広告
公式ドキュメントの和訳です。
原文:「Documents, Products, Components, Occurrences, and Proxies」
Documents、Products、Components、OccurrencesとProxies
Documents, Products, Components, Occurrences, and Proxies
Fusionデータへの構造とアクセスは、Document、Product、Component、Occurrence、およびProxyオブジェクトを通じて行われます。APIをうまく利用するには、それらで、どのように、作業するか、そして、それらが、どのように、関係づけられているか、これらのオブジェクトの種類のそれぞれを理解することが必要です。
ドキュメント
Documents
Documentオブジェクトは、Fusionのデータ・パネルで項目を表示します。項目は、新しいFusionドキュメント(ファイル)が作成されるたびに、データ・パネルに追加されます。新規デザインが作成される、あるいは、既存のデザインが開かれるとき、そのファイルは、Documentオブジェクトとして、APIで表現されます。
Product
Products
関連したデータのグループは、Productとしてドキュメント内に格納されます。例えば、一つのFusionドキュメントは、デザイン・データだけでなく、ツール・パス・データを含めることができます。別の種類のデータは、ドキュメント内に別々に格納されます。別々に保管されていますが、データ間の関係(すなわち、デザイン・ジオメトリーへのツール・パス参照)は、ドキュメント内で維持され、格納されています。
Productオブジェクトは、別の製品の種類を表現する基底クラスです。デザイン・データのため、Productから派生するDesignオブジェクトがあります。ドキュメントは、一つのDesignオブジェクトだけを含めることができます。下記のJavaScriptコードは、アプリケーションから、アクティブなプロダクトを、どのように、取得するかを示しています。そして、その次に、それをDesignオブジェクトに型変換します。アクティブなプロダクトがデザインでない場合、型変換は、失敗するでしょう。
var app = adsk.core.Application.get();
var ui = app.userInterface;
var product = app.activeProduct;
var design = adsk.fusion.Design(product);
if (!design) {
ui.messageBox('No active Fusion design', 'No Design');
return;
}コンポーネント
Components
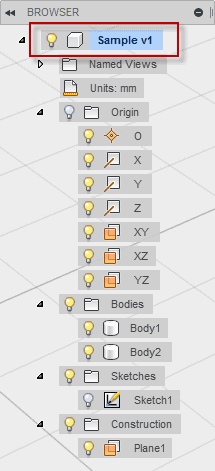
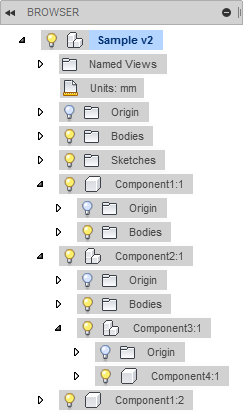
Fusionデザインは、1つ以上のコンポーネントを含めることができます。コンポーネントは、さまざまな種類のFusionジオメトリーが含まれています。(すなわち、ソリッド、スケッチ、構築ジオメトリー、スカルプ・フォ-ムなど)。すべてのFusionドキュメントには、ルート・コンポーネントとして、参照される既定のコンポーネントが1つ含まれています。ユーザー・インターフェイスでは、ルート・コンポーネントは、ブラウザの最上位ノードに表示されます。以下に示す例では、ルート・コンポーネントは、「Sample v1」ノードです。そして、それは、基準となる構築ジオメトリー、2つのボディ、1つのスケッチ、そして、1つの構築平面が含まれています。

下記のJavaScriptコードは、その中で、ルート・コンポーネントのX-Y構築平面を使用するデザインから、そして、その次に、新しいスケッチを作成するルート・コンポーネントを、どのように、取得するかを説明します。
// アクティブ・デザインのルート・コンポーネントを取得します。
var rootComp = design.rootComponent;
// xy平面上に、スケッチを新規作成します。
var sketches = rootComp.sketches;
var xyPlane = rootComp.xYConstructionPlane;
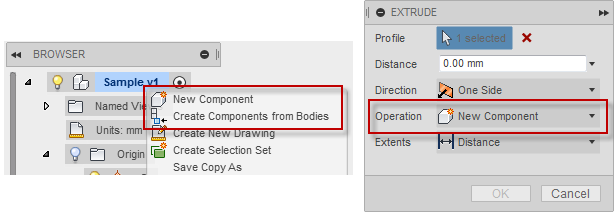
var sketch = sketches.add(xyPlane, null);Fusion UIは、Bodiesコマンドから、New ComponentやCreate Componentsのような、あるいは、新しい機能を作成するとき、実行するための操作として「New Component」を選択することで、デザインで追加のコンポーネントを作成するために、いくつかの方法を提供します。

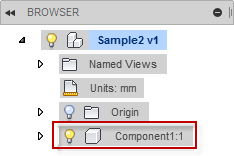
コンポーネント・ノードは、以下に示すように、新しいコンポーネントが作成されるたび、ブラウザに追加されます。

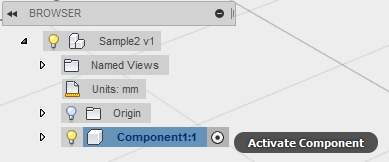
ブラウザで、コンポーネント・ノードの右側にあるラジオボタンをクリックすると、以下に示すように、そのコンポーネントがアクティブになります。ユーザー・インターフェイスを使用して、(スケッチ、構築ジオメトリーなどのような)新しいジオメトリーを作成するとき、それは、常にアクティブなコンポーネントで作成されます。ルート・コンポーネントは、ドキュメントを開いたり、作成すると、既定で、常にアクティブです。

APIを使用して、新しいジオメトリーを作成するとき、アクティブなコンポーネントは、使用されません。その代わりに、新しいジオメトリーは、APIが、アクセスされたコンポーネントの中に作成されます。下記のコードサンプル(先ほど示したものと同じです)は、まず、ルート・コンポーネントを示すComponentオブジェクトを取得します。そして、その次に、関連するSketchコレクションを使用して、新しいスケッチを追加します。同様に、新しいジオメトリー(スケッチのような)は、Componentオブジェクトを取得し、その関連した機能を使用して、デザイン内で、任意のコンポーネントに追加することができます。
// アクティブ・デザインのルート・コンポーネントを取得します。
var rootComp = design.rootComponent;
// xy平面上に、スケッチを新規作成します。
var sketches = rootComp.sketches;
var xyPlane = rootComp.xYConstructionPlane;
var sketch = sketches.add(xyPlane, null);オカレンス
Occurrences
オカレンスは、コンポーネントのインスタンスと考えることができます。それは、コンポーネントのオカレンスです。(コンポーネントそのものよりはむしろ)それは、Fusionのブラウザで表示されて、視覚的に表示されます。新しいComponentが作成されるとき、それは、Componentとして、ブラウザで技術的に表示されませんが、むしろ、コンポーネントを参照するオカレンスとして、そして、そのコンポーネントの名前がついています。(例 Component1:1)。オカレンスが、コピーされるとき、オカレンスの考え方がより明確になります。結果として、同じコンポーネントの複数のインスタンスが生じます。また、コンポーネントの1つのインスタンスに行われた変更は、他の全てのインスタンス(オカレンス)にも行われます。これは、あなたが、単精度実数コンポーネントを編集しているからです。そして、そのコンポーネントを参照する全てのオカレンスに、反映される変更が表示されます。各々のFusionドキュメント(ファイル)には、ルート・コンポーネントが含まれています。ブラウザ・ツリーの最上位ノードによって表示されます。このルート・コンポーネントは、実際のコンポーネントだけで、ブラウザに表示されます。そして、コンポーネントだけが、オカレンスなしで、直接、表示されます。
コンポーネントとオカレンスの中心となる違いは、下記の一覧にされます:
The main differences between Components and Occurrences are listed below:
- コンポーネントには、ジオメトリーが含まれています。オカレンスは、独自のジオメトリーを持っていませんが、しかし、単に、それが参照するコンポーネントに含まれているジオメトリーを表示するだけです。
- コンポーネント・ジオメトリは、常に、モデル空間に対して定義されます。そして、再配置したり、拘束することができません。オカレンスは、方向を変えることができますが、デザイン内のどこにでも再配置され、拘束されます。
- コンポーネントは、ブラウザやグラフィックウィンドウに、直接、表示されません。(ルート・コンポーネントを除いて)。オカレンスは、ブラウザとグラフィックウィンドウで表示されます。
- オカレンスは、他のオカレンスと区別することができる外観に、上書きすることができます。コンポーネントで、外観をボディに適用することは、順番に、そのコンポーネントを参照する全てのオカレンスに、影響を及ぼします。
オカレンスは、ルート・コンポーネント内で、パーツとサブ・アセンブリを表示します。コンポーネントは、ジオメトリーが含まれるだけではなく、また、それらは、他のコンポーネントのオカレンスも含めることができます。構造化されたアセンブリを定義するために、以下に示すように、必要に応じてオカレンスをネストできます。

APIに、新しいコンポーネントを作成するために、新しいオカレンスが、作成される必要があります。ルート・コンポーネントを除いて、コンポーネントは、最低でも1つのオカレンスの参照なしで、存在することができません。下記のJavaScriptコードの例は、新しいコンポーネントを作成するという副作用を持っている、新しいオカレンスを作成します。それは、続いて、そのコンポーネントに、スケッチと押し出しを作成します。最後に、それは、コンポーネントの新しい追加のオカレンスを作成し、結果として、円柱部品の2つのインスタンスが作成されます。
// オカレンスを新規作成します。
var trans = adsk.core.Matrix3D.create();
var occ = rootComp.occurrences.addNewComponent(trans);
// 関連するコンポーネントを取得します。
var newComp = occ.component;
// xy平面で新しいスケッチを作成して、円を描画します。
var sketches = newComp.sketches;
var xyPlane = newComp.xYConstructionPlane;
var sketch = sketches.add(xyPlane, null);
sketch.sketchCurves.sketchCircles.addByCenterRadius(adsk.core.Point3D.create(0,0,0), 5.0);
// 押し出しを作成します。
var extInput = newComp.features.extrudeFeatures.createInput(sketch.profiles.item(0), adsk.fusion.FeatureOperations.NewBodyFeatureOperation);
var distance = adsk.core.ValueInput.createByReal(10.0);
extInput.setDistanceExtent(false, distance);
var ext = newComp.features.extrudeFeatures.add(extInput);
// コンポーネントのための、新しいオカレンスを作成しますX方向に、15cmオフセットします。
trans.setCell(0, 3, 15.0);
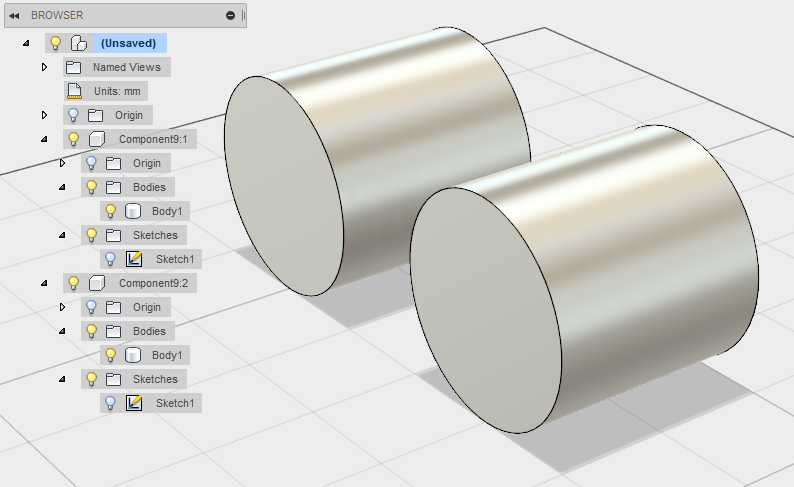
var newOcc = rootComp.occurrences.addExistingComponent(newComp, trans);上記のコードを実行すると、以下に示すモデルが作成されます。両方ともComponent9を参照する、2つのオカレンスが、作成されます。2つのオカレンスのジオメトリーは、同一です。なぜなら、それらの両方は、同じコンポーネントを参照しています。

コンポーネントに作成される編集は、両方のオカレンスに影響を及ぼします。しかしながら、オカレンスの位置や外観に上書きして行う編集は、そのオカレンスに固有です。そして、他のオカレンスに影響を及ぼしません。そして、それらは、下位のコンポーネントの内容に影響を及ぼしません。
プロキシ
Proxies
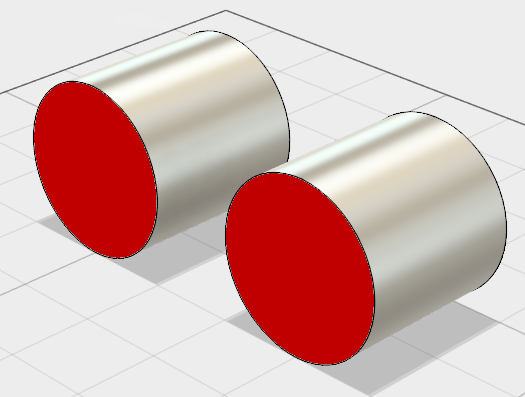
上記の2本の円柱を含む例は、課題を説明します。Modelで作業するとき、それは、(オカレンスの)複数の参照が、(コンポーネントに)表示される一つのジオメトリーに含まれています。下記の画像の中で、コンポーネントの一つの面が、強調されています。なぜなら、そこにあるコンポーネントを参照している2つのオカレンスは、アセンブリの面の2つを示します。ユーザー・インターフェイスでは、これらの2つの面は、2つの違う面とみなされます。例えば、各々の面は、独自の測定できる位置を持っています。あるいは、拘束は、他の独立した1つの面を含めて、定義することができます。

UIで、別々に処理されますが、実際には、コンポーネント内に赤い面は、1つしかありません。各々のオカレンスは、その同じ、一つの面を参照しています。表示されている面は、実際の面の「プロキシ」あるいは、代用物です。プロキシは、コンポーネントに含まれる、オブジェクトのアセンブリ表現です。アセンブリと選択するジオメトリーで、インタラクティブに動作するとき、すべてが、プロキシです。;実際のジオメトリーは、コンポーネントの中に含まれています。プロキシを使用せずに、ルート・コンポーネントに、含まれているジオメトリーだけが、直接、処理されます。
プロキシは、上記の2つの面のそれぞれを一意に指定できるために必要です。また、プロキシは、まるで、それがオカレンスの中に、実際に存在するように、直接、動作させるために、ジオメトリー(コンポーネントから参照される)を提供することによって、APIの操作を、大幅に簡素化します。上記の2つの円の面の中心点を問い合わせるAPIを使用して、ワールド(ルート・コンポーネント)空間にある、2つの異なる点を返すことを望みます。そして、正しい位置です。これは、面が、ルート・コンポーネント、ルート・コンポーネント内のオカレンスであるかどうか、あるいは、アセンブリ内の、いくつかの深さのレベルのオカレンスさえ、計算する必要なしに、自動的に、すべて、生じます。
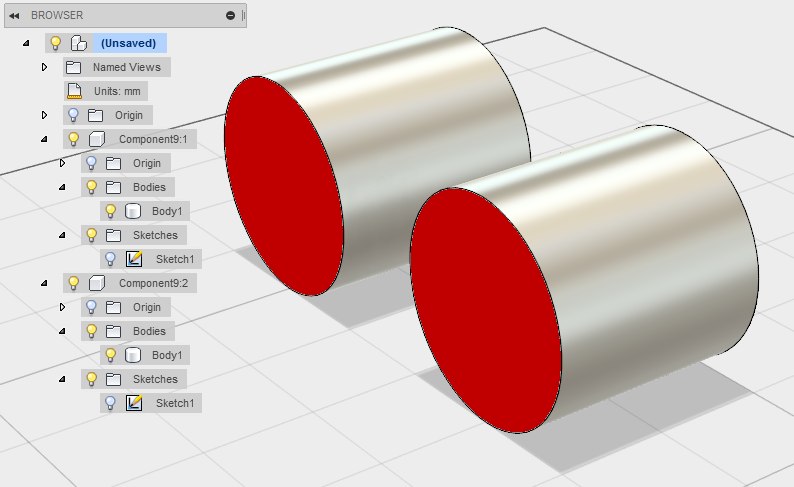
プロキシは、新しいジオメトリーではありませんが、コンポーネントが含まれる実際のエンティティ(オブジェクト)に、完全なパスを定義します。これは、オカレンスのコンテクストから、それらについての(位置のような)情報を返すために、Fusionを有効にします。例えば、Component9の2つのオカレンスを、下記の示します。コンポーネントは、ブラウザで直接表示されないため、私たちは、Component9を見ることはできませんが、その代わりに、(Component9:1とComponent9:2の)オカレンスは、見ることができます。このコンポーネントには、単一の「RedFace」だけが含まれていますが、アセンブリで、表示されている2つのインスタンスがあります。異なったこれらの2つの面を識別するために、各々のオカレンスから、面への完全なパスが必要です。Component9:1の面は、完全なパス「Component9:1/RedFace」によって表現されることができます。Component9:2の面は、完全なパス「Component9:2/RedFace」によって表されます。

Fusionでは、オブジェクトは、選択できません。また、プロキシとして、動作することができます。Fusion APIでは、プロキシとして動作できるオブジェクトは、2つの更なるプロパティと1つの更なるメソッドをサポートしています。プロパティは、assemblyContextとnativeObjectです。:assemblyContextプロパティは、プロキシのパスの最上位のオカレンスを返します。nativeObjectプロパティは、プロキシが表すコンポーネント内の実際のエンティティを返します。それで、上記の例では、nativeObjectは、Component9から、BRepFaceを返します。また、プロキシをサポートするすべてのオブジェクトは、createForAssemblyContextメソッドをサポートしています。このメソッドは、プロキシを作成するために、必要なパス情報を、オブジェクトに追加するために、使用されます。あるいは、追加のパス情報を既存のプロキシに追加するために、BRepFace(RedFace)オブジェクトで、createForAssemblyContextを呼び出します。上記の例のComponent9を含む、Component9:1やComponent9:2、いずれかのオカレンスを渡します。; 中で渡されるオカレンスのコンテクストで、その面のためのプロキシを返します。
APIを扱う際の共通の問題は、個々の関数を実行するための、正しいオブジェクトを持っていないことです。例えば、スケッチを、ルート・コンポーネントのスケッチ・コレクションに追加し、そして、ルートコンポーネントのコンテキストで面を提供する必要がある、スケッチを作成するために、RedFaceを指定していします。実際のBRepFace(RedFace)オブジェクトは、2つインスタンス(オカレンス)のうちどちらかを使用するか、Fusionが知らないという点で、あいまいなため、直接、提供することができません。その代わりに必要なのは、ルート・コンポーネントのコンテクスト内の面へのプロキシです。プロキシは、使用する面をFusionに伝えます。
広告