広告
公式ドキュメントの和訳です。
原文:「Using Palettes」
概要
Introduction
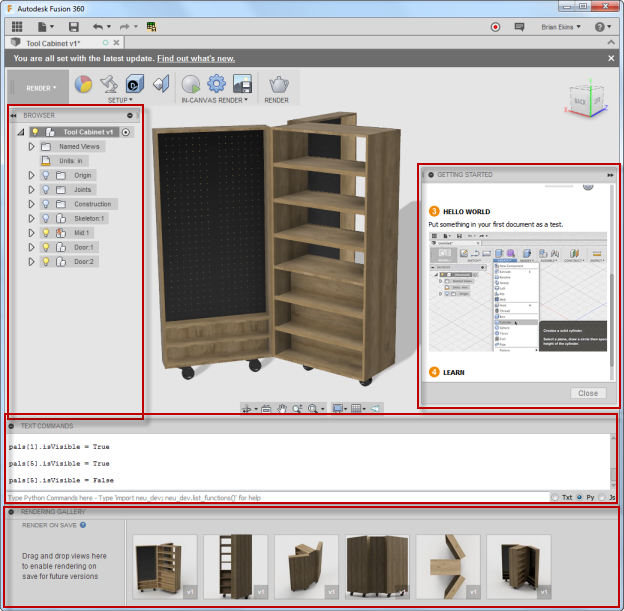
パレットは、典型的なスクリプトやコマンドと比べて、極めて異なる対話処理の方法を提供します。Fusionは、いくつかの組み込みの機能のために、パレットを使用しているため、あなたは、すでに、パレットを見て作業することに慣れています。下記の画像は、表示されるいくつかの組み込みのパレットを示しています。;ブラウザ、はじめに、Textコマンドとレンダリング・ギャラリー。

パレットは、いくつかの点で、コマンド・ダイアログと極めて異なっています。まず、パレットは、コマンドに関連付けられていません。そして、コマンドが持っている、同じ寿命規則を持っていません。ユーザーが、コマンドを実行している間、パレットは、表示していることができます。そして、Fusionと対話します。パレットは、個々のドキュメントにさえ、関連付けられていません。パレットが、表示されているとき、あなた、あるいは、ユーザーがそれを閉じない限り、それは、Fusionセッション全体で、表示されたままになります。
もう一つの違いは、パレットの内容は、コマンドとして、同じ方法で、定義されないということです。コマンドを作成するとき、あなたが、行うようなコマンド入力のリストを指定する代わりに、パレットの内容は、HTMLによって定義されます。これは、あなたが、それをHTMLを使用して定義できる限り、あなたが望む方法で、パレットで、何でも表示できることを示しています。パレットを考える方法の1つは、Fusion内のフローティングブラウザです。
パレットのあなたのアドインとHTML/JavaScriptコードは、イベントを通して、互いに情報をやりとりすることができます。あなたのアドインは、結果として、発生するメソッドを呼び出すことができます。HTMLに関連付けられるJavaScriptコードは、処理され、そして、反応できます。また、HTMLに関連付けられるJavaScriptは、あなたのアドインに発生するイベントの結果、メソッドを呼び出すことができます。それで、それは、パレットで変更に反応することができます。
コマンド・ダイアログのように、パレットは、Fusionウィンドウの稜線に、そして、他のパレットに、ドッキングすることができます。コマンド・ダイアログと異なり、あなたは、パレットで、これを完全にコントロールしています。
パレットを作成する
Creating Palettes
パレットは、そのパレット・プロパティを使用して、UserInterfaceオブジェクトから、取得するPalettesコレクション・オブジェクトのaddメソッドを使用して、簡単に作成されます。他のコレクションと同じように、また、あなたは、このコレクションを通して、標準(組み込みの)Fusionパレットを含む、既存のパレットの全てを取得することができます。下記のコードは、新しいユーザー定義したパレットを作成します。
palette = _ui.palettes.add('myPalette', 'My Palette', 'palette.html', False, True, True, 300, 200)最初の引数は、Fusionのこのセッションの中に存在する、他の全てのパレットに関して一意である必要があるパレットのIDです。2つ目の引数は、パレットの一番上に表示される名前です。第3の引数は、パレット内に表示される、HTMLファイルを参照します。これは、ディスク上のファイルへの絶対パスやアドインの.pyや.dllファイルに相対的な相対パスが使えます。上の例では:「palette.html」が、.pyや.dllファイルとして、同じ位置にあると仮定しています。また、これは、以下の例のように、Web上のHTMLファイルへの参照です。
palette = _ui.palettes.add('myPalette', 'My Palette', 'http://www.autodesk.com', False, True, True, 300, 200)
palette.setPosition(800,400)
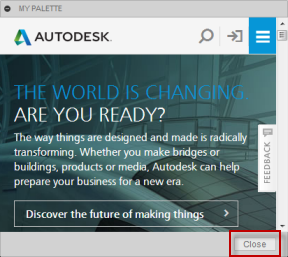
palette.isVisible = True次の3つの引数は、パレットが表示される場合、「Close」ボタンが表示される必要がある場合、そして、そのサイズが、変更可能な場合、指定するブール型の引数です。目に見えないパレットを最初に作成することで、あなたは、上記の例では、位置を設定するのに利用する、他のプロパティを表示する前に設定する機会があります。「Close」ボタンと一緒に、Autodesk webサイトを表示するパレットを、以下に示します。

アドインとパレットの間の情報のやり取り
Communication Between the Add-In and Palette
ユーザーとモデルとの何らかの種類の対話のために、特に、あなたが、それを使いたいとき、Fusionの中で、フローティング・ブラウザ・ウィンドウを持つことができれば、便利ですが、それ自体は、あまり強力ではありません。あなたが、cssとJavaScriptライブラリの参照を使用できる参照されたhtmlは、極めて洗練されたものです。htmlは、動的である必要があるため、それは、JavaScriptコードを含める、あるいは、参照することができます。しかし、その場所は、あなたのアドインとJavaScriptが、互いに情報をやりとりするHTMLで関連付けられたとき、極めて強力になります。これは、あなたが、アドインの情報を、HTML、そして、あなたのアドインに情報を送信するための、あなたのhtmlのために、送信できる、双方向の情報のやりとりです。このやり取りは、イベントを通して行われます。
あなたのアドインから、HTMLで関連付けられるJavaScriptまで、情報を渡します。あなたは、以下に示すように、あなたが、作成するPaletteオブジェクトのsendInfoToHTMLメソッドを呼び出します。あなたが、イベントを通して、2つの文字列を、JavaScriptコードに渡せる、2つの引数が、あります。最初の引数は、「action」引数として参照されます。そして、どんな種類のデータが渡されるか、指定するための修飾子として使用できます。2つ目の引数は、多くの場合、あなたが渡す必要があるどんな情報でも、含まれるJSON文字列のデータそのものです。それは、引数の標準的な使い方ですが、Fusionは、含まれますが、ただ、渡されるものについて想定無しに渡される、そして、作成されるデータのどんな検証も行いません。それで、あなたは、あなたが望むいずれかを方法で、それらを使うことを選択することができます。
retVal = palette.sendInfoToHTML('send', 'This is the data.')HTML側でイベントを処理するために、あなたは、JavaScriptコードでハンドラを実装する必要があります。例を以下に示します。また、戻り値は文字列で、sendInfoToHTMLメソッドの戻り値として、アドインに戻されます。空の文字列が返されると、エラーとして解釈されます。それで、あなたは、常に、成功と失敗の両方の場合で、何かを返すべきです。
window.fusionJavaScriptHandler = {handle: function(action, data){
try {
switch (action) {
case 'send':
// 渡されたデータで、段落を更新します。
document.getElementById('p1').innerHTML = data
break;
case 'debugger':
debugger;
break;
}
} catch (e) {
console.log(e);
console.log('exception caught with action: ' + action + ', data: ' + data);
return 'FAILED';
}
return 'OK';
}};HTMLから、あなたのアドインまで、情報を送信します。あなたは、adsk.fusionSendData関数を呼び出します。2つの引数があるという点で、これは、sendInfoToHTMLと極めて類似しています。;1つは、動作のため、そして、1つは、データのため。この場合、データは、Fusionで、PaletteオブジェクトのincomingFromHTMLイベントを処理することで、受け取る、あなたのアドインに渡されています。2つの引数の値は、イベント・ハンドラに渡されるHTMLEventArgsオブジェクトを通して呼び出されます。
下記は、いくつかのデータで、JSON文字列上で構築する、JavaScript関数の例です。そして、その次に、fusionSendDataメソッドを呼び出すことで、Fusionにそれを渡します。
function sendInfoToFusion(){
// JSON文字列に、データを束にします。
var args = {
arg1 : "Sample argument 1",
arg2 : "Sample argument 2"
};
// データを渡すために、Fusion関数を呼び出します。そして、アドインで、incomingFromHTMLイベントを起動します。
adsk.fusionSendData('send', JSON.stringify(args));
}
if ui.activeCommand != 'SelectCommand':
ui.commandDefinitions.itemById('SelectCommand').execute()下記は、アドインによって実装されるハンドラの例です。それは、イベントを通して渡されるHTMLEventArgsオブジェクトによって、2つの引数を取得します。JSON文字列から情報を抽出します。そして、メッセージボックスに、結果を表示します。
class MyHTMLEventHandler(adsk.core.HTMLEventHandler):
def __init__(self):
super().__init__()
def notify(self, args):
try:
htmlArgs = adsk.core.HTMLEventArgs.cast(args)
data = json.loads(htmlArgs.data)
msg = "An event has been fired from the html to Fusion with the following data:\n"
msg += ' Action: {}\n arg1: {}\n arg2: {}'.format(htmlArgs.action, data['arg1'], data['arg2'])
_ui.messageBox(msg)
except:
_ui.messageBox('Failed:\n{}'.format(traceback.format_exc()))あなたは、Paletteサンプルプログラムで、この動作のすべてを確かめることができます。
広告