広告
公式ドキュメントの和訳です。
FusionのAPIによるユーザー・インターフェイス・カスタマイズ
User-Interface Customization with Fusion's API
Fusionのユーザー・インターフェイスをカスタマイズするために参照するとき、2つの別々の概念があります。;あなたのコマンドにアクセスを追加するために、Fusionのユーザー・インターフェイスを修正し、あなたのコマンドのためのユーザー定義したダイアログを作成します。この項目では、Fusionのユーザー・インターフェイスをカスタマイズすることについて説明します。コマンド・ダイアログの作成と使用は、コマンドに関する説明の一部として、別々に説明されます。
Fusionのユーザー・インターフェイスをカスタマイズすることは、2つの主要議題に分解することができます。;構造と内容。
構造
Structure
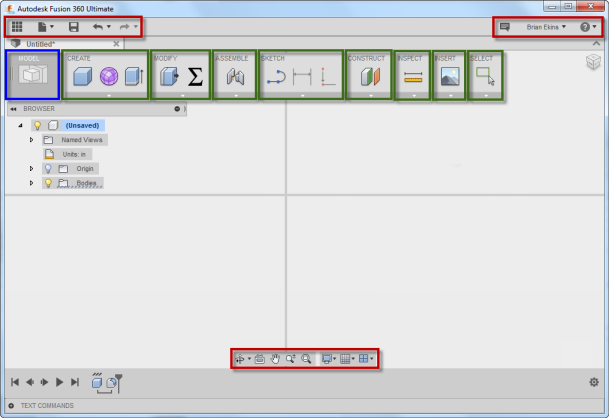
以下に示すように、コマンドが、ユーザー・インターフェイスに、どのように表示するために、構造を提供するいくつかの要素があります。ツールバーは、赤で表示され、ツールバー・パネルは、緑で、そして、作業スペースは、青で、表示されます。これらの各々は、下記で、より多くの詳細について説明しています。

ツールバー
Toolbars
ツールバーは、コントロールのための簡単なコンテナです。コントロールは、より多くのコントロールが含まれる、簡単なコマンド・ボタンやドロップダウンです。コントロールは、下記で、更に詳細に説明されています。いくつかのツールバーが、3つがあり、それは、常に、表示され、そして、内容に関係なく、Fusion内で何が起ころうと、存在し続けます。また、これらは、通常、コマンドを追加することによって、最も頻繁に編集されるツールバーです。これらのツールバーの各々は、それを呼び出すために使用できる固有のIDを持っています。
左上のツールバーは、QATやQuick Access Toolbarとして、一般に知られています。そのIDは、「QAT」です。それは、すべてのファイルに関連したコマンドへ、アクセスを提供します。右上のツールバーは、ユーザーアカウントへ、アクセスを提供し、そして、ヘルプに関連したコマンドとそのIDは、「QATRight」です。ウィンドウの中心の一番下のツールバーは、IDが「NavToolbar」として知られており、ナビゲーション・ツールバー、そして、表示に関連したコマンドの全てを持っています。
ツールバーの全ては、Toolbarsオブジェクトを返す、UserInterfaceオブジェクトから、Toolbarsプロパティまでアクセスできます。あなたは、特定のツールバーを取得する、このオブジェクトのitemByIdプロパティを使用することができます。下記のPythonコードのサンプルは、QATを示す、Toolbarオブジェクトを取得します。
app = adsk.core.Application.get()
ui = app.userInterface
qatToolbar = ui.toolbars.itemById('QAT')Toolbarパネル
Toolbar Panels
また、Toolbarパネルは、コントロールにアクセスを提供するUI要素です。Toolbarパネルは、ツールバーとコマンドもまた、現在のアクティブな作業スペースに基づいて、動的に変更し利用するより、系統化された方法で、より大きなコマンドのセットに、アクセスを提供します。上の画像の中で、モデル作業スペースは、選択され、そして、Toolbarパネルは、モデル作業スペースのための適切なコマンドが含まれ、表示されます。
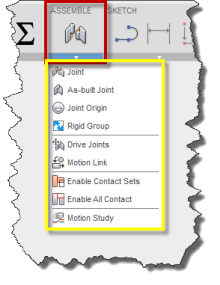
各々のToolbarパネルは、2つの部分から構成されています。;パネルとドロップダウン。これは、下の画像で、アセンブリ・パネルは、赤で輪郭を描かれ、そして、そのドロップダウンは、黄色で輪郭を描かれて、示されています。

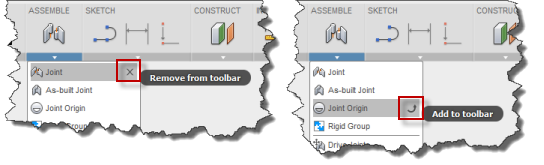
パネルは、ドロップダウンのどんなコマンドにも、最上位のショートカットを提供します。以下に示すように、ドロップダウンから、ユーザー・コントロールのコマンドは、コマンドの右側の「ツールバーから削除」と「ツールバーへ追加」ボタンを使用して、パネルに表示されます。

APIから、Toolbarパネルを呼び出すための、2つの方法があります。;直接、すべてのToolbarパネルを取得するために、UserInterfaceObjectから、そして、WorkSpaceオブジェクトから、それで関連付けられるToolbarパネルのサブセットを取得するために、あなたが、全てのToolbarパネルのために問い合わせる場合、あなたは、それらの多くのisVisibleプロパティが、現在、Fusionで表示されないために、Falseの意味があることを見つけ出すでしょう。ユーザーが、アクティブな作業スペースを変更するとき、Fusionは、Toolbarパネルの表示属性を、オンやオフに変更します。それで、それらは、作業スペースをアクティブにするために、適用することを確かめられます。
内容
Contents
ユーザー・インターフェイスの内容は、コントロールを使用して定義します。
コントロール
Controls
ツールバーとToolbarパネルの両方は、ツールバー・コントロールのためのコンテナとして動作します。あなたは、Toolbarコントロールを、ユーザー・インターフェイスで、表示されるコントロールを確認します。コマンド、ドロップダウン、分割されたボタンと区切り文字のコントロールの4つの異なるデータ型があります。;下の画像で、あなたは、スケッチのToolbarパネルと関連するドロップダウン・メニューの両方とも、コマンド・コントロールで、そして、クリックされるとコマンドを呼び出す、全てのボタンを見ます。矩形、円、弧とポリゴン・アイテムは、クリックされるとき、結果として、ドロップダウン・メニューに表示されるため、ドロップダウン・コントロールです。「スケッチを作成」と「線分」コマンドの間の区切り線は、視覚的に分離するために、そして、メニューの内容を構築するために使用されるseparatorコントロールです。
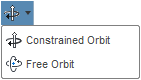
下記で示されるコントロールは、分割されたボタン・コントロールです。それは、右側に、小さな矢印が付いたボタンから構成されています。ボタンがクリックされるとき、ボタンの上に表示されるコマンドが、実行され、そして、矢印がクリックされるとき、他のコマンドを選択できるドロップダウンが、表示されます。必要に応じて、ドロップダウンで選択した最後のコマンドは、最上位のデフォルトのコマンドにすることができます。

先に述べたように、コントロールは、あなたが、ユーザー・インターフェイスで見る、表示される項目です。しかしながら、コントロールは、それ自身、あまり高機能ではなく、そして、主に、ツールバーの格納場所として役に立ちます。私たちが、実際に、関連するコマンド定義から来ることを確かめる、(テキスト、アイコン、ツールチップなどの)情報の全てです。あらゆるコントロールは、それ自体を表示できるコマンド定義を参照します。
コマンドの定義
Command Definitions
コマンド定義は、コントロールが、どのように、見えて、動作するかを定義する、情報の全てが含まれています。コマンド定義は、直接、表示されませんが、それ自体を表示するために、コントロールとコマンド定義で情報を使用するコントロールによって、参照されます。また、あなたは、パネルに表示されるToolbarパネルに、ドロップダウンのコマンドのサブセットを持っています。この場合、これらは、(1つは、パネル、そして、もう1つは、ドロップダウン内の)2つの独自のコントロールですが、両方のコントロールは、同じコマンド定義を参照し、そして、同じように動作します。コマンド定義のプロパティが、修正される場合、これらの変更は、自動的に、コントロールの両方に反映されます。例えば、コマンド定義のisEnabledプロパティが、Falseに設定される場合、両方のコントロールは、disabledになります。また、ユーザーが、コントロールをクリックすると、その動作は、コマンド定義に渡されます。そして、コマンド定義のcommandCreatedイベントは、コマンド定義の作成者に発生します。それで、それらは、コマンドが行うことになっている、どんな動作でもすることができます。
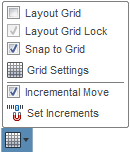
新しいコントロールを作成するために、あなたは、まず、コマンド定義を作成する必要があります。それは、一般的に、コマンド定義とユーザーが考えるコマンドの間に、1対1のリレーションシップがあります。 コマンド定義の3つの異なるデータ型があります。(ボタン、チェック・ボックスとリスト)、そして、あなたは、ユーザー・インターフェイスに、どのように、コマンドが、表示したいか、型に基いて選択します。ボタンのコマンド定義は、ボタン作成の結果として生じます。チェック・ボックスのコマンド定義は、一つのチェックボック内で、結果として生じます。下記の例は、(レイアウト・グリッド、レイアウト・グリッドのロック、グリッドとインクリメンタル移動へのスナップ)4つのチェック・ボックス・コマンド、そして、(グリッド設定とインクリメント設定の)2つのボタンのコマンドが含まれる、ドロップダウン・コントロールを表示します。

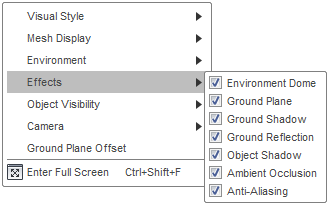
リスト・コマンド定義は、チェック・ボックス、ラジオボタンやテキスト項目の関連するリストによるドロップダウンとして、表示されるコマンドを定義します。下記は、チェック・ボックス・リストの例です。「Effects」がクリックされると、ユーザーが、リストの項目をチェックし、そして、チェックを外す間、ドロップダウンが表示され、表示されたままです。リストは、すべての変更を記憶しています。それで、それは、表示される次のとき、現在の状態を表示します。

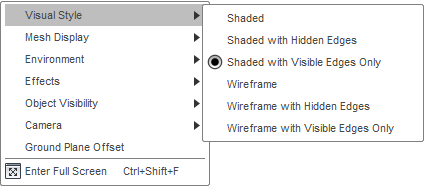
下記は、ラジオボタン・リストの例です。「ビジュアル・スタイル」がクリックされるとき、ドロップダウンが表示されます。そして、ユーザーは、リスト内の1つの項目を選択することができ、そして、その次に、ドロップダウンが閉じられます。あなたが、ラジオ・コントロールで期待するように、一度に、1つの項目だけを選択することができます。リストは、選択した項目を記憶しており、次回、現在、選択されている項目を表示するでしょう。

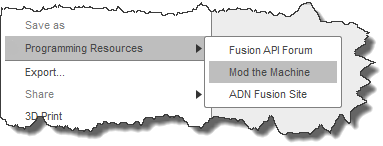
下記は、テキスト項目のリストから構成されている、標準的な項目リストの例です。「Programming Resources」がクリックされると、ドロップダウンが表示されます。そして、ユーザーは、リストから、一つの項目を選択することができ、そして、その次に、ドロップダウンが閉じられます。標準的な項目リストの場合には、「selected」項目や状態の概念がないため、それが、最初に表示されるとき、あらかじめ何も選択されていません。

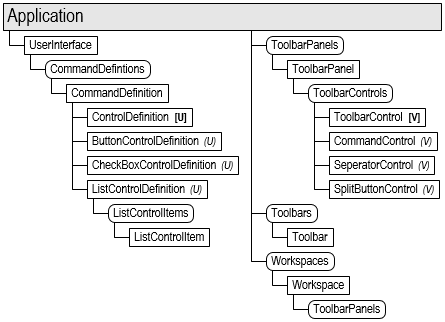
APIでは、CommandDefinitionオブジェクトの1つの型式が、ありますが、関連付けられた各々のCommandDefinitionは、ButtonControlDefinition、CheckBoxControlDefinition、あるいは、ListControlDefinitionオブジェクトです。これらは、全て、一般的なControlDefinitionクラスから派生します。これは、ツールバー・パネル、ツールバー、作業スペース、そして、はじめに説明した、さまざまなToolbarControlオブジェクトに沿って、下記に示されるオブジェクト・モデル・チャートで表されます。

以下は、ボタンを作成することで、いくつかのこれらのオブジェクトの使用して、説明するいくつかのPythonコードです。そして、それをモデル作業スペースのADD-INSパネルの一番下に追加します。また、それは、ボタンがクリックされた時、通知を取得するために、ボタンのコマンドが作成したイベントを接続します。:あなたは、コマンド・トピックで、コマンドについての詳細を読むことができます。
# UserInterfaceオブジェクトとCommandDefinitionsコレクションを取得します。
ui = app.userInterface
cmdDefs = ui.commandDefinitions
# ボタンのコマンドの定義を作成します。
buttonExample = cmdDefs.addButtonDefinition('MyButtonDefId', 'Sample Button',
'Sample button tooltip',
'.//Resources//Sample')
# コマンドを作成したイベントに接続します。
buttonExampleCreated = ButtonExampleCreatedEventHandler()
buttonExample.commandCreated.add(buttonExampleCreated)
handlers.append(buttonExampleCreated)
# モデル作業スペースでADD-INSパネルを取得します。
addInsPanel = ui.allToolbarPanels.itemById('SolidScriptsAddinsPanel')
# 一番下に、ボタンを追加します。
buttonControl = addInsPanel.controls.addCommand(buttonExample)
# パネル内で、利用できるボタンを作成します。
buttonControl.isPromotedByDefault = True
buttonControl.isPromoted = Trueあなたのコマンドのクリーンアップ
Cleaning up Your Commands
一般的に、ユーザー・インターフェイスは、アドインが読み込まれるとき、コマンドを追加することで、変更されます。Fusionは、ユーザー・インターフェイスに行われた、どんな編集も記憶していません。それで、次回、Fusionが実行されるとき、毎回、デフォルトの状態に戻っています。そして、アドインは、起動するたびに、そのコマンドを再作成する必要があるでしょう。Fusionのセッション中のユーザーによって、アドインが、アンロードされている場合、アドインは、もはや、作成されたコマンドのイベントを取得するために、実行されていないため、そのコマンドのすべては、そのセッションのために、表示されたままですが、死んでいます。これを防ぐために、アドインは、作成したどんなユーザー・インターフェイスでも、クリーンアップし、そして、削除する必要があります。それは、アドインが、アンロードされるとFusionが呼び出す、アドインのstop関数で行うことができます。ユーザー・インターフェイス要素を完全に削除するために、コマンド定義とコントロールの両方を削除する必要があります。また、これは、ユーザーが、それを選択する必要がある場合、アドインが、きれいに再読み込みできることを提供します。
下記のPythonコードは、上記で作成された、コマンド定義とコントロールを削除することを説明します。
# UserInterfaceオブジェクトとCommandDefinitionsコレクションを取得します。
ui = app.userInterface
cmdDefs = ui.commandDefinitions
# ボタンの定義を削除します。
buttonExample = ui.commandDefinitions.itemById('MyButtonDefId')
if buttonExample:
buttonExample.deleteMe()
# コントロールがあるパネルを取得します。
addInsPanel = ui.allToolbarPanels.itemById('SolidScriptsAddinsPanel')
# ボタン・コントロールを取得して、削除します。
buttonControl = addInsPanel.controls.itemById('MyButtonDefId')
if buttonControl:
buttonControl.deleteMe()コマンドのためのアイコン
Icons for Commands
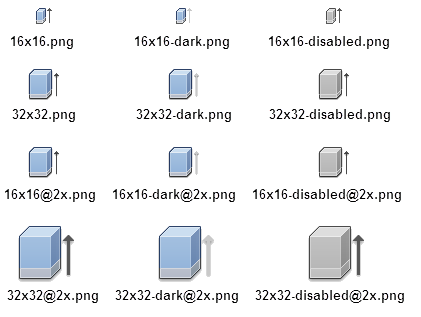
多くのコントロールは、アイコンを使用することをサポートしています。Fusionでは、アイコンは、そのコマンドのすべての画像が含まれるディレクトリに定義されています。各々のアイコンは、リソース画像の独自のディレクトリを持ちます。Fusionは、多くの場合、コマンドのためのアイコンの2つのサイズを必要としています。それで、コマンドのリソース・ディレクトリ内の同じ画像に異なるサイズがあります。例えば、コマンドが、Windowsの上で実行されるとき、Toolbarパネルに追加されるとき、ドロップダウンで表示されるアイコンは、16x16ピクセルです。しかし、それをユーザーが、パネルに上げる場合、続いて、それは、32x32ピクセル・アイコンを使用して表示されます。Mac上で実行するとき、Retinaディスプレイの32x32画素の画像は、16x16画素の画像の代わりに使用され、そして、64x64画素の画像は、32x32画素の画像の代わりに使用されます。これは、WindowsとMacの両方をサポートすることを意味し、必要なサイズが3つありますが、名前は、WindowsとMacで異なるため、合計4つの必要なファイルがあります。そのFusionが、期待する、それは、どの画像がどれかわかる、命名基準があります。デフォルト画像のファイル名は、以下の通りです:
- 16x16.png-標準画像を示す16x16画素の画像。
- 32x32.png-標準画像を示す32x32ピクセルの画像。
- 16x16@2x.png-これは、Retinaディスプレイで使用される16x16標準の画像の32x32.pngファイルのコピーです。
- 32x32@2x.png-64x64画素の画像は、Retinaディスプレイで使用される32x32標準相当の画像です。
それぞれのサイズのためにまた、Fusionは、画像のdisabledバージョンを必要とします。一般的に、標準画像の灰色のバージョンです。画像のdisabledセットのためのファイルは、以下の通りです:
- 16x16-disabled.png-disabled画像を示す16x16画素の画像。
- 32x32-disabled.png-disabled画像を示す32x32画素の画像。
- 16x16-disabled@2x.png-これは、Retinaディスプレイで使用される16x16相当のdisabled画像の32x32.pngファイルのコピーです。
- 32x32-disabled@2x.png-64x64画素の画像は、Retinaディスプレイで使用される32x32相当のdisabled画像です。
最後に、また、Fusionは、コマンドが、アクティブであるとき、使用する画像のバージョンを必要とします。この場合、ボタンは、押し下げられ、そして、ダークブルーの背景で表示されます。あなたは、この場合、どんな暗色も、背景内で非表示にする、ユーザー定義した画像を作成することができます。頻繁に、これは、デフォルト画像のコピーです。暗い背景に使用する画像の名前は次のとおりです。:
- 16x16-dark.png-暗い背景に使用する画像を示す16x16画素の画像。
- 32x32-dark.png-暗い背景に使用する画像を示す32x32画素の画像。
- 16x16-dark@2x.png-これは、Retinaディスプレイで使用される、暗い背景で使用する16x16画像の32x32.pngファイルのコピーです。
- 32x32-dark@2x.png-暗い背景で使用する32x32画像と同等の64x64画素の画像は、Retinaディスプレイで使用されます。
一例として、下の画像は、Fusionの押出しコマンドのために使用されます。

あなたが、必要とされる画像を提供しない場合、Fusionは、正しい名前と疑問符の絵で、プレースホルダーの画像を自動的に作成するでしょう。あなたが、いずれかのコマンドで、疑問符が表示された場合、あなたの必要な画像が、欠落していることを示しています。そして、あなたは、それを適切な画像に置き換える必要があります。
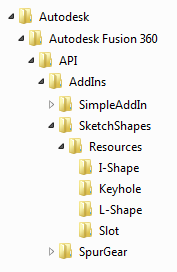
リソースは、パスをリソース・フォルダに指定することによって定義されています。リソースへのパスは、一般的に、相対パスを使用し、しかし、また、フルパスで定義します。相対パスは、.pyや.jsファイルに相対的です。例えば、下記で表示するフォルダ構造のための、SketchShapesアドインのKeyholeコマンドのための画像への相対パスは、SketchShapes.pyファイルは、SketchShapesフォルダの中にあるので、" .//Resources//Keyhole"です。

アイコンを必要とする何かのためのディレクトリがあります。上の例では:SketchShapesアドインで、作成される各々のコマンドのための1つのディレクトリがあり、そして、ディレクトリの各々には、上で説明されるファイルのセットが含まれています。
あなたのコントロールを配置する
Positioning Your Controls
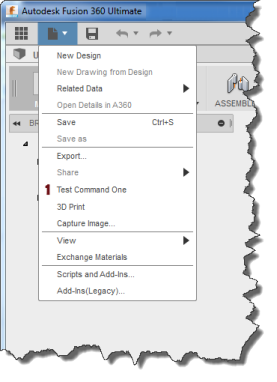
おそらく、Fusionのユーザー・インターフェイスのあなたのコマンドに追加する最も難しい部分は、あなたが、望む場所に、コントロールをどのように配置するか、理解しています。あなたのコマンドを配置するために、あなたは、あなたが、相対パスで配置することを望むために、ツールバー、パネルとコマンドの名前を必要とするでしょう。例えば、以下に示すように、目標が、新しいコマンドをQATのファイル・ドロップダウンの「3D印刷」コマンドより上に挿入する場合、私たちが、QATを示すツールバーの場所に、コントロールを作成するために、ファイル・コマンドがあるドロップダウンの名前、そして、「3D印刷コマンド」の名前を知る必要があります。

ここに、それを達成するコードがあります。
# QATツールバーを取得します。
qat = ui.toolbars.itemById('QAT')
# ファイルに関連したコマンドが含まれるドロップダウンを取得します。
fileDropDown = qat.controls.itemById('FileSubMenuCommand')
# 3D印刷コマンドのコントロールを取得します。
print3DCmd = fileDropDown.controls.itemById('ThreeDprintCmdDef')
# 3D印刷コントロールに、次の新しいボタンを追加します。
buttonControl = fileDropDown.controls.addCommand(testCommandDef, 'testCmdDefControl', print3DCmd.index) あなたは、ツールバー、そして、コントロールの名前を確かめることができ、さまざまなコレクションの中で見つけるために、使用します。さまざまなユーザー・インターフェイス要素の名前が、何か決定するために、あなたは、ユーザー・インターフェイスをファイルへ書き込むサンプルプログラムを使用することができます。それは、現在のユーザー・インターフェイスを、テキストファイルにダンプ出力します。結果は、木構造で、ユーザー・インターフェイスの構造を反映します。下記は、私たちは、上記のタスクを達成する必要がある一部を示す、ファイルの削減されたバージョンです。このことから、私たちは、QATの名前が「QAT」であることが確認できます。ファイル・メニューの名前は、「FileSubMenuCommand」です。そして、3D印刷コマンドの名前は、「ThreeDprintCmdDef」です。
** Toolbars (7) **
.
.
.
QAT (10)____
.
.
.
Drop Down Control (27)____
ID: FileSubMenuCommand
.
.
.
Command Control____
Control ID: ExportCommand
isVisible: True
index: 12
Command Control____
Control ID: ThreeDprintCmdDef
isVisible: True
index: 13
Command Control____
Control ID: SaveAsImageCommand
isVisible: True
index: 14広告