広告
公式ドキュメントの和訳です。
Fusion 360は、一つのAPIを持っています。それは、いくつかの異なるプログラミング言語から使用することができます。ほとんどの場合、APIは、ほんの少しの言語固有の構文の変更とプログラミング言語のそれぞれと非常によく似た方法で使用されます。しかしながら、場合によっては、特定の言語のために、APIが使われる方法の著しい違いが、あります。このトピックでは、違いについて説明します。それは、JavaScriptに固有です。そして、以下の一覧にした話題を網羅しています。
JavaScriptスクリプトやアドインを編集して、デバッグする
Editing and Debugging a JavaScript Script or Add-In
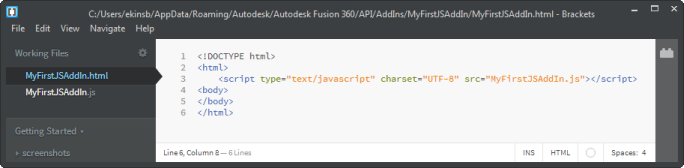
JavaScriptスクリプトを編集するとき、Bracketsエディタは、あなたが、スクリプトの表示と編集ができる場所で、表示されるでしょう。JavaScriptスクリプトを作成するとき、作成される2つのファイル、JavaScript .jsファイルと付随する.htmlファイルがあります。HTMLファイルは、どのJavaScriptファイルを読み込むか指定するのに用いられます。HTMLファイルの内容は、以下に示されます。

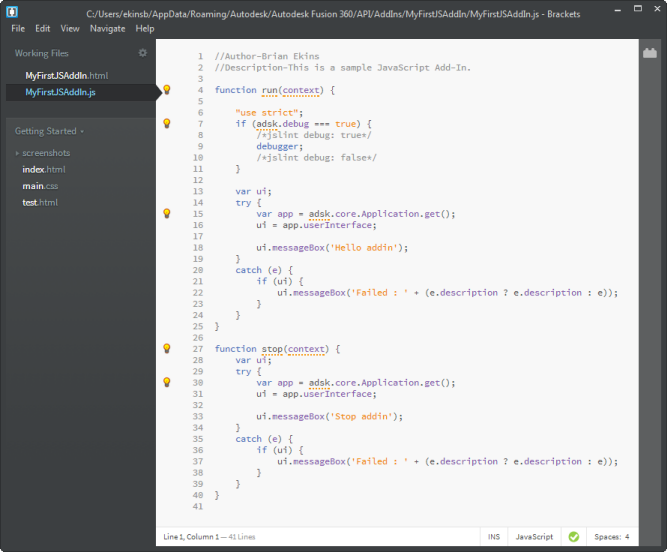
.jsファイルには、JavaScriptコードが含まれています。あなたが、新しいスクリプトやアドインを作成するとき、それには、"run"関数とコードが含まれています。それは、スクリプトが読み込まれるとき、Fusionによって呼び出されます。それは、続いて、UserInterfaceオブジェクトを取得するために、Applicationオブジェクトを使用して、Fusion Applicationオブジェクトを取得します。そして、その次に、メッセージボックスを表示します。Bracketsエディターと新しいアドインのためのJavaScriptコードは、以下で確かめることができます。

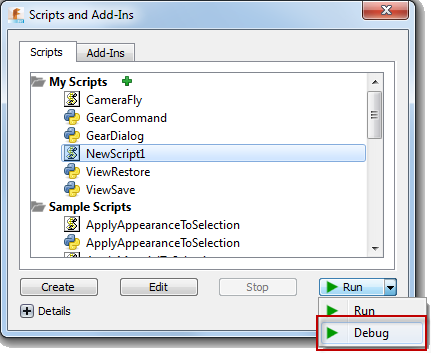
Bracketsエディタが、単に、JavaScriptコードを編集するためだけに使われ、そして、それは、デバッグをサポートしていません。実際に、あなたは、任意のテキスト・エディタを使用することができます。あなたは、コードを編集することを望みます。そして、Bracketsだけを使うことに制限されません。JavaScriptプログラムをデバッグするために、Scriptsマネージャーでスクリプトを選択します。そして、その次に、以下に示すように、ダイアログの下部にあるドロップダウンから、"Debug"オプションを選択します。

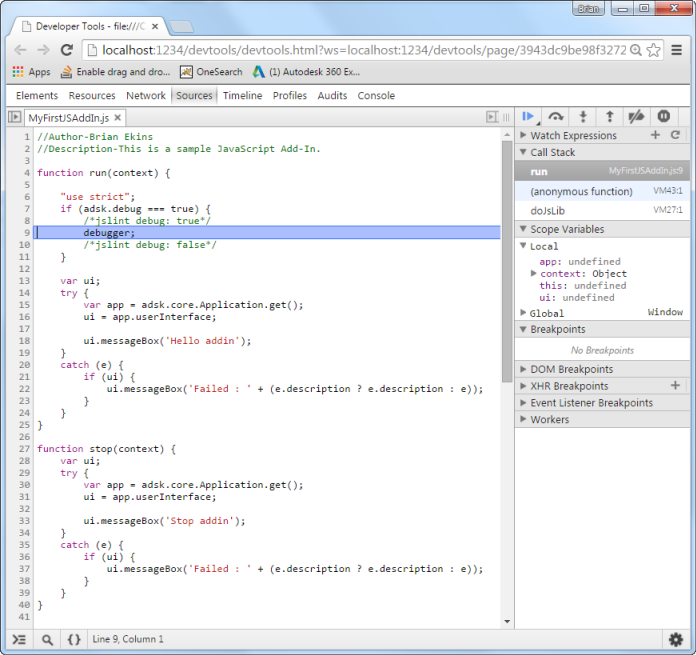
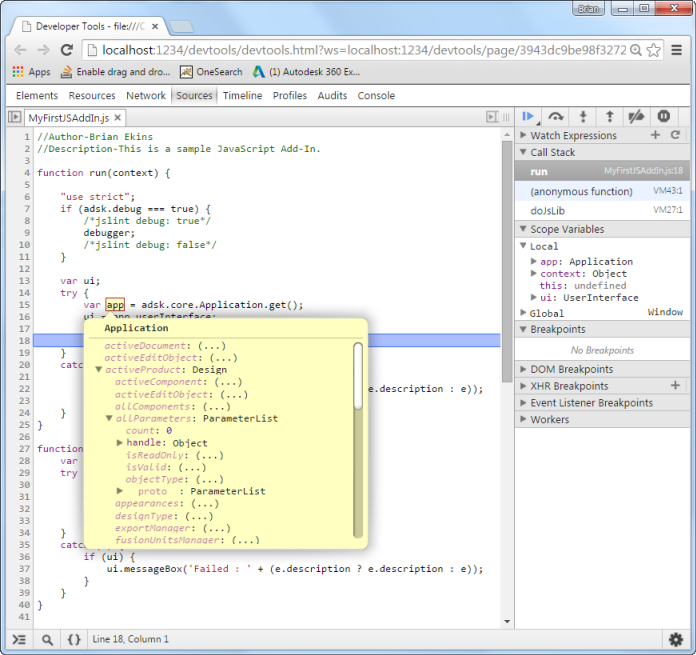
ブラウザ・ウィンドウは、スクリプトが、デバッグモードで表示され、そして、実行されますが、デバッガ・ステートメントで実行を停止します。以下に示すように、あなたは、次に、ブレークポイントを追加でき、そして、コードをステップ実行することができます。

JavaScriptデバッガの極めて強力な機能は、デバッグの間です。あなたが、任意の変数にカーソルを合わせると、その値が表示されます。Fusionオブジェクトを参照する変数は、そのオブジェクトのためのプロパティの全てを表示します。あなたは、その現在の値を表示するために、いずれかをプロパティをクリックすることができます。オブジェクトを返すプロパティのために、これは、オブジェクトがサポートする、プロパティの全てを表示します。これは、Fusionオブジェクト・モデルの"live"ビューを提供します。これは、"app"の上にマウスを移動すると、ポップアップウィンドウが表示されるApplicationオブジェクトを使用して、以下で、表示されます。"activeDocument"プロパティをクリックすると、それは展開されます。そして、あなたは、それが、FusionDocumentオブジェクトを返すことが分かります。"design"プロパティをクリックすると、あなたは、それが、Designオブジェクトを返すことが分かります。また、あなたは、一覧にされるDesignオブジェクトの他のプロパティを確かめることができます。

デバッグの間、あなたは、ブラウザ・ウィンドウで、コードを編集することができます。そのコードは、一時的なものであり、デバッグ中にのみ存在します。それで、デバッグセッションが終了すると、あなたが、作成した変更したは失われます。あなたは、常に、元の.jsソースファイルに、いずれかを編集を作成する必要があります。
参照引数
Reference Arguments
JavaScriptは、出力や'by reference'引数の概念をサポートしていません。例えば、Point2D.getDataメソッドは、記録されます:
boolean Point2D.getData( out double x, out double y )x、y引数の型は 'out double'です。 'out'は 'by reference'引数を示します。ドキュメントは、この引数が、結果が含まれる出力引数として、使用されることを指摘しています。
APIのJavaScriptバージョンの'by reference'引数を処理するために用いられる規則は、オブジェクトで設定されている変数に期待することです。入力、および/あるいは、出力値は、'value'のキー名前で、このオブジェクトの値が設定されます。例えば、Point2D.getDataを呼び出すには、次のコードを使用します。
//参照値を受け取るために、空のオブジェクトを渡します。
var xVal = {}, yVal = {};
if (point.getData(xVal, yVal)) {
// xVal.valueとyVal.valueは、現在、Numberの結果の値が含まれています。
var x = xVal.value;
var y = yVal.value;
console.log(x + ', ' + y);
}オブジェクト型
Object Types
JavaScriptは、強く厳密に型指定されたオブジェクト言語でありません。オブジェクトは、より動的です。APIオブジェクトは、プロトタイプ継承モデルを使います。それで、あなたは、オブジェクトの型のための問い合わせる'instanceof'演算子を使用できます。例えば、選択されたエンティティの型がBRepFaceである場合、以下のコードを、決定するために、使用することができます。
var entity = selection.object;
if (entity instanceof adsk.fusion.BRepFace) {
// 'entity'は、BRepFaceです。ここでは、BRepFaceメンバーを呼び出します。
var surface = entity.geometry;
}JavaScript変数が、型指定されていないないため、Bracketsのような、ソース・コード・エディターのコード・ヒントは、変数が取得された文脈に基づいて推測する必要があります。上の例では:'entity'変数は、adsk.core.Base型のオブジェクトを返すために、定義される、adsk.core.Selection.objectプロパティから取得されました。このため、設計時の'entity'変数のコード・ヒントは、極めて貧弱です。上で、あなたが、'entity.'を型を指定するとき、あなたは、adsk.core.Base型のための、そして、adsk.fusion.BRepFace型の値からではなく、コード・ヒントを一つだけ取得します。直接、'instanceof'を使用する代わりに、さまざまなAPI型のコンストラクタ関数が、'casting'演算子として、使用することができます。例えば、上記のサンプルコードは、次のように書き直すことができます:
var face = adsk.fusion.BRepFace(selection.object);
if (face) {
// ここでは、BRepFaceメンバーを呼び出します。
var surface = face.geometry;
}この場合、adsk.fusion.BRepFaceコンストラクター関数を呼び出します。'return object instanceof adsk.core.BRepFace ? object : null;'と、ほぼ同じコードが、実装されます。引数が、コンストラクタに、渡される場合、関数は、単純に、そのオブジェクトを返す、そのコンストラクター関数のinstanceofです。それ以外の場合は 'null'を返します。これは、2つのことを行います。まず、それは、型検証をする方法を提供します。それが、その型である場合、あなたは、決定するためのnull(あるいは、'false-ness')のために、返された値を検証することができます。2つ目は、これらのコンストラクタ関数が、その型のインスタンスを返すということは知られているため、コード・ヒントは、このインスタンス型になるでしょう。それで、上記のコード例では、あなたが、'face.'型を指定するとき、あなたは、期待されるadsk.fusion.BRepFace型のコードヒントを適切に取得する必要があります。それが、これらのキャスティング関数を使用する必要がない間、それらは、使いやすいかもしれません。
オブジェクトの同一性
Object Equality
それは、2つのオブジェクト変数が、同じオブジェクトに指定されているかどうか、比較する必要があることは一般的です。JavaScriptでは、両方の変数が、正確に同じオブジェクト・インスタンスを参照する場合、2つの変数は、等しいか、比較されます('=='や'===')
var object1 = {};
var object2 = {};
var object3 = object1;
object1 === object2; // false
object1 === object3; // trueAPIオブジェクトを返す、すべてのAPI関数は、新しいJavaScriptラッパ・オブジェクト・インスタンスを構築します。そして、一意のオブジェクト参照を維持しようとしません。その結果、2つのAPIオブジェクトの簡単な等価検証は、'=='や '==='演算子を使用して、2つの別のAPI呼び出しから、falseを返されます。2つのAPIオブジェクト・インスタンスが、Fusionで、正確に同じオブジェクトを参照しているか比較するとき、'equals'関数は、使用するために、すべてのAPI JavaScriptオブジェクトに追加されました。
var plane1 = component.constructionPlanes.item(0);
var plane2 = component.constructionPlanes.item(0);
plane1 === plane2; // false
plane1.equals(plane2); // trueイベント
Events
APIで使用されるイベント・パターンは、イベントのソースであるEventオブジェクトから構成されています。あなたは、一般に、EventHandlerから派生し、そして、あなたが、続いて、オブジェクトのイベントソースから、追加、あるいは、削除する、あなたが、作成するイベント・ハンドラのinstanceを、あなた自身で実装するでしょう。イベントが、起動されるとき、あなたのイベント・ハンドラの'notify'メソッドは、呼び出されます。JavaScript APIでは、このパターンは、カスタムEventHandler派生クラスの必要性を削除するために、修正されました。イベントが、起動されるとき、関数参照の代わりに、呼び出します。直接、イベントの'add'と'remove'メソッドを渡すことができます。
var onCommandExecuted = function(args) {
// イベント処理コードは、ここにあります。
};
...
command.commandCreated.add(onCommandCreated);OSユーティリティ
OS Utilities
JavaScriptコードは、Webブラウザのコンテキストで実行されます。Webブラウザ・コンテキストで、実行するとき、(ファイルシステム、システム・レジストリなどのような)ローカル・システム・リソースへのアクセスは、完全に制限されます。JavaScriptのため、Fusion APIは、アクセスをこれらに、それ以外の場合には、システム・リソースに提供するために、いくつかのユーティリティ関数を提供します。これらのユーティリティ関数は、CAD関連のプログラムを記述するとき、一般に必要なユーザーのファイルシステムの読み込みと書込みファイルのような、スクリプトの動作を実行できます。以下のユーティリティ関数が、提供されています。
adsk.readFile
- 解説
ファイルの内容を読み込み、返します。ファイル名が見つからないか、開いたり読むことができなかった場合は、undefinedが、返されます。ファイル名が、うまく読み込まれる場合、ArrayBufferオブジェクトは、ファイルのbyte配列で、返されます。
- 構文
adsk.readFile(filename)
- 引数
filename
開いて、読み込む、ファイルへのファイル名文字列と(パスを含む)完全なファイル名。
adsk.writeFile
- 解説
ファイルの内容を記述します。データが、文字列である場合、内容は、UTF-8エンコーディングでファイルに書き込まれます。データが、ArrayBufferである場合、内容は、バイナリ・バイトとして書き込まれます。データが、正常にファイルに書き込まれた場合、trueを返します。
- 構文
adsk.writeFile(filename, data, [mode])
- 引数
- filename
開いて、書き込むファイルへの完全なファイル名文字列。
- data
ファイルに記述するための、ArrayBufferや文字列が含まれるデータ。
- mode
ファイルを開くとき、オープンモード文字列が使用されます。有効な値は、'append' と 'truncate'です。'append'は、(存在する場合)既存ファイルの終わりに、データを添付します。'truncate'(デフォルトモード)は、ファイルの既存の内容をデータで置き換えます。
- filename
adsk.copyFile
- 解説
指定したファイルやフォルダを目的の場所にコピーします。ファイルやフォルダが、正常にコピーされた場合、trueを返します。
- 構文
adsk.copyFile(fromFilename, toFilename)
- 引数
- fromFilename
ファイルやフォルダにコピーする、完全なファイル名文字列。
- toFilename
目的ファイル、あるいは、コピー先のフォルダへの完全なファイル名文字列。
- fromFilename
adsk.renameFile
- 解説
指定したファイルやフォルダの名前を、新しい目的の名前に変更します。ファイルやフォルダが、正常に名前を変更された場合、trueを返します。
- 構文
adsk.renameFile(fromFilename, toFilename)
-
- 引数
- fromFilename
ファイルやフォルダの名前を変更する、完全なファイル名文字列。
- toFilename
新しいファイルやフォルダ名への完全なファイル名文字列。
- fromFilename
adsk.removeFile
- 解説
指定したファイルやフォルダを削除します。ファイルやフォルダが、正常に移動された場合、trueを返します。
- 構文
adsk.removeFile(filename)
- 引数
- filename
名前を変更するためのファイルやフォルダへの完全なファイル名文字列。
- filename
adsk.createDirectory
- 解説
指定された位置に、新しいフォルダを作成します。フォルダがうまく作成された場合、trueを返します。
- 構文
adsk.createDirectory(filename)
- 引数
- filename
作成する新しいフォルダへの完全なファイル名文字列。
- filename
adsk.listDirectoryFiles
- 解説
指定したフォルダに含まれるファイルを一覧表示します。検索結果のファイルごとに、完全なファイル名のString配列を返します。何らかの失敗が発生した場合は、undefinedを返します。
- 構文
adsk.listDirectoryFiles(filename, regularFilesOnly, recursive)
- 引数
- filename
ファイル内容を一覧にするフォルダへの完全なファイル名文字列。
- regularFilesOnly
従来のディスクファイルのみを返すかどうかを示すBoolean値。trueの場合、シンボリックリンクのようなファイルは、結果に含まれません。
- recursive
サブディレクトリが、再帰的に検索されるかどうか示すBoolean値。
- filename
adsk.fileExists
- 解説
指定したファイルやフォルダが、ファイルシステムの中に存在するかどうか検証します。ファイル、あるいは、フォルダが存在する場合、trueを返します。
- 構文
adsk.fileExists(filename)
- 引数
- filename
検索するファイルやフォルダへの完全なファイル名文字列。
- filename
adsk.fileIsDirectory
- 解説
指定されたファイル名が、フォルダにあるかどうか検証します。ファイル名が、見つかった場合、そして、それが、フォルダの場合、trueを返します。
- 構文
adsk.fileIsDirectory(filename)
- 引数
- filename
フォルダへの完全なファイル名文字列。
- filename
adsk.fileSize
- 解説
ファイルのNumberサイズをバイト数で返します。失敗するとundefinedを返します。
- 構文
adsk.fileSize(filename)
-
- 引数
- filename
ファイルへの完全なファイル名文字列。
- filename
adsk.tempDirectory
- 解説
システムのtempフォルダに完全なファイル名文字列を返します。失敗するとundefinedを返します。
- 構文
adsk.tempDirectory()
adsk.toBase64
- 解説
システムのtempフォルダに完全なファイル名文字列を返します。失敗するとundefinedを返します。
- 構文
adsk.toBase64(buffer)
- 引数
- buffer
Base64文字列としてエンコードするためのバイトのArrayBuffer。
- buffer
adsk.fromBase64
- 解説
指定されたBase64 Stringを、byte配列にデコードします。デコードされたバイトが含まれているArrayBufferを返します。
- 構文
adsk.fromBase64(encoded)
- 引数
- encoded
有効なbase64エンコーディングが含まれる文字列
- encoded
adsk.utf8ToString
- 解説
指定されたUtf-8エンコードされたbyte配列を、JavaScript Utf-8文字列に変換します。結果として得られる文字列を返します。
- 構文
adsk.utf8ToString(buffer)
- 引数
- buffer
Utf-8エンコードされたbyte配列が含まれる、Uint8ArrayまたはArrayBuffer。
- buffer
スクリプトとアドインの記述時のMacの問題
Mac Issue when Writing Scripts and Add-Ins
スクリプトやアドインを書くとき、あなたは、通常、コードを変更します。問題を見つけるために、コードを実行し、変更を加えます。そして、その次に、再びコードを実行します。Fusionが作成する、ブラウザ・インスタンスの見えないコードの最新コピーを取得するために、そして、それは、リフレッシュするために、JavaScriptを実行する必要があります。そして、JavaScriptコードの最新バージョンを読み込みます。Mac OS X 10.10.2で、JavaScriptコードを再ロードしていないブラウザ・インスタンスの作成に使用されたWeb Toolkitに問題がありますが、最初にロードされたものを使い続けます。これは、アップル社が問題として認識していますが、私たちは、それが、いつ修正されるかはわかりません。現在の解決策は、新しいセッションを開始するためにFusionを再起動することです。
この問題は、MacでJavaScriptを使用して、新しいスクリプトやアドインを作成する場合にのみ影響することを理解することは、重要です。それは、Macの上でJavaScriptスクリプトやアドインを実行しているMacユーザーに影響を及ぼしません。なぜなら、それらは、コードを変更していません。
私たちは、これがいつ修正されるかわからないので、そして、非常に不便なJavaScriptスクリプトやアドインを書くことになるため、私たちは、開発者が使うことができる、一時的な回避策を開発しました。回避方法は、あなたのスクリプトやアドインのマニフェスト・ファイルに、新しいプロパティを手動で追加することです。そして、あなたのプログラムに関連する、htmlファイルの<scriptタグ>をコメントアウトします。以下は、何をマニフェストに追加する必要があるかという例です。
{
"autodeskProduct": "Fusion360",
"type": "addin",
"id": "54a85941-7b07-406a-aedb-e35096f0250c",
"author": "",
"description": {
"": ""
},
"version": "",
"runOnStartup": false,
"supportedOS": "windows|mac",
"autodeskLibraries": ["application","dashboard","geometry","materials",
"userInterface","utilities","bRep","components",
"construction","features","fusion","meshBody",
"meshData","sketch","tSpline","cam"],
"editEnabled": true,
"dynamicLoad": true
}以下のコードは、htmlファイルの<scriptタグ>をコメントアウトしています。
<!DOCTYPE html>
<html>
<!--<script type="text/javascript" charset="UTF-8" src="MyAddIn.js"></script>-->
<body>
</body>
</html>これは結果として、Fusionで、実行時に、JavaScriptが、毎回、読み込まれることを強制するために、いくつかの更なるパラメータと一緒に、動的にスクリプトを追加されます。
広告