッドを使用して、新しいCustomGraphicsGroupオブジェクトを作成することができます。CustomGraphicsGroupオブジェクトから、あなたは、次に、さまざまな種類のユーザー定義した図形を作成することができます。そして、それらのすべては、このグループ内に含まれています。CustomGraphicsGroupオブジェクトは、同様に、他のCustomGroupsGroupオブジェクトを含めることができます。それで、グラフィックスの階層構造を構築することができます。
グラフィックス型の全ては、すべての一般的な機能をサポートするCustomGraphicsEntityから派生しています。すべてのそのユーザー定義した画像は、色、表示属性、深さ優先順位、選択可能性などをサポートしています。実際に、CustomGraphicsGroupは、また、CustomGraphicsEntityオブジェクトから派生し、同じ機能をサポートします。
画像のさまざまな型とそれらがサポートする機能は、以下で、更に詳細に説明します。
三角メッシュ
Triangle Meshes
あなたが、通常、見る画像のほとんどは、Fusion 360のデザインを見ると、三角形で構成されています。内部的に、ソリッド、サーフェス、Tスプラインのモデリングを行うとき、モデルは、滑らかなサーフェスを使用して、正確に数学的に表現されます。 例えば、ソリッドの円柱は、円柱と2つの平面を使用して定義されます。しかし、これは、グラフィックス・カードで、直接、表示することができません。それで、Fusion 360は、自動的に、モデルの三角形メッシュの表示を計算し、ディスプレイのために、それを使用します。基盤となる数学的に正確なモデルは変化しません。そして、それは、あなたが、モデリングに引き続き使用するものです。しかし、あなたは、モデルの三角形メッシュ・バージョンを見ています。それは、十分な三角形があるため、それが滑らかに見えることで三角形メッシュのように見えません。そして、グラフィックス・システムは、あなたは、それが、滑らかに見える代わりに、平らな三角形を見えないため、ある方法で、照明を適用します。Fusionは、また、モデルを拡大するのに応じて、より多くの三角形を作成します。これは、"Level of Detail"や"LOD"と呼ばれます。縮小されるとき、穴を表現する円柱は、いくつかの三角形を使用して表示される場合があります。それで、穴の開口部は実際には八角形でした。しかし、なぜなら、それは、伝えることができないほど、非常に小さく、そして、円形に見えます。あなたが拡大する場合、Fusionは、より多くの三角形を持つモデルから、新しい三角形メッシュを作成するでしょう。それで、穴の稜線は、円形に見え続けます。
一例として、三角形を使用して、ユーザー定義した画像の基本的な概念のいくつかを見てみましょう。あなたは、CustomGraphicsGroupsコレクション・オブジェクトを使用して、ユーザー定義した画像の機能にアクセスします。それは、あなたが、Componentオブジェクトから取得することができます。下のコードは、ルートコンポーネントに新しいCustomGraphicsGroupオブジェクトを作成します。画像エンティティが定義されるまで、新しいグループは空のため、グラフィックス・ウィンドウに変更は表示されません。
# ルート・コンポーネントで、画像グループを作成します。
# Create a graphics group on the root component.
graphics = root.customGraphicsGroups.add()三角メッシュ座標
Triangle Mesh Coordinates
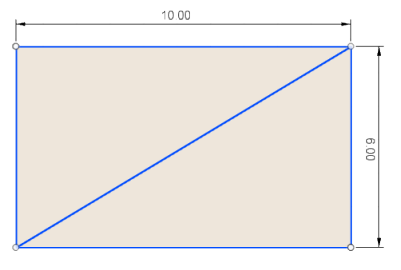
三角形メッシュを完全に定義するために、あなたは、いくつかのデータを提供する必要があります。最初の、そして、最も明らかなのは、三角形の角を定義する点の設定です。この例では、私たちは、2つの三角形からなるメッシュを作成します。それは、10cm×6cmの長方形の平面のように見えるでしょう。

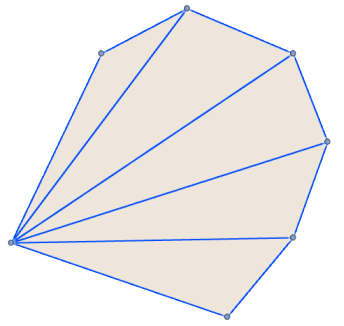
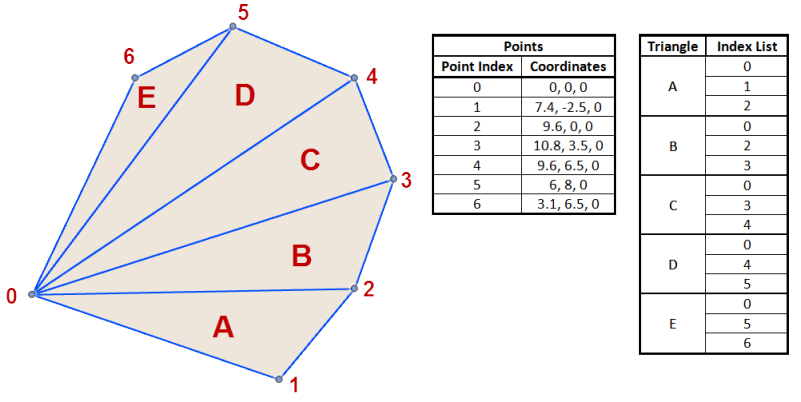
三角形は、3つの点によって定義されます。そして、なぜなら、上記のメッシュには、6点の定義が必要な、2つの三角形があります。以下は、5つの三角形が含まれている、やや複雑なメッシュです。そして、結果として、15の点を必要とします。しかし、両方の場合で見ることができるように、これは、やや無駄に思われます。なぜなら、いくつかの点は、複数の三角形によって使用されています。最初の例では、ちょうど4つの固有の点が、2つの三角形を定義するために存在します。2つ目では、ちょうど、7つの固有の点が、5つの三角形を定義するために存在します。

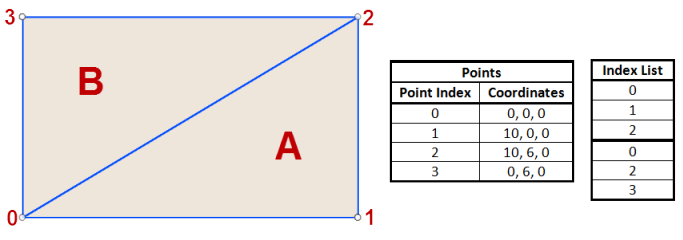
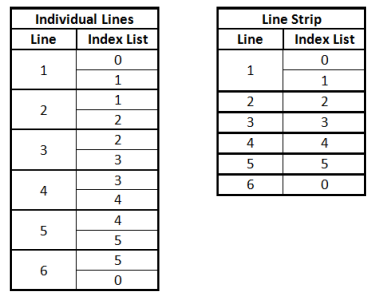
グラフィックス・システムは、座標点のリストにインデックスを使用して、点の再利用ができます。それは、最初は、複雑に見えるかもしれませんが、四角形の例を見て、その使い方を見てみましょう。左下は、点とその結果の三角形を示す画像です。左側の表は、座標のリストです。点は、X,Y,Z座標のリストと同じように定義されます。そして、各々の座標は、リスト内の位置に基づいて、インデックス番号を持っています。右側の表は、三角形を描画するために使用するための点のリストで指定する、3つの連続する数字のそれぞれの整数のリストのインデックス値のリストです。最初の3つの数値は、座標0、1と2が、三角形Aを描画するために使用されることを示す0、1と2です。次の3つの数値は、三角形Bを描画する0、2と3です。

次に、更に複雑なメッシュで、これを見てみましょう。点のリストには、6つの座標が含まれています。そして、インデックスのリストには、各々の三角形ごとに3つ、15の値が含まれています。あなたは、この場合、すべての三角形で、インデックス0が、使用される点を見ることができます。そして、点2、3、4と5は、2つの三角形によってそれぞれ使用されます。

メッシュを定義するために、インデックス・リストが、最も効率的な方法で指定することによって、メッシュを作成しても、それは、必要あるません。あなたが、インデックス・リストに空の配列(array)を渡す場合、APIは、あなたが、座標リストの中で存在する順番に、それぞれの座標を使用することを想定しています。
三角形メッシュ法線
Triangle Mesh Normals
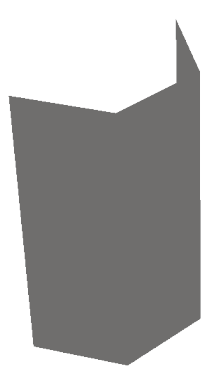
また、適切に三角形メッシュをレンダリングするために必要な、他の情報の一部があります。;メッシュの法線ベクトル。法線は、光がメッシュからどのように反射されるかを定義します。照明がない場合、以下に示すように、モデルには、陰影がなく、すべて同じ色になります。見ての通り、あなたが見ることができるのは、その部分の満たされたシルエットだけのため、照明と陰影なしで、モデルの内部の形状を理解することは、不可能です。

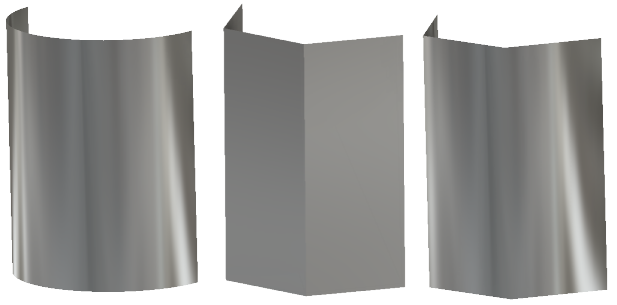
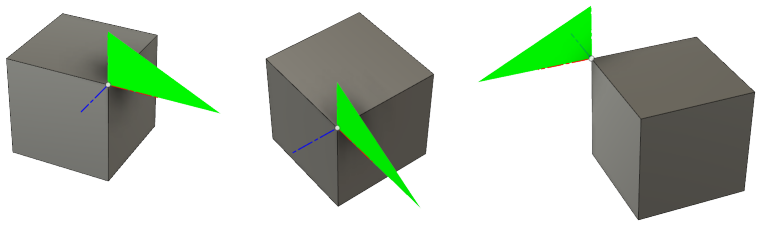
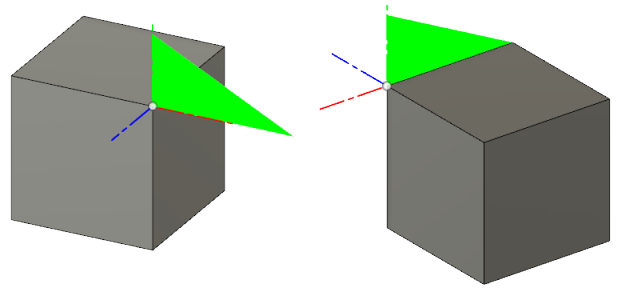
三角形メッシュを作成するとき、あなたは、すべての三角形の点のための法線ベクトルを指定します。通常、法線ベクトルは、メッシュが表現する滑らかなサーフェス上の点で、真のサーフェス法線を表します。左側の下に、円柱の一部があります。次の画像は、法線を定義するサーフェスの粗いメッシュです。それで、各々の三角形側面は、平面として陰影をつけられます。そして、3つ目の画像は、中間メッシュとして、同じメッシュを使用します。しかし、円柱の法線を用いて、法線の向きを定めました。3つ全ては、それらに割り当てられる同じ外観を持っています。最後の1つが、まだ、照明とクロムの外観は、最初の滑らかな円柱に極めて近く、光が三角形から反射する角度は、三角形の面の向こう側で変化するため、極めて粗いメッシュであることに注意してください。しかしながら、中央の画像では、照明が、三角形全体で同じであるため、三角形は単色です。

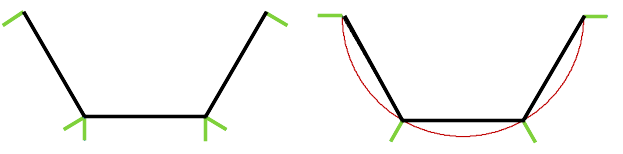
以下の画像は、中央と右側の画像の平面図を示しています。黒い線は、三角形です。緑の線は、使用されるベクトルです。そして、赤は、最初の円柱です。左の画像では、あなたは、法線ベクトルが、各々の三角形の面と垂直であることを確かめることができます。しかしながら、右の画像では、法線は、三角形に対して垂直でありませんが、その代わりに、三角形の頂点が円柱と接する点で、円柱に対して垂直です。特定の三角形のための法線が、左のように、すべて同じではありません。照明のこの結果は、それが、三角形を横切って法線方向に変化するため、三角形を横切って移動して、どのように、三角形を反射するか変更します。

定義している法線は、点のリストの代わりに、あなたが、ベクトルのリストを持っていること以外は、先に述べたような三角形の座標が定義される方法によく似ています。あなたは、まだ、法線のリストに、インデックスするためのインデックス・リストを使用します。あなたは、各々の三角形の頂点のための法線を定義します。法線は、あなたが、頂点に座標を割り当てた同じ順序で割り当てられます。
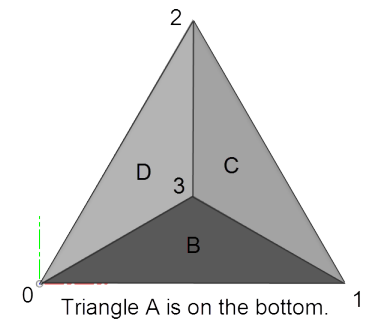
以下の例は、4つの三角形で構成されるピラミッド形状を描画するために、これを一斉に配置します。この場合、私たちは、それが平らな側面を持つピラミッドのように見えることを望むため、各々の三角形に対して垂直な法線が、描画されます。以下は、各々の頂点と三角形にラベルが付いたピラミッドの平面図です。また、あなたは、モデルの原点が左下角にあることを確かめることができます。そして、正のXは、右に、Yは上に、そして、Zは、あなたに向かっています。

def run(context):
try:
des = adsk.fusion.Design.cast(_app.activeProduct)
root = des.rootComponent
# Check to see if a custom graphics groups already exists and delete it.
# カスタム・グラフィックス・グループが、既に存在するか、確認し、それを削除します。
if root.customGraphicsGroups.count > 0:
root.customGraphicsGroups.item(0).deleteMe()
_ui.messageBox('Deleted existing graphics.')
_app.activeViewport.refresh()
return
# Define the size of the pyramid.
# ピラミッドの大きさを定義する
pyramidSize = 10
pyramidWidth = math.sqrt(pyramidSize**2 - (pyramidSize/2)**2)
pyramidHeight = 6
# Create a graphics group on the root component.
# ルート・コンポーネントで、画像グループを作成します。
graphics = root.customGraphicsGroups.add()
# Create graphics coordinates for the four points used to define the triangles.
# An array of the x,y,z components of the coordinates is first defined and then
# that is passed into the CustomGraphicsCoordinates.create method to create
# the graphics coordinates.
# 三角形を定義するために使用する4つの点のために、グラフィックス座標を作成します
# 座標のx,y,zコンポーネントの配列(array)が、まず定義されます。
# そして、その次に、それは、グラフィックス座標を作成するために、
# CustomGraphicsCoordinates.createメソッドに渡されます。
coordArray = [0, 0, 0,
pyramidSize, 0, 0,
pyramidSize/2, pyramidWidth, 0,
pyramidSize/2, pyramidWidth*(1/3), pyramidHeight]
coords = adsk.fusion.CustomGraphicsCoordinates.create(coordArray)
# Create the index list to define how the coordinates are connected
# into the four triangles.
# 座標が、4つの三角形に、どのように接続するか定義するインデックス・リストを作成します。
vertexIndices = [0,1,2, 0,1,3, 1,2,3, 2,0,3]
# Create the triangle normal vectors. This creates vectors along two of the
# edges of each triangle and then uses the vector crossproduct function to
# calculate the normal vector.
# 三角形の法線ベクトルを作成します。これは、各々の三角形の2つの稜線に沿ったベクトルを作成します。そ
# して、その次に、法線ベクトルを計算するために、ベクトル・クロスプロダクト関数を使用します。
vec1 = coords.getCoordinate(0).vectorTo(coords.getCoordinate(1))
vec2 = coords.getCoordinate(0).vectorTo(coords.getCoordinate(3))
normal1 = vec1.crossProduct(vec2)
vec1 = coords.getCoordinate(1).vectorTo(coords.getCoordinate(2))
vec2 = coords.getCoordinate(1).vectorTo(coords.getCoordinate(3))
normal2 = vec1.crossProduct(vec2)
vec1 = coords.getCoordinate(2).vectorTo(coords.getCoordinate(0))
vec2 = coords.getCoordinate(2).vectorTo(coords.getCoordinate(3))
normal3 = vec1.crossProduct(vec2)
normals = [0,0,-1,
normal1.x, normal1.y, normal1.z,
normal2.x, normal2.y, normal2.z,
normal3.x, normal3.y, normal3.z]
# Create the index list to define how the normals are assigned to the vertices.
# 頂点に、どのように、法線が割り当てられるか定義するインデックス・リストを作成します。
normalIndices = [0,0,0, 1,1,1, 2,2,2, 3,3,3]
# Create the mesh.
# メッシュを作成します。
mesh = graphics.addMesh(coords, vertexIndices, normals, normalIndices)
# Refresh the graphics.
# グラフィックスをリフレッシュします。
_app.activeViewport.refresh()
except:
if _ui:
_ui.messageBox('Failed:\n{}'.format(traceback.format_exc())) メッシュの法線を定義するのが最善ですが、それは必須ではありません。あなたが、法線と法線インデックス・リストに空の配列(arrays)を渡す場合、APIは、上記の3枚の部分的な円柱メッシュの中央の画像に表示に類似した結果を作成するために、各々の三角形に対して垂直な法線を自動的に作成します。
線分のグラフィックス
Line Graphics
線分のグラフィックスは、線を描画するための機能を提供します。低い水準で、画面上に表示されているすべてのワイヤフレーム・グラフィックが、線として表示されます。円を含む滑らかな曲線は、また、線を使用して描画されますが、曲線は、滑らかな曲線のように見えるために十分な線で近似されます。また、Fusion 360は、サーフェスと同様に、曲線で詳細な水準を使用します。それは、複数の表現を作成する場合があります。そのため、あなたが、拡大・縮小して、滑らかな曲線の外観を作成すると詳細の水準を表示することができます。
線分のグラフィックスは、三角形が定義される方法と極めて似た方法で定義されています。先に述べたように、あなたは、点のリストと点のリストにインデックスを付ける別のインデックス・リストを持っています。インデックス値の各々の対は、線を定義します。長方形を描画するには、4本の線の各々のために2つ計8つのインディックスを必要とします。
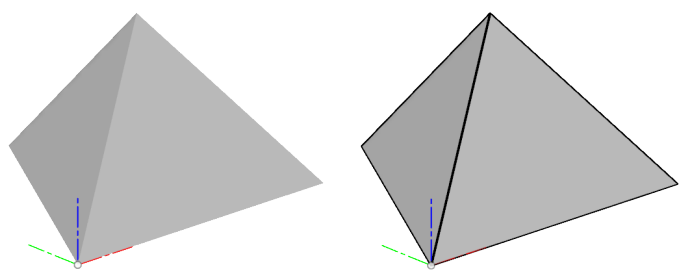
以下のコードは、三角形の稜線に沿って線を描画するために、上記の三角形のサンプルを追加できます。この場合、それは、既存のCustomGraphicsCoordinatesオブジェクトによって定義される座標を使用します。
# どのように線が座標に接続するか定義するために、インデックス・リストを作成します。
# Create the index list to define how the lines connect the coordinates.
lineIndices = [0,1, 1,2, 2,0, 0,3, 1,3, 2,3]
lines = graphics.addLines(coords, lineIndices, False)
lines.weight = 2そして、これは、以下に示される、元の三角形は左に、線のものは右にあるグラフィックスを作成します。あなたが、weightプロパティを使用して、どのように、線の幅を制御できるか、コードに着目して下さい。あなたは、また、スタイル、色とスタイルがどのように適用されるかを制御できます。

線の一般的な使い方は、六角形を描画するときのように、一連の接続した線を描画することです。あなたが、一連の接続した線を持っているとき、あなたは、特別なオプションを使用することができます。"line strip"を作成するライン・グラフィックスを作成するとき、line stripでは、始点は、最初の線の始点を、その次に、前の点に接続する新しい線を定義する後の各点を定義します。六角形を描画するために、この場合、あなたは、それぞれの線を描画するとき、12の代わりに7つのインディックスだけを必要とします。下の表は、インデックスのリストを説明します。それは、6本のそれぞれの線やline stripを使用して、6面のポリゴンを描画するために必要です。line stripは、この場合は特に、多くの点で、単純で、より効率的です。

点グラフィックス
Point Graphics
別の種類のグラフィックスは、点グラフィックスです。これは、空間の固有の座標で、小さなビットマップを表示するために使用されます。これらは、通常、空間上の点を表現します。また、点グラフィックスの作成は、あなたが使いたい座標リストと連係することを示すために、インデックス・リストを使用します。点グラフィックスを表現するAPIオブジェクトは、CustomGraphicsPointSetです。それは、すべて、同じ座標リストと画像を使用する設定や点のグループを定義するため、"Set"と呼ばれます。以下のコードは、ピラミッドの4つの頂点で点を描画するために、上記のピラミッド・コードに追加することができます。それは、"TestPoint.png"と呼ばれるファイルを使用します。これは、png形式の画像にすることができます。そして、 あなたの、pyファイルと同じフォルダに配置されます。
# ピラミッドの各頂点に、点を描画する点集合を作成します。
# Create a point set to draw points at each vertex of the pyramid.
pointIndices = [0,1,2,3]
points = graphics.addPointSet(coords, pointIndices,
adsk.fusion.CustomGraphicsPointTypes.UserDefinedCustomGraphicsPointType,
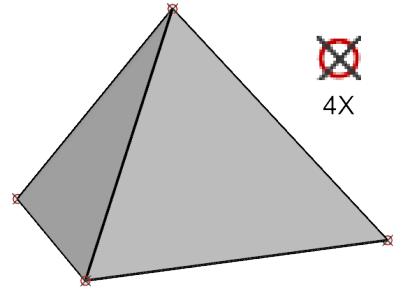
'TestPoint.png')上の点集合の作成では、それは、点のグラフィックスとして、あなたが、使用するために、png画像を指定する必要がある、使用する、ユーザー定義の点の型を指定します。また、あなたは、点のクラウド点型を指定することができます。それは、単純な、あらかじめ設定された点を使用します。そして、より良いパフォーマンスを提供します。特に非常に大きな点集合の場合、以下の画像は、上記のコードの結果を表示します。また、点のために使用される画像は、4倍拡大して表示されます。png画像は、大きさの制限なく使用することができます。しかし、それは、通常、点のいくつかの型を表現する小さな画像です。

テキストのグラフィックス
Text Graphics
テキストを描画する機能は、現在サポートされていませんが、すぐに使用できます。
高水準のオブジェクト
High-Level Objects
何でも、線と三角形を描くことによって、表現することができますが、それは、多くの場合、望む面や曲面を表現するために、望むメッシュや線を計算することは困難です。他の問題は、三角形と線の近似で必要な公差を推測して、それらを滑らかに見えるようにしていることです。そして、たとえ、それらが、最初、滑らかに見えるとしても、ユーザーは、拡大することができ、そして、平らに削り取られていることを確かめることができます。あなたは、グラフィックスを作成するために、高度なジオメトリーを使用して、これらの問題を避けることができます。
B-Repボディ・グラフィックス
B-Rep Body Graphics
Fusionで、グラフィックスを描画するとき、B-Repボディ・グラフィックスは、高度な抽象化を提供します。以前に説明したように、Fusion 360が、ボディを表示するとき、それは、ボディを表示するために、三角形と線を作成します。球や曲面が存在すると、Fusion 360は、多くの三角形が、そのサーフェスを表現するために、どのように、使用されるか決定する必要があります。 より多くの三角形が、サーフェスに、スムーザーを使用し表示されますが、また、それは、三角形を作成して、それらを表示するために、時間がかかります。モデルが、徐々に縮小される場合、いくつかの三角形は、それを十分に表現することができます。 しかしながら、あなたが、拡大するとき、滑らかなサーフェスが滑らかに見えるように、より多くの三角形が必要になります。 これは、前述の "Level of Detail" の機能です。あなたが、グラフィックスを作成するために、BRepBodyを使用する場合、続いて、あなたは、このレベルの詳細機能を自動的に取得します。そして、Fusion 360は、自動的に、ジオメトリを正確に表示するための稜線のための三角形と線のために三角形を生成します。
また、B-Repボディを使用してグラフィックスを作成することは、内部の座標、法線、そして、インデックス・リストの作成は、すべて自動的に行われるため、三角形で作業するより簡単です。既に、Fusion 360の中に存在するボディに制限されていますが、 これらのボディは、同じデザインである必要はありません。あなたが、APIによってBRepBodyオブジェクトにアクセスできる場合、あなたは、デザイン内で、カスタム・グラフィックスを作成するために、それを使用することができます。現在、あなたは、直接、Fusion 360で、ダイレクト、あるいは、パラメトリック・モデリングのどちらかを使用して作成されている、B-Repボディを使用することを制限されています。将来、APIは、文書の外部で、B-Repデータを作成する他の方法をサポートします。 そして、また、グラフィックスを作成するとき、入力として使用することができます。
以下は、いくつかのコードの例です。それは、ルート・コンポーネントの最初のボディを使用して、カスタム・グラフィックスを作成する方法を示しています。
def run(context):
try:
des = adsk.fusion.Design.cast(_app.activeProduct)
root = des.rootComponent
# Check to see if a custom graphics groups already exists and delete it.
# カスタム・グラフィックス・グループが、既に存在するか、確認し、それを削除します。
if root.customGraphicsGroups.count > 0:
root.customGraphicsGroups.item(0).deleteMe()
_ui.messageBox('Deleted existing graphics.')
_app.activeViewport.refresh()
return
# Get the first body in the root component.
# ルート・コンポーネントで最初のボディを取得します。
body = root.bRepBodies.item(0)
# Create a graphics group on the root component.
# ルート・コンポーネントで、画像グループを作成します。
graphics = root.customGraphicsGroups.add()
# Create the graphics body.
# グラフィックス・ボディを作成します。
graphicBody = graphics.addBRepBody(body)
# Move the graphics over the width of the body.
# ボディの幅に、グラフィックスを移動します。
matrix = graphicBody.transform
matrix.setCell(0,3,matrix.getCell(0,3) + body.boundingBox.maxPoint.x –
body.boundingBox.minPoint.x + 1)
graphicBody.transform = matrix
# Refresh the graphics.
# グラフィックスをリフレッシュします。
_app.activeViewport.refresh()
except:
if _ui:
_ui.messageBox('Failed:\n{}'.format(traceback.format_exc()))曲線グラフィックス
Curve Graphics
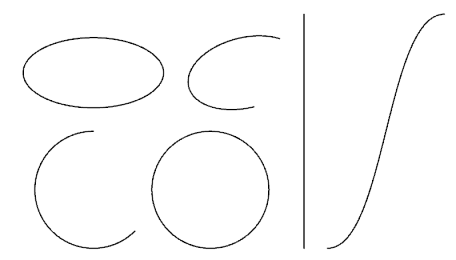
曲線グラフィックスは、より高いレベルの抽象化を提供するB-Repボディ・グラフィックスとコンセプトが類似しています。ワイヤーフレーム・ジオメトリーを描画するとき、そして、それは、Fusion 360が、どのように描画するのが最適か理解できます。 次の3D曲線ジオメトリーは、グラフィックスを作成するために使用されることができます。:Arc3D、Circle3D、Ellipse3D、EllipticalArc3D、Line3DとNurbsCurve3D。以下は、これらの各々を作成し、描画する例です。

def run(context):
try:
des = adsk.fusion.Design.cast(_app.activeProduct)
root = des.rootComponent
# Check to see if a custom graphics groups already exists and delete it.
# カスタム・グラフィックス・グループが、既に存在するか、確認し、それを削除します。
if root.customGraphicsGroups.count > 0:
root.customGraphicsGroups.item(0).deleteMe()
_ui.messageBox('Deleted existing graphics.')
_app.activeViewport.refresh()
return
# Create a graphics group on the root component.
# ルート・コンポーネントで、画像グループを作成します。
graphics = root.customGraphicsGroups.add()
# Create an Arc3D object.
# Arc3Dオブジェクトを作成します。
arc = adsk.core.Arc3D.createByCenter(adsk.core.Point3D.create(0,0,0),
adsk.core.Vector3D.create(0,0,1),
adsk.core.Vector3D.create(1,0,0),
5,
math.pi * 0.5,
math.pi * 1.75)
# Create a Circle3D object.
# Circle3Dオブジェクトを作成します。
circle = adsk.core.Circle3D.createByCenter(adsk.core.Point3D.create(10,0,0),
adsk.core.Vector3D.create(0,0,1), 5)
# Create an Ellipse3D.
# Ellipse3Dを作成します。
ellipse = adsk.core.Ellipse3D.create(adsk.core.Point3D.create(0,10,0),
adsk.core.Vector3D.create(0,0,1),
adsk.core.Vector3D.create(1,0,0),
6, 3)
# Create an EllipticalArc3D.
# EllipticalArc3Dを作成します。
ellipticalArc = adsk.core.EllipticalArc3D.create(adsk.core.Point3D.create(13,10,0),
adsk.core.Vector3D.create(0,0,1),
adsk.core.Vector3D.create(1,0.25,0),
5, 3, math.pi * 0.25, math.pi * 1.5)
# Create a Line3D.
# Line3Dを作成します。
line = adsk.core.Line3D.create(adsk.core.Point3D.create(18,-5,0),
adsk.core.Point3D.create(18,15,0))
# Create a NurbsCurve3D.
# NurbsCurve3Dを作成します。
points = [adsk.core.Point3D.create(20,-5,0), adsk.core.Point3D.create(25,-5,0),
adsk.core.Point3D.create(25,15,0), adsk.core.Point3D.create(30,15,0)]
curve = adsk.core.NurbsCurve3D.createNonRational(points, 3, [0,0,0,0, 1,1,1,1], False)
# Create the custom graphics using the curves.
# 曲線を使用して、カスタム・グラフィックスを作成します。
arcGraphics = graphics.addCurve(arc)
arcGraphics.weight = 1.3
circleGraphics = graphics.addCurve(circle)
circleGraphics.weight = 1.3
ellipseGraphics = graphics.addCurve(ellipse)
ellipseGraphics.weight = 1.3
arcGraphics = graphics.addCurve(ellipticalArc)
arcGraphics.weight = 1.3
lineGraphics = graphics.addCurve(line)
lineGraphics.weight = 1.3
curveGraphics = graphics.addCurve(curve)
curveGraphics.weight = 1.3
# Refresh the graphics.
# グラフィックスをリフレッシュします。
_app.activeViewport.refresh()
except:
if _ui:
_ui.messageBox('Failed:\n{}'.format(traceback.format_exc())) あなたは、上記のプログラムで、グラフィックスの重さを設定していることに気がついたかもしれません。これは、描かれた曲線の厚さを制御します。ライン・グラフィックスを描画するとき、曲線は、前述のオプションと同じオプションをサポートしています。これらは、スタイルが、どのように適用されるか制御するために、重さ、スタイルと設定が含まれています。また、あなたは、後で説明する色を制御することができます。
グラフィックスの色
Graphics Colors
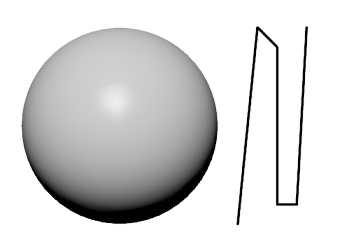
カスタム・グラフィックスの色は、CustomGraphicsEntityオブジェクトでサポートされている、カラー・プロパティを使用して定義されます。それで、それから派生したすべてのオブジェクトから、色を設定することができます。既定では、すべてのメッシュは、明るいグレーで描かれ、線と曲線は黒です。colorプロパティは、グラフィックスの色を定義するために使用される4つのオブジェクトのうちの1つを渡すことによって設定される、読み書き可能なプロパティです。4色の型は、全て、CustomGraphicsColorEffectから派生します。そして、それらは、CustomGraphicsSolidColorEffect、CustomGraphicsBasicMaterialColorEffect、CustomGraphicsAppearanceColorEffectとCustomGraphicsVertexColorEffectです。これらの各々の説明と例を以下に示します。各々の色効果は、球面メッシュとline stripを使用して説明されました。下の図は、デフォルトの色で結果を表示します。

そして、ここに、上で示されるカスタム・グラフィックスを作成するために使用するコードがあります。それは、ルート・コンポーネントの最初のボディを使用します。上の例では、モデルの原点を中心とする10cmの半径球です。
def run(context):
try:
des = adsk.fusion.Design.cast(_app.activeProduct)
root = des.rootComponent
# Check to see if a custom graphics groups already exists and delete it.
# カスタム・グラフィックス・グループが、既に存在するか、確認し、それを削除します。
if root.customGraphicsGroups.count > 0:
root.customGraphicsGroups.item(0).deleteMe()
_app.activeViewport.refresh()
return
# Create a graphics group on the root component.
# ルート・コンポーネントで、画像グループを作成します。
graphics = root.customGraphicsGroups.add()
# Get the first body in the root component.
# ルート・コンポーネントで最初のボディを取得します。
body = root.bRepBodies.item(0)
# Get the display mesh from the body.
# ボディから表示メッシュを取得します。
bodyMesh = body.meshManager.displayMeshes.bestMesh
# Draw the mesh using custom graphics triangles.
# カスタム・グラフィックスの三角形を使用して、メッシュを描画します。
coords = adsk.fusion.CustomGraphicsCoordinates.create(bodyMesh.nodeCoordinatesAsDouble)
mesh = graphics.addMesh(coords, bodyMesh.nodeIndices,
bodyMesh.normalVectorsAsDouble, bodyMesh.nodeIndices)
# Draw a series of lines.
# 連続線を描画します。
linePoints = [12,-10,0, 14,10,0, 16,8,0, 17,0,0, 16,-8,0, 18,-8,0, 19,10,0]
lineCoords = adsk.fusion.CustomGraphicsCoordinates.create(linePoints)
lines = graphics.addLines(lineCoords, [], True)
lines.weight = 1.5
# Refresh the graphics.
# グラフィックスをリフレッシュします。
_app.activeViewport.refresh()
except:
if _ui:
_ui.messageBox('Failed:\n{}'.format(traceback.format_exc()))単色効果
Solid Color Effect
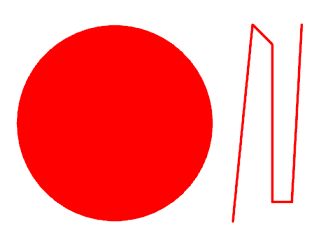
単色効果は、全体のオブジェクトを単色に塗ります。それで、あなたは、ちょうどオブジェクトを塗りつぶしたシルエットを確かめて終わります。これは、メッシュとB-Repボディのために、(特別な強調表示のような)いくつかの特別な場面で役立つ場合がありますが、それは、通常、ワイヤーフレーム・ジオメトリーの色を設定するために使用されます。以下は、単色効果を使用する球とline stripの例です。あなたは、形状を示すための陰影がない球が、以後、単色の円のように見えます。しかしながら、 これは、ワイヤーフレーム・ジオメトリーを使用するための色の最良の型です。

下のコードでは、変数の'mesh'は、CustomGraphicsMeshオブジェクトを参照し、そして、変数の'lines'は、CustomGraphicsLinesオブジェクトを参照します。そして、赤い色をオブジェクトに割り当てるために、それらのcolorプロパティを使用します。色を作成するとき、最初の3つの値は、色の赤・緑・青の成分で、0~255です。各色の256階調は、標準的な16,777,216色になります。最後の値は、不透明度、あるいは、「アルファ」として知られています。これは、グラフィックスの透明度を制御するために使用することができます。0が完全に透明で、255は、完全に不透明です
# 色効果を作成します。
# Create the color effect.
redColor = adsk.core.Color.create(255,0,0,255)
solidColor = adsk.fusion.CustomGraphicsSolidColorEffect.create(redColor)
# Assign the effect to the graphics entities.
# 効果を、グラフィックス・エンティティに割り当てます。
mesh.color = solidColor
lines.color = solidColor基本的なマテリアル・カラー効果
Basic Material Color Effect
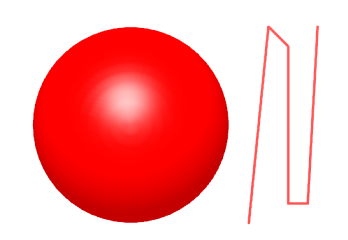
基本的なマテリアル・カラー効果は、Phongシェーディングと照明を使用して、モデルに陰影をつけます。これは、メッシュの形状を考慮し、レンダリング時に、照明効果を適用するため、遙かに現実的な画像を作成するでしょう。この種の色効果は、メッシュのために、最も一般的に用いられます。それは、あなたが、単色でオブジェクトに色をつけることができるため、それは、素晴らしく見えます。そして、それは、外観ライブラリーには依存しません。また、曲線は、この種の色を使うことができますが、単色効果と同じくらい効果的がありません。色と他の設定を定義する、基本的なマテリアル・カラー効果を作成するとき、あなたが、提供する必要がある、いくつかのパラメータがあります。

# 色効果を作成します。
# Create the color effect.
diffuse = adsk.core.Color.create(255,0,0,255)
ambient = adsk.core.Color.create(255,0,0,255)
specular = adsk.core.Color.create(255,255,255,255)
emissive = adsk.core.Color.create(0,0,0,255)
glossy = 60
opacity = 1.0
redBasicMaterial = adsk.fusion.CustomGraphicsBasicMaterialColorEffect.create(diffuse,
ambient,
specular,
emissive,
glossy,
opacity)
# Assign the effect to the graphics entities.
# 効果を、グラフィックス・エンティティに割り当てます。
mesh.color = redBasicMaterial
lines.color = redBasicMaterial外観カラー効果
Appearance Color Effect
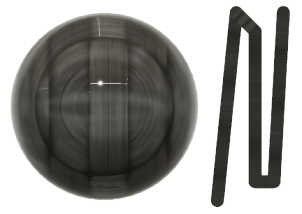
外観のカラー効果は、Fusion 360の外観ライブラリから外観を使用して、オブジェクトをレンダリングします。ちょうど、出現、ボディや面に外観を割り当てるような、外観は、ドキュメントに、最初に存在する必要があります。あなたは、テクスチャーによる外観でさえ、適用できることを見ることができます。そして、ワイヤーフレーム・ジオメトリーさえ、外観を使用してレンダリングされます。

以下のコードは、炭素繊維の外観が、すでに文書に存在する場合、そして、それが、それを中でコピーしない場合、そして、その次に、それをグラフィックス・オブジェクトに割り当てを確かめるために確認します。
# Check to see if the appearance already exists in the design.
# 外観が、すでに、デザイン内に存在するかどうかを確認します。
myCarbon = des.appearances.itemByName('My Carbon')
if not myCarbon:
# The appearance doesn't exist, so copy it in from the library.
# 外観が、存在しないため、それをライブラリからコピーしてください。
library = _app.materialLibraries.itemByName('Fusion 360 Appearance Library')
carbon = library.appearances.itemByName('Carbon Fiber - Plain')
myCherry = des.appearances.addByCopy(carbon, 'My Carbon')
# Create an appearance color effect using the appearance.
# 外観を使用して、外観カラー効果を作成します。
carbonColor = adsk.fusion.CustomGraphicsAppearanceColorEffect.create(myCherry)
# Assign the color effect to the graphics entities.
# 色効果を、グラフィックス・エンティティに割り当てます。
mesh.color = carbonColor
lines.color = carbonColor頂点の色効果
Vertex Color Effect
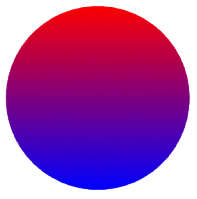
頂点の色効果は、あなたが、メッシュの各々の頂点のための色を指定することができます。そして、三角形は、頂点が、その色になります。頂点の色付けは、線ではなく、メッシュだけでサポートされます。なぜなら、各々の頂点は、別の色にできます。 色は、三角形全体で混合されます。それで、それは、1つの色からもう一つまで、滑らかに移行します。最も一般的な使い方は、モデル上に、ストレスが、表示される場所に解析結果を表示する、そして、また、色が、値に適用される凡例の表示を描画することです。
以下は、メッシュの頂点が、モデル空間のそれらの位置に基づいて、色をつけられている画像です。最も高いY位置の頂点は、純粋な赤、そして、最も低いそれらは、純粋な青、そして、間にあるものは、すべて混在しています。頂点の色を定義するために、あなたは、CustomGraphicsCoordinatesオブジェクトで、各々の座標のための色を設定します。既定では、座標には、色が割り当てられていません。各頂点に色を割り当てるほかに、指定する必要があります。グラフィックス・オブジェクトに割り当てられた色の効果は、頂点の色効果です。

# メッシュのY高さに基づいて、座標の色の配列を構築します。
# Build up an array of colors for the coordinates based on their Y height for the mesh.
maxY = body.boundingBox.maxPoint.y
minY = body.boundingBox.minPoint.y
colorInfo = []
coord = adsk.core.Point3D.cast(None)
for coord in bodyMesh.nodeCoordinates:
# Set the color information for the current vertex. It's computed by
# determining the percentage of the total Y range of the body this vertex
# is within. A color between red and blue is computed based on this percentage.
# Blue is at the minimum Z and Red is at the maximum Y with blending between.
# 現在の頂点の色情報を設定します。
# それは、この頂点があるボディのYの範囲全体のパーセンテージを決定することで計算します。
# 赤と青の間の色は、このパーセンテージに基づいて計算されます。
# 青は最小Zにあり、赤は最大Yにあります。
red = ((coord.y - minY) / (maxY-minY)) * 255
blue = ((maxY - coord.y) / (maxY-minY)) * 255
colorInfo.extend([int(red), 0, int(blue), 255])
# Assign colors to the coordinates.
# 色を、座標に割り当てます。
coords.colors = colorInfo
# Set the mesh to be colored using a vertex color effect.
# 頂点の色効果を使用して、メッシュの色を設定します。
vertexColor = adsk.fusion.CustomGraphicsVertexColorEffect.create()
mesh.color = vertexColor追加のグラフィックス動作
Additional Graphics Behaviors
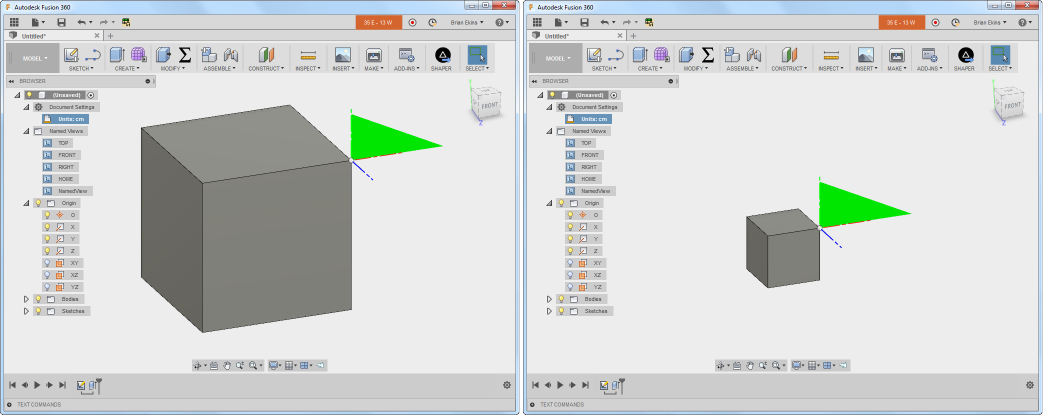
上の例のすべては、モデル空間でグラフィックスを描画します。そして、それらは、あなたが、あなたが、Viewを回転させるとき、それらは、回転し、そして、あなたが、拡大・縮小するとき、それらは大きく、あるいは、小さくなることを期待するように動作します。それは,一般的に使用されていて、理解するのが最も簡単です。しかしながら、あなたは、これらの標準的な振る舞いを上書きして、他の効果を得ることができます。既定では、すべてのカスタムグラフィックは、モデル空間の座標を使用して描画されています。例えば、あなたが、座標(0,0,0)(4,0,0)(0,2,0)に、三角形を描画する場合、それは、結果として、以下に示すように、角が、モデル原点にあり、x-方向性の長さが、4cm、そして、y-方向性の高さが、2cmのx-y平面上にある三角形を作成します。このデフォルトの方法で描画されたジオメトリーは、スクロールして、回転して、拡大・縮小するように、Fusion 360内の他の全てのジオメトリと同様に動作するため、最も論理的で理解しやすいものです。;あなたが、下の写真で見ることができるように、グラフィックスは、期待される方法で動作します。位置、方向とサイズのすべては、モデル空間に基準として存在します。

以下のコードは、上記で表示される緑の三角形を描画するために、使用されました。ボックスは、Fusionで対話的に作成される4x4x4 cmのソリッド・ボックスです。メッシュを作成するとき、座標だけが、渡され、そして、空リスト(配列)は、インデックス・リストと法線のために渡されることに注意して下さい。座標オブジェクトの3つの座標の各々の設定が、望む三角形を定義する場合、インデックス・リストは、必要ありません。また、あなたが、法線を指定しない場合、APIは、それらを生成します。それで、法線は、各々の三角形に対して垂直です。
def run(context):
try:
des = adsk.fusion.Design.cast(_app.activeProduct)
root = des.rootComponent
# Check to see if a custom graphics groups already exists and delete it.
# カスタム・グラフィックス・グループが、既に存在するか、確認し、それを削除します。
if root.customGraphicsGroups.count > 0:
root.customGraphicsGroups.item(0).deleteMe()
_app.activeViewport.refresh()
return
# Create a graphics group on the root component.
# ルート・コンポーネントで、画像グループを作成します。
graphics = root.customGraphicsGroups.add()
trianglePoints = [0,0,0, 4,0,0, 0,2,0]
triangleCoords = adsk.fusion.CustomGraphicsCoordinates.create(trianglePoints)
# Create the mesh.
# メッシュを作成します。
mesh = graphics.addMesh(triangleCoords, [], [], [])
diffuse = adsk.core.Color.create(0,255,0,255)
ambient = adsk.core.Color.create(0,255,0,255)
specular = adsk.core.Color.create(255,255,255,255)
emissive = adsk.core.Color.create(0,0,0,255)
glossy = 60
opacity = 1.0
greenBasicMaterial = adsk.fusion.CustomGraphicsBasicMaterialColorEffect.create(diffuse,
ambient,
specular,
emissive,
glossy,
opacity)
mesh.color = greenBasicMaterial
# Refresh the graphics.
# グラフィックスをリフレッシュします。
_app.activeViewport.refresh()
except:
if _ui:
_ui.messageBox('Failed:\n{}'.format(traceback.format_exc()))方向
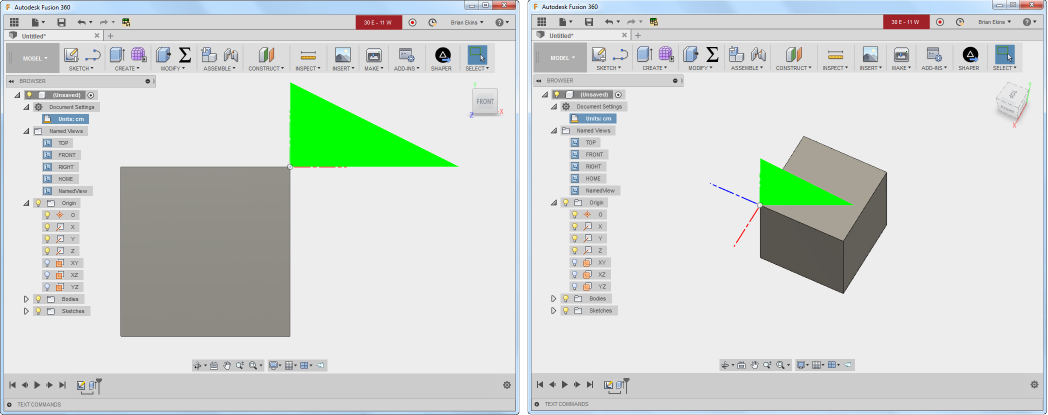
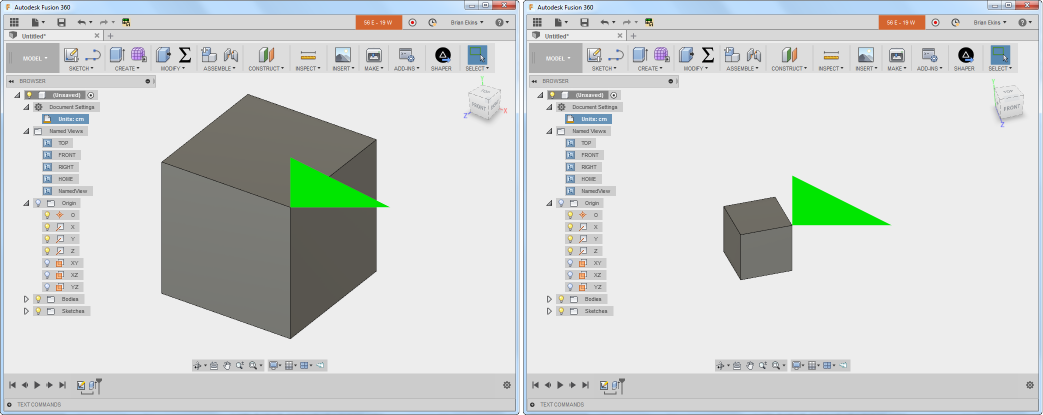
グラフィックスのデフォルトの向きは、モデル空間を考慮して、それらを配置します。しかしながら、それは、また、Viewを考慮して、それらを配置することができます。そのため、モデルの周りのカメラの動きとして、グラフィックスのX-Y平面は、常にカメラを向いています。これは、「前向き」または「ビッドボード」と呼ばれます。これはテキスト、ラベル、凡例によく使用されます。それで、それらは、簡単に読み込むことができます。指定するグラフィックスが、広告掲示板である必要があるとき、あなたは、"anchor" 点を指定する必要があります。これは、グラフィックスは、ビューが回転すると相対的に回転するモデル空間の位置です。以下の画像の中で、(0、0、0)のアンカー点が、指定されています。左の画像は、カスタム・グラフィックスとモデルの座標が整列させる、モデルの正面図を示しています。しかしながら、右の画像の中で、Viewは回転し、徐々に縮小されました。あなたは、三角形が、まだビューに向いてていることを見ることができます。しかし、モデル(0、0、0)座標で修正されています。また、あなたは、三角形のサイズが、まだ、モデル空間に基づいていることを確かめることができます。なぜなら、Viewが、縮小されるため、小さくなります。

ここにあるコードは、メッシュのためのビッドボードの動作を設定するために、追加されています。
# (0,0,0)で、前向きに固定するために、メッシュを設定します。
# Set the mesh to be front foacing and anchored at (0,0,0).
billBoard = adsk.fusion.CustomGraphicsBillBoard.create(adsk.core.Point3D.create(0,0,0))
billBoard.billBoardStyle = adsk.fusion.CustomGraphicsBillBoardStyles.ScreenBillBoardStyle
mesh.billBoarding = billBoard上記のコードが、使用するビッドボードのスタイルを設定していることに注意して下さい。この例では、それは、ScreenBillBoardStyleは、デフォルトのスタイルですが、また、サポートされる、他の2つのスタイルがあるため、実際には必要ありません。それらの1つは「正しい読み」です。この種のビッドボードで、グラフィックスは、それらがViewで回転し、よりビッドボードのグラフィックではないように振る舞います。しかし、あなたが、十分にViewを回転させる場合、それらの自動的に反転するグラフィックスの背面が表示されます。それで、あなたは、決して背後を見ることができません。この型は、背後に表示したくない、記号やテキストのために役に立ちます。しかし、常に、読みやすくする必要があります。左の画像は、モデル空間の中に配置された、三角形を示しますが、Viewが、それが自動的に反転させる背中を見るために回転するとき、同じアンカー・ポイントを維持します。また、他にも1つの、それ以外は、まわりで回転する軸に指定することができる正しい読み方のビッドボード・スタイルがあります。

サイズ
Size
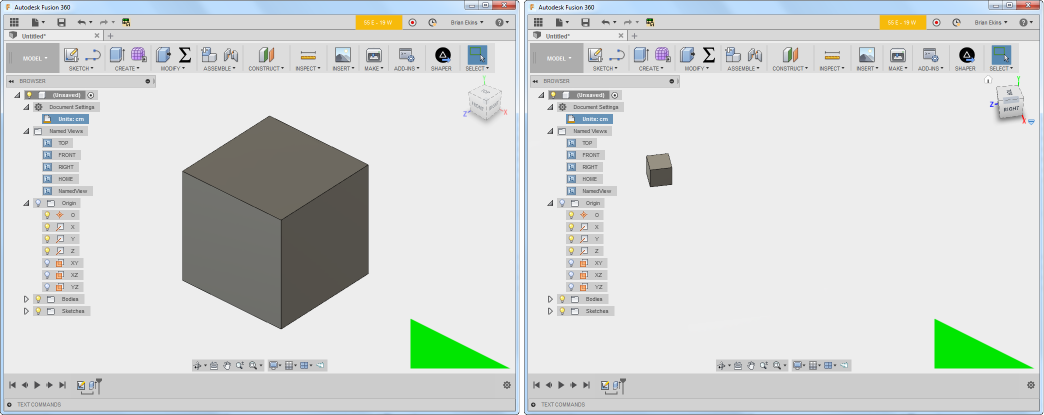
カスタム・グラフィックの表示を制御するための他のオプションは、モデル空間の代わりに、そのサイズをViewに相対的に指定します。下の図は、同じ三角形が描かれている場所を示していますが、今回は、そのサイズが、ビュー空間を相対的に定義しています。この例では、それは、掲示されていません。それで、その方向は、まだ、モデル空間に対して定義され、そして、それは回転します。カメラの回転として、しかし、グラフィックスのサイズは、Viewに対して定義されます。それで、そのサイズは、あなたが、どのように拡大・縮小するかに関係なく、常に同じです。

ここに、メッシュのためのViewのスケーリングを定義するために使用するコードがあります。CustomGraphicsViewScaleオブジェクトは、作成され、CustomGraphicsMeshオブジェクトのviewScaleプロパティに割り当てられます。 CustomGraphicsViewScaleオブジェクトを作成するとき、あなたは、ピクセル寸法とアンカーポイントを指定します。アンカーポイントは、ビルボードと同じ概念です。;それは、モデル空間の点です。スケーリングは、それに相対的に行われています。 (0,0,0)のアンカー・ポイントは、上の例で使用されています。そして、あなたは、三角形が、その位置で固定されたままであることを見ることができます。あなたが、ビューの縮尺を変更するようにグラフィックを設定するとき、グラフィックスのサイズは、もはや、センチメートルで定義されていません。しかし、現在、ピクセルで表示されます。私が、1のスケールを使用した場合、三角形は、4ピクセルの長さで描画されます。以下のコードでは、私は、スケールを50に設定しました。それで、その長さは、200ピクセルです。
# Viewの縮尺を使用するために、メッシュを設定します。
# Set the mesh to use view scaling.
viewScale = adsk.fusion.CustomGraphicsViewScale.create(50, adsk.core.Point3D.create(0,0,0))
mesh.viewScale = viewScale方向とサイズを結合する
Combining Orientation and Size
また、ビルボードとビューの縮尺は、結合しています。そのため、グラフィックスは、常にカメラを向きます。そして、それらは、同じサイズを維持します。これは、一般的に、モデルに配置されるグラフィックの記号に使用されます。それで、それらは、ズーミングによって大きすぎたり小さすぎたりすることはありません。そして、それらは、常に、ユーザーに向きます。それで、 それらは、簡単に、見たり、読み込むことができます。あなたは、下の写真で、三角形の方向を見ることができます。そして、 サイズは、同じままです。Viewが、回転され、ズームされます。

位置
Position
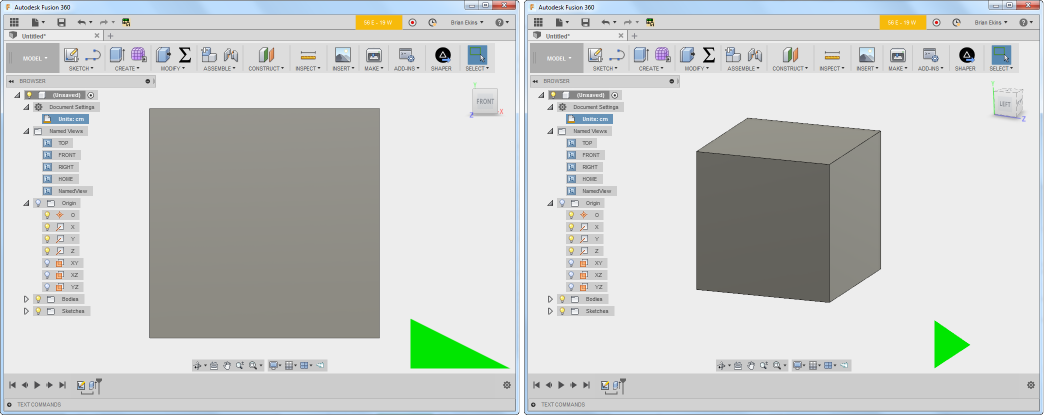
上記のすべての例では、三角形は、モデル空間に対して配置されます。しかし、それは、また、Viewに対して位置を定義できます。例えば、下記において、それは、Viewの右下角を基準として配置されています。スケーリングは、ビューに依存するように設定されていますが、それで、モデルは、三角形の回転を回転させるため、方向は、デフォルトのモデルの向きですが、同じサイズのままで、右下角にとどまります。FusionのView Cubeは、あなたが、このように右上角で実装されていることを確かめることができます。

この機能の最も一般的な使い方は、シミュレーション・アプリケーションからのストレス凡例のための、あなたが見ることができるような、図面ための凡例です。その場合、それらは、グラフィックスの位置、サイズと方向のすべてが、Viewに相対的であることを指定します。それで、以下に示すように、あなたが、モデルを操作すると、凡例は、ビューの角に固定されたまま、そして、同じサイズのままでです。

ここに、三角形による最後の例を作成するコードがあります。
# (0,0,0)で、前向きに固定するために、メッシュを設定します。
# Set the mesh to be front foacing and anchored at (0,0,0).
billBoard = adsk.fusion.CustomGraphicsBillBoard.create(adsk.core.Point3D.create(0,0,0))
billBoard.billBoardStyle = adsk.fusion.CustomGraphicsBillBoardStyles.ScreenBillBoardStyle
mesh.billBoarding = billBoard
# Set the mesh to use view scaling.
# Viewの縮尺を使用するために、メッシュを設定します。
viewScale = adsk.fusion.CustomGraphicsViewScale.create(50, adsk.core.Point3D.create(0,0,0))
mesh.viewScale = viewScale
viewPlace = adsk.fusion.CustomGraphicsViewPlacement.create(adsk.core.Point3D.create(0,0,0),
adsk.fusion.ViewCorners.lowerRightViewCorner,
adsk.core.Point2D.create(210, 10))
mesh.viewPlacement = viewPlace広告