広告
公式ドキュメントの和訳です。
原文:「Fusion Commands」
目次
コマンドの概要
Command Overview
Fusionは、コマンドが何であるかという明確に定義された概念を持っています。高いレベルでは、コマンドは、まさに、あなたが期待するものです。;ユーザーは、それを実行するために、コマンド・ボタンをクリックします。ダイアログは、必要とする入力を集める工程を通して、それらを誘導します。それは、多くの場合、期待される結果のプレビューを提供し、そして、その次に、元に戻すことができる、最終的な結果を作成します。

スクリプトとアドインの両方は、コマンドを作成することができますが、最も一般には、それらは、アドインによって作成されます。場合によっては、あなたは、スクリプトでも、後で説明される、いくつかのコマンドの機能を利用したいかもしれません。コマンドが、アドインで、より多く使われる理由は、Fusionが、開始されるとき、遥かに簡単に、ユーザーがアクセスできるコマンドを作成するFusionユーザー・インターフェイスに、それらのコマンドのためのボタンを追加できる読み込み工程の一部として、アドインは、自動的に、読み込むことができるためです。ユーザーは、ただ、それらが、他のFusionコマンドのために行うため、現在、ボタンをクリックすることによって、カスタム・コマンドを実行することができます。ユーザーは、スクリプトとアドイン・コマンドを通じて、スクリプトを実行します。それで、スクリプトで実装されたコマンドを実行するのは、便利ではありません。
アドインは、通常、起動時に、アドインのrun関数で、あなたが、コマンド定義を作成するFusionによって、自動的に実行されます。これは、まさに、その名前が意味するものです。;それは、コマンドの定義です。コマンド定義は、主に、コマンドが、ユーザー・インターフェイスで、どのように、見えるかを定義します。例えば、コマンド定義の最も一般的な型は、ボタンです。そして、それは、ユーザー・インターフェイスでボタンを表示するために、すべての必要な情報を定義します。;アイコン、ツールチップ、有効状態、表示属性など)。ボタンに加えて、また、他のタイプのコマンド定義が、あります。それは、あなたが、ユーザー・インターフェイスで見る、他のタイプのコントロールを作成するために、使用されます;一つのチェック・ボックス、ラジオボタン、チェック・ボックスとテキストのリスト。これらすべての詳細については、「ユーザー・インターフェイス・カスタマイズ」のトピックで説明されます。
一旦、コマンド定義が作成されると、あなたは、続いて、ユーザー・インターフェイスで位置を定義することによって、それをユーザー・インターフェイス内で、ボタンを作成するために使用し、そして、コマンド定義を提供します。新しいボタンは、それ自身を表示するために、必要な情報を取得するために、コマンド定義を参照します。(アイコン、ツールチップなど)。また、これは、「ユーザー・インターフェイスのカスタマイズ」トピックで説明されます。アドインは、次に、消極的に、ボタンがクリックされるのを待ってバックグラウンドで実行されます。そして、続いて、適切に応答します。
ユーザーが、ボタンをクリックすることによって、何らかのコマンド(標準的なFusion、あるいは、作成されたAPIコマンド)、あるいは、コマンド定義の実行メソッドを呼び出すプログラムによって、実行することができます。いずれにせよ、Fusionは、新しいCommandオブジェクトを作成し、そして、Commandオブジェクトをアドインに渡す、commandCreatedイベントを発生します。あなたのアドインは、他のコマンドに関連したイベントにつながる、そして、それがあれば、コマンド・ダイアログの内容を定義することによって、このイベントに反応します。
下記は、ダイアログを持ってないコマンドのために、ぎりぎり最低限のことを行う、基本的なアドインのための全てのPythonコードです。このコマンドの結果は、メッセージボックスを表示するだけなので、極めて簡単ですが、executeイベントで、何かを行うことができます。このプログラムでは、注意すべき重要なことがいくつかあります。:
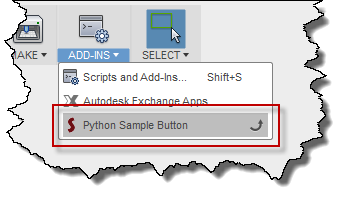
- run関数では、それは、コマンド定義を作成します。(addButtonDefinitionメソッドに、第4引数で指定されている、アイコン定義の詳細については、「ユーザー・インターフェイスのカスタマイズ」のトピックを参照してください)
- run関数では、それは、ユーザーがコマンドを実行するために、メイン・ツールバーにボタンを追加します。

- それは、CommandCreatedイベントのために、ハンドラを実装しています。(この例では、SampleCommandCreatedEventHandlerクラス)。
- run関数では、それは、ハンドラを、CommandCreatedイベントに結合します。
- それは、executeイベントのために、ハンドラを実装しています。(SampleCommandExecuteHandlerクラス)。
- CommandCreatedイベントのためのハンドラでは、それは、executeイベント・ハンドラを、executeイベントに結合します。
- アドインは、コマンドのexecuteイベント・ハンドラの範囲内であるもので、最終的な動作は何でも実行します。
- stop関数では、それは、ユーザー・インターフェイスからコントロールを削除して、コマンド定義を削除することによって、ユーザー・インターフェイスを片付けます。
基本的なアドインのコマンド(Python)
Basic Add-In Command (Python)
import adsk.core, adsk.fusion, adsk.cam, traceback
# スコープで、すべてのイベント・ハンドラを保持するグローバル・リスト。
# これは、Pythonでのみ必要です。
handlers = []
def run(context):
ui = None
try:
app = adsk.core.Application.get()
ui = app.userInterface
# CommandDefinitionsコレクションを取得します。
cmdDefs = ui.commandDefinitions
# ボタンのコマンドの定義を作成します。
buttonSample = cmdDefs.addButtonDefinition('MyButtonDefIdPython',
'Python Sample Button',
'Sample button tooltip',
'./Resources/Sample')
# コマンドを作成したイベントに接続します。
sampleCommandCreated = SampleCommandCreatedEventHandler()
buttonSample.commandCreated.add(sampleCommandCreated)
handlers.append(sampleCommandCreated)
# モデル作業スペースでADD-INSパネルを取得します。
addInsPanel = ui.allToolbarPanels.itemById('SolidScriptsAddinsPanel')
# パネルの一番下に、ボタンを追加します。
buttonControl = addInsPanel.controls.addCommand(buttonSample)
except:
if ui:
ui.messageBox('Failed:\n{}'.format(traceback.format_exc()))
# commandCreatedイベントのためのイベント・ハンドラ。
class SampleCommandCreatedEventHandler(adsk.core.CommandCreatedEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
eventArgs = adsk.core.CommandCreatedEventArgs.cast(args)
cmd = eventArgs.command
# executeイベントに接続します。
onExecute = SampleCommandExecuteHandler()
cmd.execute.add(onExecute)
handlers.append(onExecute)
# executeイベントのためのイベント・ハンドラ。
class SampleCommandExecuteHandler(adsk.core.CommandEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
eventArgs = adsk.core.CommandEventArgs.cast(args)
# イベントに反応するコード。
app = adsk.core.Application.get()
ui = app.userInterface
ui.messageBox('In command execute event handler.')
def stop(context):
try:
app = adsk.core.Application.get()
ui = app.userInterface
# UIを片付けます。
cmdDef = ui.commandDefinitions.itemById('MyButtonDefIdPython')
if cmdDef:
cmdDef.deleteMe()
addinsPanel = ui.allToolbarPanels.itemById('SolidScriptsAddinsPanel')
cntrl = addinsPanel.controls.itemById('MyButtonDefIdPython')
if cntrl:
cntrl.deleteMe()
except:
if ui:
ui.messageBox('Failed:\n{}'.format(traceback.format_exc()))コマンド機能
Command Features
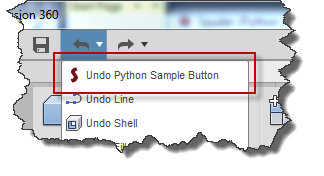
あなたのアドインやスクリプトが、利用することができるコマンドのいくつかの機能があります。上記の単純な例では、ユーザー・インターフェイスにボタンを追加する機能を利用し、そして、ユーザーに、関連するコマンドを実行させます。この機能は、アドインで一般的に使用されています。上記のコードには表示されていない、単一のトランザクションに、自動的にグループ化される、executeイベント・ハンドラの中で実行する作成や編集の機能は、アドインとスクリプトのために、極めて役に立ちます。これは、executeハンドラの内で、複数の作成、そして、編集操作を実行できることを示していますが、ユーザーは、一つのUndo操作で、その全てを元に戻すことができます。また、以下に示すように、undoリストは、元に戻す操作として、コマンドの名前を示します。

トランザクション
Transactions
先に述べたように、あなたが、executeイベント・ハンドラで行うことは、単一トランザクション内に束にすることだけです。そして、1つのundoで元に戻すことができます。この機能は、スクリプト内で、コマンドを使用する大きな理由です。これが無ければ、Fusion内で変更するすべてのAPI呼び出しは、undoリストで、分離した操作として表示されます。例えば、あなたが、簡単なスクリプトを記述する場合、スケッチの中で、三角形を作成するために、3本の線を描画します。undoリストでは、3つの操作が、一覧にされます。そして、ユーザーは、工程を戻すために、3回、Undoコマンドを実行する必要があります。しかしながら、あなたが、executeイベント・ハンドラから、3本の線を描画する、その同じコードを呼び出す場合、1つの操作が、undoリストに存在するでしょう。そして、一回のundoは、変更の全てを戻します。
スクリプトとコマンド
Scripts and Commands
前述したように、スクリプトは、コマンドを作成することができますが、スクリプトは、スクリプトとアドイン・コマンドから実行されるため、それは、ユーザー・インターフェイスでボタンを作成しません。それで、コマンド定義は、ユーザーが、ボタンをクリックして、実行することができません。コマンドを使用するスクリプトのため、まだ、それは、アドインのようなコマンド定義を作成しますが、コマンドの工程を開始する、コマンド定義のexecuteメソッドを呼び出すことによって、コマンドそのものを実行します。
下記は、これが、どのように、実行するか説明する簡単なスクリプト例です。ほとんどのコードは、それが、ユーザー・インターフェイス・コードを省略していること除いて、上記のアドイン・コードと類似しています。そして、それは、黄色で強調した下記のコードに、更に、2つの事を行います。まず、それは、それが、実際に、作成したコマンド定義のexecuteメソッドを呼び出します。次に、それは、自動的に終了することから、スクリプトを停止するために、プロパティを設定します。既定では、Pythonスクリプトは、run関数が完了したあと、自動的に終了します。これは、Pythonスクリプトに固有です。スクリプトから、コマンドを実行するとき、スクリプトは、実行し続けるために、必要です。そのため、それは、コマンドに関連したイベントを処理することができます。executeイベントのためのハンドラでは、それは、最後にスクリプトを終了するために、terminateメソッドを呼び出します。
基本的なスクリプトコマンド(Python)
Basic Script Command (Python)
# スコープで、すべてのイベント・ハンドラを保持するグローバル・リスト。
# これは、Pythonでのみ必要です。
handlers = []
def run(context):
ui = None
try:
app = adsk.core.Application.get()
ui = app.userInterface
# CommandDefinitionsコレクションを取得します。
cmdDefs = ui.commandDefinitions
# ボタンのコマンドの定義を作成します。
buttonSample = cmdDefs.addButtonDefinition('SampleScriptButtonId',
'Python Sample Button',
'Sample button tooltip')
# コマンドを作成したイベントに接続します。
sampleCommandCreated = SampleCommandCreatedEventHandler()
buttonSample.commandCreated.add(sampleCommandCreated)
handlers.append(sampleCommandCreated)
# コマンドを実行します。
buttonSample.execute()
# スクリプトを実行し続けます。
adsk.autoTerminate(False)
except:
if ui:
ui.messageBox('Failed:\n{}'.format(traceback.format_exc()))
# commandCreatedイベントのためのイベント・ハンドラ。
class SampleCommandCreatedEventHandler(adsk.core.CommandCreatedEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
eventArgs = adsk.core.CommandCreatedEventArgs.cast(args)
cmd = eventArgs.command
# executeイベントに接続します。
onExecute = SampleCommandExecuteHandler()
cmd.execute.add(onExecute)
handlers.append(onExecute)
# executeイベントのためのイベント・ハンドラ。
class SampleCommandExecuteHandler(adsk.core.CommandEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
eventArgs = adsk.core.CommandEventArgs.cast(args)
# イベントに反応するコード。
app = adsk.core.Application.get()
des = adsk.fusion.Design.cast(app.activeProduct)
if des:
root = des.rootComponent
sk = root.sketches.add(root.xYConstructionPlane)
lines = sk.sketchCurves.sketchLines
l1 = lines.addByTwoPoints(adsk.core.Point3D.create(0,0,0),
adsk.core.Point3D.create(5,0,0))
l2 = lines.addByTwoPoints(l1.endSketchPoint,
adsk.core.Point3D.create(2.5,4,0))
l3 = lines.addByTwoPoints(l2.endSketchPoint, l1.startSketchPoint)
# コマンドを強制終了します。
adsk.terminate()
def stop(context):
try:
app = adsk.core.Application.get()
ui = app.userInterface
# コマンド定義を削除します。
cmdDef = ui.commandDefinitions.itemById('SampleScriptButtonId')
if cmdDef:
cmdDef.deleteMe()
except:
if ui:
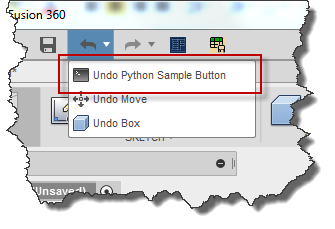
ui.messageBox('Failed:\n{}'.format(traceback.format_exc()))上記のスクリプトのexecuteイベントハンドラでは、それは、新しいスケッチを作成し、3本の線を描画します。なぜなら、この作成は、1つのトランザクションに、グループ化される、executeイベント・ハンドラで行われます。そして、以下に示すように、undoコマンドは、コマンド名のタイトルで、1つの操作を表示します。なぜなら、私たちは、アイコンをコマンド定義に割り当てませんでした。それは、undoリストで、既定のアイコンを使用しています。

コマンド・ダイアログ
Command Dialogs
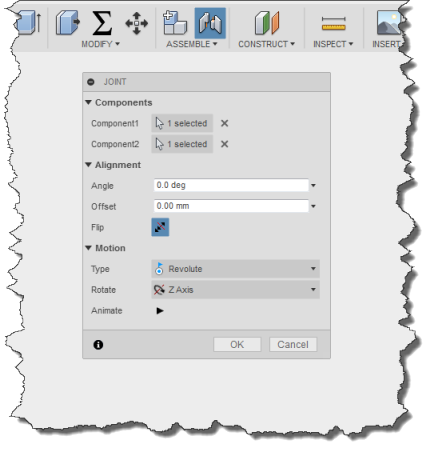
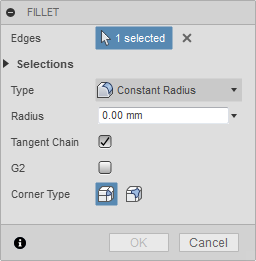
あなたが、commandCreatedイベント内で、コマンド入力を作成するたびに、コマンド・ダイアログは表示されます。これについては、後で詳しく説明します。OKとCancelボタンと一緒に、標準コマンド・ダイアログは、コマンド入力の垂直スタックを表示します。下記は、Filletコマンドのためのコマンド・ダイアログです。それは、ユーザーから、必要な情報を取得するための、いくつかの種類の入力が含まれています。

既定では、ダイアログの位置と幅は、すべてのコマンドで、共有されています。そして、高さは、コマンド入力の数値に基づいて、自動的に設定されます。これは、ユーザーが、コマンドを実行して、コマンド・ダイアログを移動する、あるいは、寸法変更する場合、次のコマンドは、同じ位置に表示され、同じ幅を持つことを示しています。一般に、これは、コマンド間で、同じビヘイビアを持つ、あなたのコマンドの一貫性を持たせるために、最良の方法です。しかしながら、特定のビヘイビアが、必要な場合があります。setDialogInitialSizeを使用して、あなたは、既定のものを上書きする、そして、ダイアログのためのサイズを指定することができます。しかしながら、ユーザーが、寸法を変更する場合、Fusionは、変更を覚えておくでしょう。そして、それは、あなたのダイアログの新しい既定の初めのサイズになります。また、あなたが、あなたのダイアログを、寸法変更できる最小寸法に指定できるsetDialogMinimumSizeがあります。これらの設定は、あなたのダイアログだけに適用されます。そして、他のどんなコマンドにも影響を及ぼしません。
また、あなたが、ダイアログに行うことができる、いくつかの、他のカスタマイズがあります。あなたは、OKボタンを表示するかどうかを指定するために、CommandオブジェクトのisOKButtonVisibleなプロパティを使用することができます。また、あなたは、CommandオブジェクトのcancelButtonTextとokButtonTextプロパティを使用して、OKとCancelボタンのために、あなた独自のテキストを指定することができます。OKボタン・テキストの上書きについては、以下で説明します。

コマンド入力
Command Inputs
先程のサンプルでは、何も、executeイベントへの接続を除いて、commandCreatedイベントでは何も実行していません。これは、ユーザーと相互作用する必要はなく、コマンドには、問題ありませんが、ほとんどのコマンドは、ダイアログを使用して、ユーザーから追加情報を取得する必要があります。commandCreatedイベントの主な使い方は、コマンドで関連付けられるダイアログの内容を定義することです。これは、Fusionが作成するCommandオブジェクトを使用して、コマンド入力を作成され、そして、commandCreatedイベント・ハンドラを通じて、あなたに渡します。あなたが、何らかのコマンド入力を作成する場合、コマンド・ダイアログは、作成されたコマンド入力を表示します。ユーザーが、ダイアログのOKボタンをクリックするとき、executeイベントが起動されます。OKボタンは、ユーザーがコマンド入力に有効な入力を提供するまで、有効にされません。あなたは、コマンドが、行うためにサポートすることは何でも行うために、コマンド入力で、集められた情報を使用することができます。さまざまな種類のコマンド入力の完全な一覧は、「コマンド入力」トピックで使用できます。
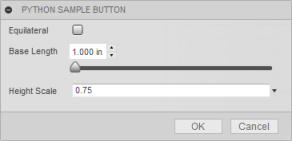
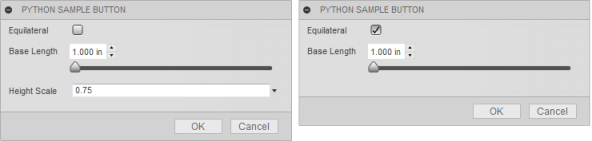
下記は、上記のアドインの例からSampleCommandCreatedEventHandlerの新しいバージョンです。それは、まだ、executeイベントに接続されていますが、また、それは、以下で示される、3つのコマンド入力を作成するダイアログを結果として生じます。

# commandCreatedイベントのためのイベント・ハンドラ。
class SampleCommandCreatedEventHandler(adsk.core.CommandCreatedEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
eventArgs = adsk.core.CommandCreatedEventArgs.cast(args)
# コマンドを取得します
cmd = eventArgs.command
# 新しいコマンド入力を作成するために、CommandInputsコレクションを取得します。
inputs = cmd.commandInputs
# それが、正三角形であるか否かを取得するために、チェック・ボックスを作成します。
equilateral = inputs.addBoolValueInput('equilateral', 'Equilateral',
True, '', False)
# 基準となる長さを取得するために、スライダを作成します。
# スライダの範囲を、現在のドキュメント単位の1~10の範囲に設定します。
app = adsk.core.Application.get()
des = adsk.fusion.Design.cast(app.activeProduct)
minVal = des.unitsManager.convert(1, des.unitsManager.defaultLengthUnits, 'cm' )
maxVal = des.unitsManager.convert(10, des.unitsManager.defaultLengthUnits, 'cm' )
baseLength = inputs.addFloatSliderCommandInput('baseLength',
'Base Length',
des.unitsManager.defaultLengthUnits,
minVal, maxVal, False)
# 高さの大きさを取得するために、入力する値を作成します。
heightScale = inputs.addValueInput('heightScale', 'Height Scale',
'', adsk.core.ValueInput.createByReal(0.75))
# executeイベントに接続します。
onExecute = SampleCommandExecuteHandler()
cmd.execute.add(onExecute)
handlers.append(onExecute)executeイベント
Execute Event
ダイアログのOKボタンをクリックすることによって、ユーザーが、コマンドを完了するとき、executeイベントが、発生する場合、アドインが、コマンドが行う作業をする場所です。あなたは、下記のコードを追加して、関数内のどこでも配置できるcommandCreatedイベントに、イベントに接続する必要があります。
# executeイベントに接続します。
onExecute = SampleCommandExecuteHandler()
cmd.execute.add(onExecute)
handlers.append(onExecute)下記の強調されたコードは、確実に確認するために、commandCreatedイベントに追加することができます。スケッチは、現在、アクティブです。そして、そうでない場合は、コマンドを中止します。
def notify(self, args):
# スケッチがアクティブであることを確認します。
app = adsk.core.Application.get()
if app.activeEditObject.objectType != adsk.fusion.Sketch.classType():
ui = app.userInterface
ui.messageBox('A sketch must be active for this command.')
return False
eventArgs = adsk.core.CommandCreatedEventArgs.cast(args)下記は、この例のコマンド入力から値を取得するexecuteイベントのコードです。そして、その次に、アクティブ・スケッチの中で、二等辺三角形を描画する関数を呼び出します。
# executeイベントのためのイベント・ハンドラ。
class SampleCommandExecuteHandler(adsk.core.CommandEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
import math
eventArgs = adsk.core.CommandEventArgs.cast(args)
# コマンド入力から、値を取得します。
inputs = eventArgs.command.commandInputs
length = inputs.itemById('baseLength').valueOne
if inputs.itemById('equilateral').value == True:
# 正三角形になる長さを指定します。
scale = math.sqrt(length**2 - (length/2)**2) / length
else:
# コマンド入力から、長さを取得します。
scale = inputs.itemById('heightScale').value
drawTriangle(length, scale)
def drawTriangle(baseLength, heightScale):
# アクティブなスケッチを取得します。
app = adsk.core.Application.get()
sketch = adsk.fusion.Sketch.cast(app.activeEditObject)
sketch.isComputeDeferred = True
if sketch:
# 三角形のために、3本の線を描画します。
lines = sketch.sketchCurves.sketchLines
l1 = lines.addByTwoPoints(adsk.core.Point3D.create(0,0,0),
adsk.core.Point3D.create(baseLength,0,0))
l2 = lines.addByTwoPoints(l1.endSketchPoint,
adsk.core.Point3D.create(baseLength/2, baseLength*heightScale, 0))
l3 = lines.addByTwoPoints(l2.endSketchPoint, l1.startSketchPoint)
return True
else:
return False
sketch.isComputeDeferred = False上記は、ダイアログを使用するコマンドの基本的な作業工程を説明します。しかしながら、あなたが、さらに、対話的に、利用するために、あなたのコマンドをより簡単に作成するために、使用するために、選択することができる、多くの他のコマンドに関連した機能があります。あなたは、下記のイベントでは、あなたは、あなたのコマンドが必要とする機能によって、実装することを望むものから、選りすぐることができます。
InputChangedイベント
InputChanged Event
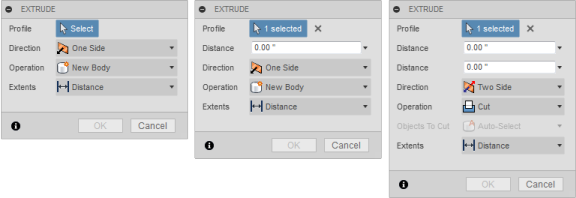
変更された入力イベントは、あなたは、commandCreatedイベント内で、接続する必要があるCommandオブジェクトで、他のイベントをサポートします。このイベントは、Fusionで、ユーザーが、入力を変更するたびに発生します。このイベントを聞き取る主な理由は、あなたが、現在の入力値に基づいて、他の入力に変更したい場合です。FusionのExtrudeコマンドは、これが、どのように使用されているかの良い例です。下記の3つの図は、さまざまな状態のExtrudeコマンド・ダイアログを示します。押出しコマンドは、ダイアログの他の設定に基づいて、入力の表示属性のON/OFFを変更します。また、それは、あなたは、右の図の「Objects To Cut」入力を確かめることができるのと同じように、入力を有効や無効にしています。

inputChangedイベントが発生するとき、それは、ユーザーが、対話するコマンド入力を渡します。そして、その次に、そのイベントに応じて、あなたは、他のコマンド入力のプロパティを変更することができます。一方で、isVisibleとisEnabledプロパティを変更します。また、あなたは、値の設定やリストの埋め込みのような、他の事を行うことができます。これは、動的に、ダイアログを作成します。それで、ユーザーには、最新の情報が提示され、そして、その瞬間に意味をなす入力が設定されます。
コマンドでは、私たちは、見てきました。私たちは、ユーザーに、二等辺三角形の代わりに、正三角形を作成することが選択できる、他のコマンド入力のために、サポートを追加することができます。それらが、オプションを選択する場合、続いて、長さは、すべてで、必要なため、高さのパーセンテージを定義する必要はありません。inputChangedイベントに反応することで、あなたは、以下に示すように、チェック・ボックスの値に基づいて、寸法入力の表示属性を切り換えることができます。

以下は、それらが、正三角形を望むかどうか、そして、また、それは、inputChangedイベントに接続し、そして、チェック・ボックスの値に基づいて、寸法コマンドの入力の表示属性を変更し、取得するために、チェック・ボックス入力を作成するプログラムの修正版です。また、executeイベントは、チェック・ボックスの値を確認するために、わずかに変更されています。そして、それに基づいて、正しい動作を行います。これらの追加は、下記のコードで、黄色で強調されています。 (※ このページでは、コードに色付けはしていません)
# commandCreatedイベントのためのイベント・ハンドラ。
class SampleCommandCreatedEventHandler(adsk.core.CommandCreatedEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
# スケッチがアクティブであることを確認します。
app = adsk.core.Application.get()
if app.activeEditObject.objectType != adsk.fusion.Sketch.classType():
ui = app.userInterface
ui.messageBox('A sketch must be active for this command.')
return False
eventArgs = adsk.core.CommandCreatedEventArgs.cast(args)
# コマンドを取得します
cmd = eventArgs.command
# 新しいコマンド入力を作成するために、CommandInputsコレクションを取得します。
inputs = cmd.commandInputs
# それが、正三角形であるか否かを取得するために、チェック・ボックスを作成します。
equilateral = inputs.addBoolValueInput('equilateral', 'Equilateral',
True, '', False)
# 基準となる長さを取得するために、スライダを作成します。
# スライダの範囲を、現在のドキュメント単位の1~10の範囲に設定します。
app = adsk.core.Application.get()
des = adsk.fusion.Design.cast(app.activeProduct)
minVal = des.unitsManager.convert(1, des.unitsManager.defaultLengthUnits, 'cm' )
maxVal = des.unitsManager.convert(10, des.unitsManager.defaultLengthUnits, 'cm' )
baseLength = inputs.addFloatSliderCommandInput('baseLength', 'Base Length',
des.unitsManager.defaultLengthUnits,
minVal, maxVal, False)
# 高さの大きさを取得するために、入力する値を作成します。
heightScale = inputs.addValueInput('heightScale', 'Height Scale',
'', adsk.core.ValueInput.createByReal(0.75))
# executeイベントに接続します。
onExecute = SampleCommandExecuteHandler()
cmd.execute.add(onExecute)
handlers.append(onExecute)
# inputChangedイベントに接続します。
onInputChanged = SampleCommandInputChangedHandler()
cmd.inputChanged.add(onInputChanged)
handlers.append(onInputChanged)
# inputChangedイベントのためのイベント・ハンドラ。
class SampleCommandInputChangedHandler(adsk.core.InputChangedEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
eventArgs = adsk.core.InputChangedEventArgs.cast(args)
# チェック・ボックスの値を確認します。
changedInput = eventArgs.input
if changedInput.id == 'equilateral':
inputs = eventArgs.firingEvent.sender.commandInputs
scaleInput = inputs.itemById('heightScale')
# 寸法値の入力の表示属性を変更します。
if changedInput.value == True:
scaleInput.isVisible = False
else:
scaleInput.isVisible = True
# executeイベントのためのイベント・ハンドラ。
class SampleCommandExecuteHandler(adsk.core.CommandEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
eventArgs = adsk.core.CommandEventArgs.cast(args)
# コマンド入力から、値を取得します。
inputs = eventArgs.command.commandInputs
length = inputs.itemById('baseLength').valueOne
if inputs.itemById('equilateral').value == True:
# 正三角形になる長さを指定します。
scale = math.sqrt(length**2 - (length/2)**2) / length
else:
# コマンド入力から、長さを取得します。
scale = inputs.itemById('heightScale').value
drawTriangle(length, scale)あなたは、inputChangedイベントに応じて、モデルに、何らかの変更を行うべきでありません。これにより、どんな選択もクリアされます。すべての作成と編集操作は、ExecuteとExecutePreviewイベント内で行う必要があります。
ValidateInputsイベント
ValidateInputs Event
Fusionは、基本的なコマンド入力の検証を自動的に行います。例えば、あなたが、選択入力を持っている場合、OKボタンが、有効にされる前に、何かが選ばれる必要があります。あるいは、あなたが、値の入力を持っている場合、そして、ユーザーが、評価できない文字列を入力した場合、例えば、彼らは、「5 mm」の代わりに「5 mmm」を入力しました。テキストは、赤で強調され、そして、OKボタンは、無効になるでしょう。しかし、多くの場合、あなたのコマンドのロジックに固有の他の検証があります。Fusionは、自動的に、行うことができません。これを操作するために、validateInputsイベントがあります。このイベントのハンドラでは、あなたは、有効なデータを持っていて、続いて、入力が有効であるかどうか、指摘するために、areInputsValidプロパティを設定する場合、コマンド入力の値を確かめるために、確認することができます。それらが、有効でないことを示す場合は、Fusionは、OKボタンを無効にします。
下記は、先程のプログラムで使用することができる、validateInputsイベント・ハンドラです。これは、等辺のチェック・ボックスが、チェックされているかどうかを確認します。そして、それは、寸法の値が、0.1より大きいかどうかを確認します。
# validateInputsイベントのためのイベント・ハンドラ。
class SampleCommandValidateInputsHandler(adsk.core.ValidateInputsEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
eventArgs = adsk.core.ValidateInputsEventArgs.cast(args)
inputs = eventArgs.firingEvent.sender.commandInputs
# このチェックボックスが、チェックされているかどうかを確認してください。
checkBox = inputs.itemById('equilateral')
if checkBox.value == True:
eventArgs.isValid = True
else:
#寸法が、0.1より大きいことを確認します。
scaleInput = inputs.itemById('heightScale')
if scaleInput.value < .1:
eventArgs.areInputsValid = False
else:
eventArgs.areInputsValid = TrueexecutePreviewイベント
ExecutePreview Event
コマンドが完了するとき、何が起こるかをプレビューすることで、何かのコマンドための役に立つ機能を、ユーザーに提供することです。ほとんどのFusionコマンドは、プレビューを提供します。そして、また、あなたは、コマンドのプレビューを提供することができます。プレビューを提供するべきかどうか考慮するための主な要因は、プレビューを生成する時間です。ユーザーが、コマンドの入力を変更するたびに、プレビューは、再生する必要があるでしょう。それで、それは、期待される結果を見る利益と各々のコマンド入力の編集でプレビューを確かめるために、待つことの二律背反です。
プレビューの提供は、executePreviewイベントによって達成されます。簡単な、そして、また、最も典型的な場合、あなたは、executeイベントに応じて実行するために、このイベントに応じて、同じ動作を実行します。これは、コマンド入力へのすべての変更で、あなたは、最終的な結果を作成していることを示しています。前に述べたように、どんな作成や編集でも、コマンドは、一つのUndo操作内でグループ化され実行されます。内部的に、これは、それらのすべては、単一トランザクション内でグループ化されていることを示しています。そして、トランザクションは、undoに相当します。あなたが、executePreviewイベントに応じて、何かの作成、あるいは、編集を行う場合、それらの変更の全ては、単一トランザクション内で保存されます。次回、executePreviewイベントが発生すると、Fusionは、先程のトランザクションを自動的に中止します。それは、ドキュメントが、その変更前の状態に戻ることを示しています。そして、その次に、あなたは、はじめから、もう一度、作成や編集を行います。
時には、完全な最終的な結果を作成することは、あまりに高くつくかもしれません。そして、あなたは、プレビューのための、より簡単な何かで、手に入れることができます。これは、executePreviewに対する反応で、より簡単なジオメトリーを作成することで、可能です。そして、その次に、executeイベントに対する反応で、すべての結果を作成します。あなたが、executePreviewで行った作業をキャプチャしたトランザクションは、executeイベントの前に中止されます。それで、executeイベントも、常に最初から開始されます。あなたが、プレビューとして、最終的な結果を作成している場合、続いて、executeイベントに応じて、同じジオメトリーを再作成することは、冗長です。executePreviewイベント内のCommandEventArgsオブジェクトのisValidResultプロパティをTrueに設定することで、あなたは、この追加の作業を避けることができます。isValidResultプロパティが、Trueの場合、OKボタンがクリックされると、Fusionは、executeイベントを発生しませんが、最終的な結果として、executePreviewイベントで作成されたものは、何でも使用するでしょう。
下記は、executeイベントが、まったく発生しないことを示す、isValidResultプロパティをTrueに設定して、例外によるexecuteイベントとして、同じ事を行っている、executePreviewイベントのためのコードです。
# executePreviewイベントのためのイベント・ハンドラ。
class SampleCommandExecutePreviewHandler(adsk.core.CommandEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
eventArgs = adsk.core.CommandEventArgs.cast(args)
# コマンド入力から、値を取得します。
inputs = eventArgs.command.commandInputs
length = inputs.itemById('baseLength').valueOne
if inputs.itemById('equilateral').value == True:
# 正三角形になる長さを指定します。
scale = math.sqrt(length**2 - (length/2)**2) / length
else:
# コマンド入力から、長さを取得します。
scale = inputs.itemById('heightScale').value
drawTriangle(length, scale)
#最終的な結果として、これらの結果を使用するために、isValidResultプロパティを設定します。
# これにより、executeイベントが起動されなくなります。
eventArgs.isValidResult = TrueActivate、Deactivate、Destroyイベント
Activate, Deactivate, and Destroy Events
コマンドが作成されたあと、activateイベントが、発生します。そして、コマンド・ダイアログは、表示されていますが、以前に、ユーザーには、それと対話する機会がありました。あなたが、いずれかをエンティティで、selectionCommandInputを事前に入力したい場合、それは、commandCreatedイベントではなく、activateイベントに設定されている必要があります。あなたは、selectionCommandInputオブジェクトのaddSelectionメソッドを使用して、行うことができます。
また、それは、コマンドが実行している間、複数回、activateイベントを発生することができます。これは、ユーザーが、あなたのコマンドを実行している間、終了しないコマンドを実行する場合、発生します。例えば、それらが、PanやOrbitのようなビューコマンドを実行すると、そのコマンドが、アクティブな間、あなたのコマンドは、一時的に非アクティブになります。そして、一旦、それを完了すると、再び、コマンドが、現在、アクティブで、そして、入力を受け取っていることをあなたに伝える、activateイベントを取得するでしょう。ほとんどのコマンドが、実行されるとき、現在のコマンドを終了することになりますが、アクティブ・コマンドを終了しない、いくつかのFusionコマンドがありますが、それを一時的に無効にするだけです。
あなたのコマンドが、非アクティブになると、deactivateイベントが、発生されます。先ほど説明したように、これは、発生する可能性があります。終了しないコマンドが実行されるとき、あなたのコマンドが、一時的に、非アクティブになります。deactivateイベントは、あなたのコマンドが、この非アクティブの状態であると知らせるために、発生します。
destroyイベントは、あなたのコマンドが、完了し、そして、最後に破壊されるように、発生される最後のイベントです。これは、コマンドが、どのように終了されるかに関係なく、発生します。例えば、それは、ユーザーが「OK」をクリックする、あるいは、それらは、Cancelをクリックするため、あるいは、それらは、あなたに終了を強制し、他のコマンドを実行します。コマンドに関連付けられるコードの最終的な片付けは、ここで、実行することができます。
SelectionEventイベント
SelectionEvent Event
あなたが、ダイアログに追加されたselectionCommandInputオブジェクトを持っているとき、selectionEventイベントは、コマンド・イベントですが、適用されます。このイベントは、現在の選択への動的なフィルタリングと更なるエンティティの追加の2つの機能を提供します。;
フィルタリングの例は、ユーザーが、2つの平行な平面を選択する必要がある場合です。あなたは、2つのSelectionCommandInputコマンド入力を、あなたのダイアログに追加します。;それぞれの平面に1つ。また、あなたは、選択フィルタを「PlanarFaces」と「ConstructionPlanes」に設定しました。提供するために、SelectionCommandInput上のaddSelectionFilterメソッドを使用して、ユーザーは、いずれかの平面エンティティを選択することができます。最初の平面の選択のために、いずれかの平面エンティティが、有効ですが、2つ目のために、あなたは、すでに選択された平面に平行な、平面の選択を制限したいです。ユーザーがモデルの上で、マウスを移動すると、選択が有効なエンティティは、強調表示され、それを、選択することができます。SelectionEventイベントは、ユーザーが、選択のために有効な、エンティティの上でマウスを移動して、発生します。しかし、それが、予め強調される前に、イベントは、あなたに、SelectionEventArgsオブジェクトを渡します。あなたが、取得できるエンティティの場所は、現在、マウスオーバーの、「selection」プロパティを通してです。あなたは、このオブジェクトを調べることができます。そして、あなたのコマンドが必要とする、どんなロジックでも適用します。そして、その次に、あなたが、そのエンティティを選択可能にしたくない場合、isSelectableプロパティをFalseに設定します。
下記のコードは、selectionEventのためのハンドラです。そして、2つの平行な平面を取得するために、選択を制御することについて説明します。それは、2つのSelectionCommandInput入力がコマンドに追加されていることを想定します。そして、それらは、「plane1」と「plane2」に名前を付けています。
class MySelectionEventHandler(adsk.core.SelectionEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
eventArgs = adsk.core.SelectionEventArgs.cast(args)
# イベントが、どの選択入力で発生しているか確認します。
activeSelectionInput = eventArgs.firingEvent.activeInput
if activeSelectionInput.id == 'plane1' or activeSelectionInput.id == 'plane2':
# 他の平面選択のコマンド入力を取得します。
if activeSelectionInput.id == 'plane1':
otherPlaneId = 'plane2'
else:
otherPlaneId = 'plane1'
inputs = eventArgs.firingEvent.sender.commandInputs
otherPlaneInput = adsk.core.SelectionCommandInput.cast(inputs.itemById(otherPlaneId))
if otherPlaneInput.selectionCount == 1:
# 既に選択されている平面の法線を取得します。
otherplaneEnt = otherPlaneInput.selection(0).entity
otherPlane = adsk.core.Plane.cast(otherplaneEnt.geometry)
otherPlaneNormal = otherPlane.normal
# 選択可能な現在の平面の法線を取得します。
currentPlaneEnt = eventArgs.selection.entity
currentPlane = adsk.core.Plane.cast(currentPlaneEnt.geometry)
currentPlaneNormal = currentPlane.normal
# 平面の法線が平行かどうか確認します。
if otherPlaneNormal.isParallelTo(currentPlaneNormal):
eventArgs.isSelectable = True
else:
eventArgs.isSelectable = False
else:
eventArgs.isSelectable = TrueいくつかのFusionコマンドで、追加のエンティティを追加する機能が使用されます。例えば、フィレットのための稜線を選択するとき、また、選択された稜線に接するすべての稜線も選択されます。これは、SelectionEventArgsのadditionalEntitiesプロパティを使用して、カスタム・コマンドで行われます。あなたは、現在、選択されたエンティティと、あなたが、グループ化したい他のエンティティが含まれている、オブジェクト・コレクションを作成することができます。
MouseとKeyboardイベント
Mouse and Keyboard Events
また、いくつかのコマンドに関連したイベント・ハンドラが、さまざまなMouseイベントを聞き取るためにあります。;mouseClick、mouseDoubleClick、mouseDown、mouseDrag、mouseDragBegin、mouseDragEnd、mouseMove、mouseUpとmouseWheel。そして、キーボード・アクティビティ(keyDownとkeyUp)を聞き取ることのための2つのイベント。これらが、コマンドに関連したイベントがあることを覚えておいてください。そして、あなたのコマンドが、実行されていとき、発生するだけです。
広告